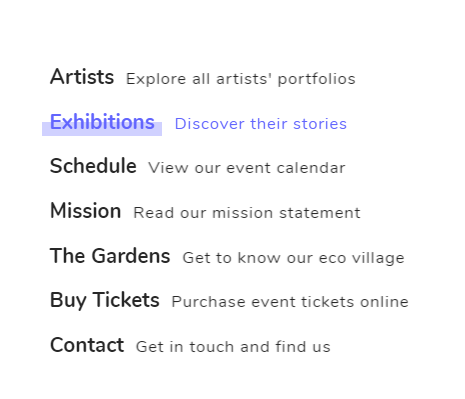
메뉴 호버 효과를 구현하는 CSS
영감을 얻기 위한 일부 메뉴 링크 호버 효과, CSS 및 Javript를 사용하여 단일 문자 애니메이션을 만듭니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS 의사 요소에 호버 효과를 어떻게 만들 수 있나요?
CSS 의사 요소에 호버 효과를 어떻게 만들 수 있나요?
13 Nov 2024
의사 요소 호버 효과: 종합 가이드 의사 요소로 작업할 때 호버 효과를 추가하면 시각적 매력을 향상시킬 수 있으며...
 여러 CSS 요소에 호버 효과를 동시에 적용하려면 어떻게 해야 합니까?
여러 CSS 요소에 호버 효과를 동시에 적용하려면 어떻게 해야 합니까?
26 Nov 2024
CSS의 여러 요소에 호버 효과 적용특정 요소 위로 마우스를 가져가면 여러 관련 요소에 효과를 적용할 수 있습니다.
 테이블의 셀 경계 너머로 CSS 호버 효과를 확장하는 방법은 무엇입니까?
테이블의 셀 경계 너머로 CSS 호버 효과를 확장하는 방법은 무엇입니까?
09 Nov 2024
셀 경계 너머로 CSS 호버 효과 확장: Cols, Colgroups에서 테이블 강조 표시데이터를 테이블 형식으로 표시할 때 강조 표시...
 CSS 클립 경로와 JavaScript를 사용하여 반전된 텍스트 색상 호버 효과를 얻는 방법은 무엇입니까?
CSS 클립 경로와 JavaScript를 사용하여 반전된 텍스트 색상 호버 효과를 얻는 방법은 무엇입니까?
28 Oct 2024
CSS 및 JavaScript를 사용하여 마우스 오버 시 텍스트 색상 반전원하는 호버 효과를 얻으려면...
 CSS와 JavaScript를 사용하여 터치스크린에 호버 효과를 구현하는 방법은 무엇입니까?
CSS와 JavaScript를 사용하여 터치스크린에 호버 효과를 구현하는 방법은 무엇입니까?
22 Oct 2024
이 기사에서는 터치 스크린에서 호버 상호 작용을 시뮬레이션하여 데스크톱과 같은 호버 효과와 터치 기반 사용자 경험 간의 격차를 해소하는 솔루션을 제시합니다. 이를 달성하기 위해 CSS와 JavaScript를 활용하는 방법을 설명하고 개발자를 안내합니다.
 JavaScript가 CSS 호버 효과를 어떻게 비활성화할 수 있습니까?
JavaScript가 CSS 호버 효과를 어떻게 비활성화할 수 있습니까?
28 Dec 2024
JavaScript를 사용하여 CSS 호버 효과를 비활성화하는 방법 사용자 경험을 향상시키기 위해 CSS 호버 효과는 일반적으로 커서가...
 CSS 의사 요소에 호버 효과를 어떻게 적용할 수 있나요?
CSS 의사 요소에 호버 효과를 어떻게 적용할 수 있나요?
23 Dec 2024
CSS: 의사 요소에 호버 조건 적용문제:호버 조건을 적용하려고 할 때 사용자가 어려움을 겪을 수 있습니다...
 jQuery를 사용하여 CSS 호버 효과를 어떻게 시뮬레이션할 수 있습니까?
jQuery를 사용하여 CSS 호버 효과를 어떻게 시뮬레이션할 수 있습니까?
15 Nov 2024
의사 클래스 및 jQuery를 사용하여 호버 효과를 얻는 방법 스타일시트로 작업할 때 :hover와 같은 CSS 의사 클래스를 사용하면...
 CSS를 사용하여 특정 버튼에 대한 마우스 호버 효과를 비활성화하려면 어떻게 해야 합니까?
CSS를 사용하여 특정 버튼에 대한 마우스 호버 효과를 비활성화하려면 어떻게 해야 합니까?
27 Nov 2024
특정 버튼에 대한 마우스 호버 효과 비활성화 CSSAiming을 사용하여 웹 페이지 내의 특정 버튼에 대한 마우스 호버 효과를 비활성화하면...


Hot Tools

캔버스는 마우스 커서 애니메이션 특수 효과를 따릅니다.
캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

HTML5 Canvas 버블 호버 마우스 효과
HTML5 Canvas 버블 호버 마우스 효과

js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.
js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.

jquery hover 이벤트 네비게이션 바 효과
jquery hover 이벤트 네비게이션 바 효과

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.