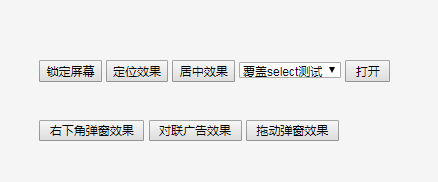
jquery 다양한 팝업 창 경고.
간단하고 사용하기 쉬운 팝업 레이어 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 dwm.exe - dwm.exe란 무엇입니까?
dwm.exe - dwm.exe란 무엇입니까?
13 Nov 2024
dwm.exe는 내 컴퓨터에서 무엇을 하고 있나요? dwm.exe - Windows Vista에 도입된 이 프로세스는 데스크톱 창 관리자와 관련되어 있습니다. 활성화되면 데스크탑 창 관리자가 데스크탑의 시각 효과, 고해상도를 담당합니다.
 양식 제출 시 트리거하지 않고 브라우저 창/탭 닫기를 안정적으로 감지하려면 어떻게 해야 합니까?
양식 제출 시 트리거하지 않고 브라우저 창/탭 닫기를 안정적으로 감지하려면 어떻게 해야 합니까?
20 Dec 2024
브라우저 창/탭 닫기 확인Q: 브라우저 창/탭 닫기 이벤트 캡처브라우저 창/탭 닫기 이벤트를 캡처하고 싶은데...
 다음은 질문 측면과 관련 키워드에 초점을 맞춘 몇 가지 제목 옵션입니다.
옵션 1: Tkinter에서 창 닫기 이벤트를 처리하는 방법: 종합 안내서
옵션 2: Tkinter 창 닫기:
다음은 질문 측면과 관련 키워드에 초점을 맞춘 몇 가지 제목 옵션입니다.
옵션 1: Tkinter에서 창 닫기 이벤트를 처리하는 방법: 종합 안내서
옵션 2: Tkinter 창 닫기:
27 Oct 2024
Tkinter에서 창 닫기 이벤트 처리: 종합 가이드 사용자가 시작한 창 닫기를 처리하는 것은 반응형 창 닫기를 만드는 데 중요합니다.
 CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
29 Oct 2024
CSS에서 배경 흐림 효과 달성: 동적 투명 효과 가이드질문:Vista/7-aero-glass 스타일 효과를 만드는 것이 바람직합니다...
 Rainlendar의 '데스크탑' 기능처럼 WPF 애플리케이션 창 위치 지정을 어떻게 제어할 수 있습니까?
Rainlendar의 '데스크탑' 기능처럼 WPF 애플리케이션 창 위치 지정을 어떻게 제어할 수 있습니까?
04 Jan 2025
WPF 애플리케이션 창 위치 제어WPF 애플리케이션의 맥락에서 창 위치를 조작하면 고유한 기능과...
 JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
26 Nov 2024
CSS에서 :hover 효과 지연JavaScript를 사용하지 않고 :hover 이벤트를 지연할 수 있습니까? CSS에서 hover 효과 적용을 지연하는 것이 가능합니다...
 내 CSS 전환으로 인해 Chrome에서 이미지가 흐릿해지고 움직임이 발생하는 이유는 무엇입니까?
내 CSS 전환으로 인해 Chrome에서 이미지가 흐릿해지고 움직임이 발생하는 이유는 무엇입니까?
25 Dec 2024
Chrome에서 이미지 흐림 및 움직임을 유발하는 CSS 전환 효과?Chrome에서 이미지 흐림 및 움직임을 유발하는 CSS 전환 효과 문제...
 오버레이에서 CSS Glass Blur 효과를 얻는 방법은 무엇입니까?
오버레이에서 CSS Glass Blur 효과를 얻는 방법은 무엇입니까?
24 Nov 2024
오버레이에 CSS 유리/흐림 효과 적용Q: 반투명 오버레이에 흐림 효과 구현 웹 개발자가 어려움을 겪고 있는 이유는 다음과 같습니다.


Hot Tools

jQuery 멋진 팝업 플러그인-hsycmsAlert.js
멋진 jQuery 팝업 플러그인-hsycmsAlert.js를 공유하세요.

웹사이트 기능은 사용자에게 신속한 작업 효과를 안내합니다.
웹사이트 기능은 사용자에게 신속한 작업 효과를 안내합니다.

19가지 html5+CSS3 화려한 팝업창 애니메이션 전환 효과
19가지 html5+CSS3 멋진 팝업창 애니메이션 전환 효과

경량 html5 WinBox.js 페이지 팝업 플러그인
현대적이고 가벼운 html5 WinBox.js 페이지 팝업 플러그인

Node.js 웹 페이지 클릭 마우스 오른쪽 버튼 클릭 메뉴 효과
그라데이션 배경색 애니메이션, 웹페이지 마우스 클릭 우클릭 메뉴 효과, 우클릭 메뉴