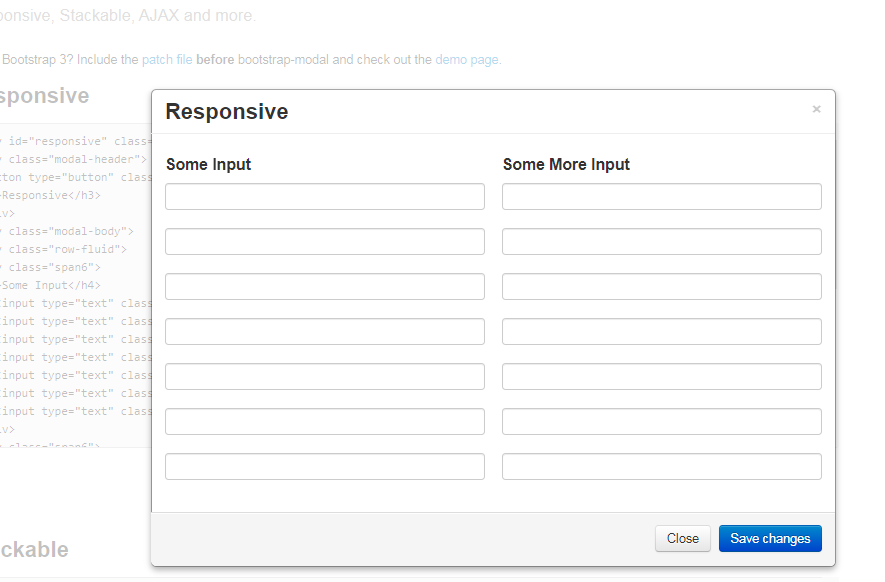
부트스트랩 모달 대화 상자 기능
기본 Bootstrap 대화 상자에서 확장되었으며 몇 가지 추가 기능을 제공합니다. 이벤트를 수신하여 화면 뒤의 여러 모달 대화 상자를 처리할 수 있는 ModalManager 클래스를 소개합니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 14 개의 jQuery 모달 대화 상자
14 개의 jQuery 모달 대화 상자
18 Feb 2025
이 기사는 14 개의 JQuery Modal 대화 상자 플러그인을 살펴보고 사용자 상호 작용을 향상시키기위한 다양한 기능과 스타일을 제공합니다. 주요 테이크 아웃은 정보, 경고 및 오류를 표시하기위한 이러한 도구의 효과를 강조합니다.
 모달 대 대화 상자
모달 대 대화 상자
26 Nov 2024
모달과 대화상자의 차이점을 아시나요? 아니요 ?! 알아보자 모달과 대화 상자의 차이점 사용자 인터페이스(UI) 디자인에서 "모달"과 "대화 상자"라는 용어는 종종 같은 의미로 사용됩니다.
 실존적 React 질문과 완벽한 모달 대화 상자
실존적 React 질문과 완벽한 모달 대화 상자
03 Jan 2025
React에서 가장 복잡한 것이 무엇이라고 생각하시나요? 다시 렌더링하시겠습니까? 문맥? 포털? 동시성? 아니요. React의 가장 어려운 부분은 주변의 React가 아닌 모든 것입니다. "위에 나열된 것들은 어떻게 작동합니까?"라는 질문에 대한 답변입니다. ~이다
 모달 대화 상자 및 알림에 Layui의 레이어 구성 요소를 어떻게 사용합니까?
모달 대화 상자 및 알림에 Layui의 레이어 구성 요소를 어떻게 사용합니까?
12 Mar 2025
이 기사에서는 사용자 지정 모달 대화 상자 및 알림을 만들기위한 Layui의 다목적 레이어 () 기능을 보여줍니다. 유형 매개 변수 (예 : HTML의 경우 1, 경고의 경우 0)를 사용하여 세부 사항, CSS 및 옵션 (예 : 영역, 피부)을 통한 외관을 사용자 정의합니다.
 10 JQuery Cool 메뉴 효과 플러그인
10 JQuery Cool 메뉴 효과 플러그인
01 Mar 2025
웹 사이트 사용자 경험을 향상시키기 위해 10 Cool JQuery 메뉴 특수 효과 플러그인! 우리는 많은 jQuery Navigation 메뉴 플러그인을 공유했으며 이제 10 개의 놀라운 JQuery 메뉴 효과 플러그인을 제공합니다. 즐기세요! 관련 판독 값 : -10 눈부신 jQuery Navigation MENUS -15 우수한 jQuery Navigation MENUS 메뉴를 마우스 오른쪽 버튼으로 클릭하십시오 이 플러그인은 사용하기가 매우 쉽고 컴팩트하여 마우스 오른쪽 클릭 메뉴를 만들 수 있습니다. 소스 코드 데모 2. jQuery 다단계 메뉴-Submenu가있는 FX CSS 메뉴 100% CSS 메뉴, jQuery가 제공하는 시각 효과. JavaScript 만 사용하여 특수 효과를 구현하십시오. 크로스 브라우저, 패키지와 완전히 호환됩니다
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
03 Nov 2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
 jQuery를 사용한 10 가지 놀라운 이미지 효과
jQuery를 사용한 10 가지 놀라운 이미지 효과
10 Mar 2025
웹 사이트에 패션을 주입하는 10 개의 놀라운 jQuery 이미지 효과 플러그인! 이러한 jQuery 이미지 효과 플러그인을 사용하면 웹 사이트에서 일반 이미지를 쉽게 변환하고 이미지 효과를 향상시키고 갤러리 생성, 스크롤러를 만들고 웹 사이트를 새롭게 만들 수 있습니다! CSS 및 JQuery와 결합 된 이미지 분할 효과 이 튜토리얼은 이미지 분할 효과를 만듭니다. 이미지가 왼쪽이나 오른쪽으로 미끄러 져서 텍스트를 표시하는 슬라이딩 도어 효과와 유사하지만 차이점은 이미지가 반으로 나뉘어지고, 하나는 왼쪽으로 이동하고 다른 하나는 오른쪽으로 이동한다는 것입니다. 원천 jQuery 이미지 왜곡 스크립트 ImageWarp는 페이지의 선택된 이미지에 흥미로운 트위스트 효과를 추가합니다.
 멋진 효과를 제공하는 10 개의 jQuery 플러그인
멋진 효과를 제공하는 10 개의 jQuery 플러그인
27 Feb 2025
이 게시물은 독특하고 시각적으로 매력적인 효과를 제공하는 10 개의 탁월한 jQuery 플러그인을 보여줍니다. 이 플러그인과 그 기능을 살펴 보겠습니다! jQuery Lens 플레어 효과 플러그인 :이 플러그인은 세련된 렌즈 플레어 효과를 쉽게 추가합니다.
 8 jQuery 애니메이션 컨트롤
8 jQuery 애니메이션 컨트롤
25 Feb 2025
웹 사이트의 디자인을 높이기 위해 8 개의 탁월한 jQuery 애니메이션 제어 플러그인을 탐색하십시오. 각 플러그인은 진정으로 기억에 남는 온라인 경험을 만들기위한 고유 한 기능을 제공합니다. 다이빙하자! 관련 기사 : 8 인상적인 jQuery 애니메이션 효과 tu


뜨거운 도구

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER