마우스 슬라이딩 효과를 얻기 위한 CSS3
사진을 스와이프하여 다양한 스타일로 사진 그룹을 표시하세요
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 조리개 효과를 얻기 위한 CSS3 버튼 마우스 호버
조리개 효과를 얻기 위한 CSS3 버튼 마우스 호버
02 Mar 2017
이 기사에서는 CSS3를 사용하여 버튼 및 마우스 정지 조리개 효과를 얻는 방법을 소개하는 예제 코드를 사용합니다. 필요한 친구는 아래를 참조할 수 있습니다.
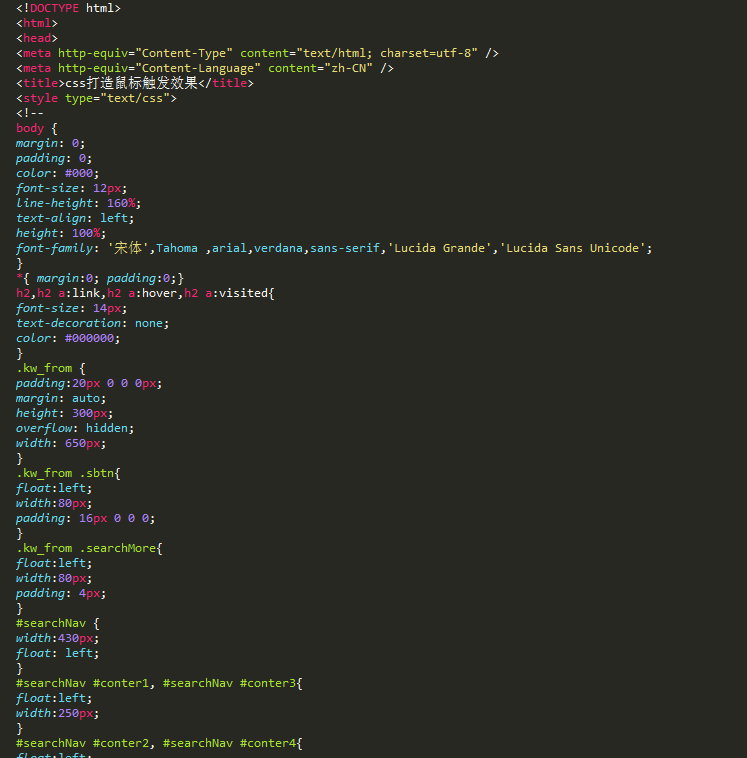
 마우스 트리거 효과를 얻기 위한 CSS
마우스 트리거 효과를 얻기 위한 CSS
11 May 2018
이 문서에서는 주로 CSS를 사용하여 마우스 트리거 효과를 얻는 방법을 소개합니다. 관심 있는 친구는 이를 참조할 수 있습니다.
 카드 효과를 얻기 위한 CSS3
카드 효과를 얻기 위한 CSS3
01 May 2020
이 튜토리얼에서는 HTML과 CSS를 사용하여 카드 인터페이스를 구현하는 방법을 보여줍니다. 튜토리얼에서는 CSS 필터 속성을 사용하여 이미지를 처리하고 전환 효과를 추가하는 방법에 중점을 둘 것입니다.
 충격파 효과를 얻기 위한 CSS3
충격파 효과를 얻기 위한 CSS3
13 Jan 2018
이번 글에서는 CSS3에서 충격파 효과를 구현하기 위한 샘플 코드를 주로 소개하고 있는데, 에디터가 꽤 괜찮다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
 마우스 움직임의 동적 효과를 얻기 위한 CSS
마우스 움직임의 동적 효과를 얻기 위한 CSS
03 May 2018
이 글은 CSS를 사용하여 마우스를 안팎으로 움직이는 동적 효과를 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
 애니메이션 자전거 효과를 얻기 위한 CSS3
애니메이션 자전거 효과를 얻기 위한 CSS3
22 Mar 2018
이번에는 CSS3로 애니메이션 자전거 효과를 구현하는 방법을 알려드리겠습니다. CSS3로 애니메이션 자전거 효과를 구현하기 위한 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 회전 효과를 얻기 위한 js 및 css3
회전 효과를 얻기 위한 js 및 css3
25 Jun 2018
이 기사에서는 회전 효과를 얻기 위해 js+css3 방법을 주로 소개합니다. 아래에서 특정 참조 값을 살펴보겠습니다.
 프레임별 애니메이션 효과를 얻기 위한 CSS3 애니메이션 정보
프레임별 애니메이션 효과를 얻기 위한 CSS3 애니메이션 정보
20 Jun 2018
이 기사에서는 프레임별 애니메이션 효과를 얻기 위해 CSS3 애니메이션을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
 링크 호버 애니메이션 효과를 얻기 위한 CSS3 Cubic-Bezier() 방법 소개
링크 호버 애니메이션 효과를 얻기 위한 CSS3 Cubic-Bezier() 방법 소개
17 Dec 2020
우리는 CSS3 애니메이션 전환을 사용하여 링크 위로 마우스를 가져가면 작은 팝업 상자가 나타나는 간단하면서도 매력적인 링크 호버 효과를 만들 것입니다. 또한 딱딱하고 기계적인 모션보다는 팝오버에 더 부드러운 모션을 제공하는 CSS 전환인 CSS3 Cubic-Bezier 곡선을 살펴보겠습니다.


Hot Tools

캔버스는 마우스 커서 애니메이션 특수 효과를 따릅니다.
캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

HTML5 Canvas 버블 호버 마우스 효과
HTML5 Canvas 버블 호버 마우스 효과

js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.
js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.

jquery hover 이벤트 네비게이션 바 효과
jquery hover 이벤트 네비게이션 바 효과

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.





