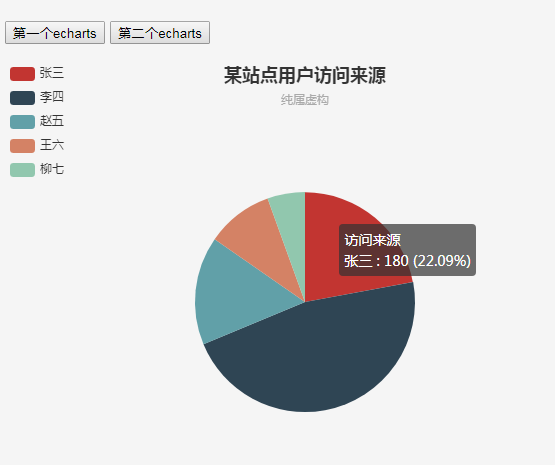
ets는 동적으로 데이터를 추가합니다.
다른 버튼을 클릭하여 ets에 데이터를 채우도록 ajax 요청을 하세요.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16 May 2016
javascript로 구현된 양식 요소 입력, 버튼 등(appendChild)을 동적으로 추가
 Vue에서 양식 데이터를 동적으로 바인딩하고 업데이트하는 방법
Vue에서 양식 데이터를 동적으로 바인딩하고 업데이트하는 방법
15 Oct 2023
Vue에서 양식 데이터를 동적으로 바인딩하고 업데이트하는 방법 프런트엔드 개발이 지속적으로 발전하면서 양식은 우리가 자주 사용하는 대화형 요소입니다. Vue에서는 양식의 동적 바인딩 및 업데이트가 일반적인 요구 사항입니다. 이 기사에서는 Vue에서 양식 데이터를 동적으로 바인딩하고 업데이트하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 양식 데이터의 동적 바인딩 Vue는 양식 데이터의 양방향 바인딩을 달성하기 위해 v-model 명령을 제공합니다. v-model 지시문을 통해 양식 요소의 값을 Vue 인스턴스와 비교할 수 있습니다.
 Ajax는 드롭다운 목록에 동적으로 데이터를 추가합니다.
Ajax는 드롭다운 목록에 동적으로 데이터를 추가합니다.
08 Jan 2018
이 글은 주로 Ajax가 드롭다운 목록에 데이터를 동적으로 추가하는 구현 방법을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
 foreach 루프 중에 배열에 데이터를 동적으로 추가합니다.
foreach 루프 중에 배열에 데이터를 동적으로 추가합니다.
29 Jul 2016
:이 기사에서는 주로 foreach 루프 중에 배열에 데이터를 동적으로 추가하는 방법을 소개합니다. PHP 튜토리얼에 관심이 있는 학생들은 이를 참조할 수 있습니다.
 Java를 사용하여 동적으로 생성된 양식 데이터를 처리하는 방법은 무엇입니까?
Java를 사용하여 동적으로 생성된 양식 데이터를 처리하는 방법은 무엇입니까?
12 Aug 2023
Java를 사용하여 동적으로 생성된 양식 데이터를 처리하는 방법은 무엇입니까? 인터넷이 발전함에 따라 점점 더 많은 웹사이트와 애플리케이션이 동적으로 생성된 양식 데이터를 지원해야 합니다. 동적으로 생성된 양식은 일반적으로 프런트 엔드 코드에 의해 생성된 다음 HTTP 요청을 통해 백엔드 서버로 전송됩니다. 백엔드 서버는 동적으로 생성된 양식 데이터를 올바르게 수신하고 처리할 수 있어야 합니다. 이번 글에서는 Java를 사용하여 동적으로 생성된 양식 데이터를 처리하는 방법을 알아봅니다. 먼저 프런트 엔드에서 동적 양식을 생성하는 방법을 살펴보겠습니다. 웹페이지가 있다고 가정해보자
 jquery가 이미지 데이터를 동적으로 로드하는 연습
jquery가 이미지 데이터를 동적으로 로드하는 연습
16 May 2016
여기는 그냥 아무렇게나 만들어 봤습니다. 위는 사진 목록과 버튼 2개입니다. 아래 버튼을 클릭하면 다음 페이지와 이전 페이지에서 사진을 볼 수 있습니다.
23 Jul 2017
1 /********************************체크박스 버튼 과거 알람 정보************ * *****************************/ 2 var checkboxHistoryModule = new Ext.form.Checkbox({ 3 id : "alarmHistoryInfoCh
16 May 2016
이번 글에서는 테이블 데이터를 동적으로 추가하고 insertRow와 insertCell을 사용하여 구현하는 js를 주로 소개합니다. 필요한 친구들은 참고할 수 있습니다.
 머티리얼 디자인 구현을 위한 CSS3용 샘플 코드 공유
머티리얼 디자인 구현을 위한 CSS3용 샘플 코드 공유
26 May 2017
지속적으로 미리보기 업데이트 중 {code...} 버튼 버튼 초기 버튼 {code...} 스트로크 버튼 {code...} 비활성화 버튼 {code...} 플로트 버튼 {code...} 버튼 그룹 {code.. } 양식 양식 텍스트 입력 {코드...} 전환 {코드...} 라디오 선택 {코드...} 다중 선택 {코드...


Hot Tools

젖빛 유리 효과 양식 로그인 인터페이스
매우 분위기 있는 젖빛 유리 효과 양식 로그인 인터페이스

HTML5 멋진 버튼 입자 애니메이션 효과
버스트 입자 애니메이션을 만드는 데 사용할 수 있는 멋진 HTML5 버튼 애니메이션

여러 세트의 창의적인 CSS3 스위치 버튼 코드
창의적인 스위치 버튼 전환을 생성하는 순수 CSS3입니다.

5가지 클래식 전환 버튼 상호 작용 효과
5가지 클래식 전환 버튼 인터랙티브 효과 디자인

등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드
등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드.