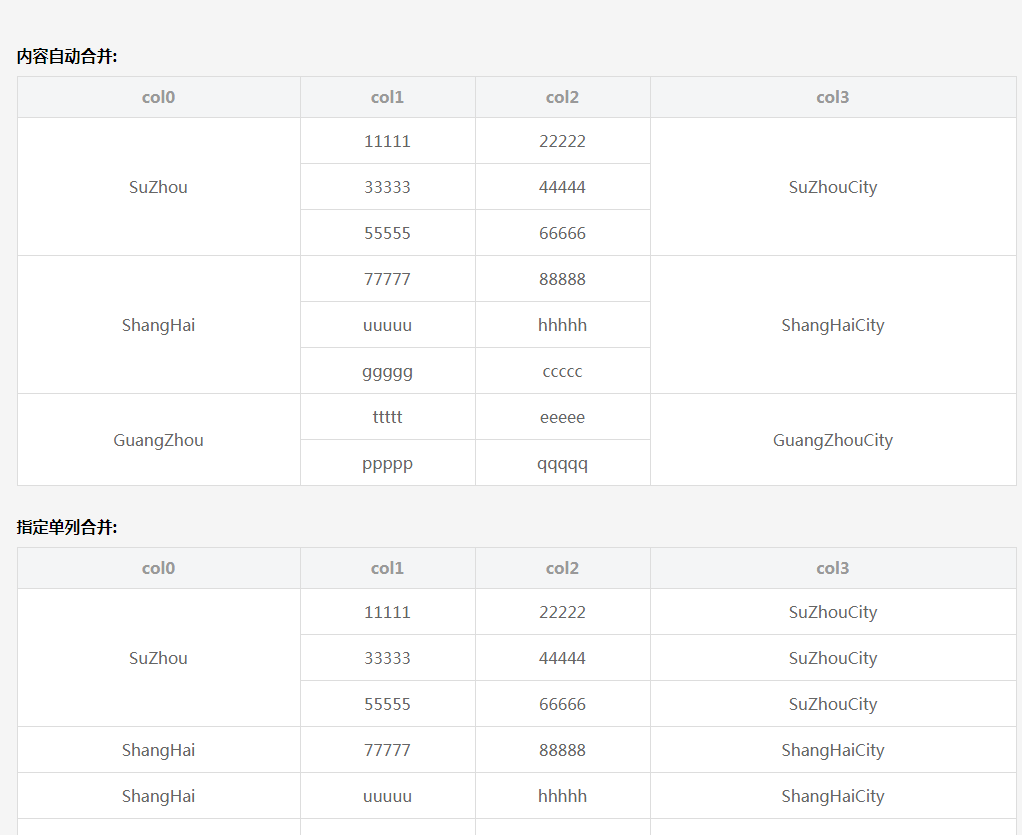
테이블 셀 병합 플러그인 tablesMergeCell.js
jquery 테이블 셀 병합
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 PHP에서 버튼 값과 함께 양식 데이터를 보내는 방법은 무엇입니까?
PHP에서 버튼 값과 함께 양식 데이터를 보내는 방법은 무엇입니까?
16 Nov 2024
버튼 값을 사용하여 양식 데이터 보내기 양식 게시물에 제출 버튼 값을 제출하는 데 문제가 있습니다. 제공된 코드에서...
 버튼이 HTML로 양식을 제출하는 것을 방지하는 방법은 무엇입니까?
버튼이 HTML로 양식을 제출하는 것을 방지하는 방법은 무엇입니까?
28 Oct 2024
버튼 누르기: 양식 제출 방지 HTML 양식 영역에서 주목받는 버튼은 예상치 못한 난제에 직면합니다.
 버튼이 HTML 양식을 제출하지 못하도록 하려면 어떻게 해야 합니까?
버튼이 HTML 양식을 제출하지 못하도록 하려면 어떻게 해야 합니까?
21 Dec 2024
제거 버튼 클릭 시 양식 제출 방지 제공된 HTML 양식에서 "제거" 버튼을 클릭하면 양식 제출이 트리거됩니다. 예방하려면...
 버튼이 양식을 제출하지 못하도록 하려면 어떻게 해야 합니까?
버튼이 양식을 제출하지 못하도록 하려면 어떻게 해야 합니까?
02 Dec 2024
Forms에서 버튼 동작 사용자 정의양식에서는 양식 제출이나 양식 제출 등 다양한 작업을 실행하는 버튼이 있는 것이 일반적입니다.
 PHP에서 어떤 양식 버튼이 클릭되었는지 확인하는 방법은 무엇입니까?
PHP에서 어떤 양식 버튼이 클릭되었는지 확인하는 방법은 무엇입니까?
14 Nov 2024
PHP에서 양식 버튼 클릭 결정 양식 제출을 시작한 버튼을 식별하는 것은 PHP 개발에서 매우 중요할 수 있습니다. 버튼이 여러개일때..
 PHP에서 양식 게시의 제출 버튼 값을 어떻게 보낼 수 있나요?
PHP에서 양식 게시의 제출 버튼 값을 어떻게 보낼 수 있나요?
13 Nov 2024
양식 게시 시 제출 버튼 값 보내기 이 시나리오에서는 양식이 게시될 때 제출 버튼 값을 보내는 것을 목표로 합니다. 하지만, 당신은...
 WooCommerce Checkout에서 라디오 버튼 선택에 따라 동적 수수료를 구현하는 방법은 무엇입니까?
WooCommerce Checkout에서 라디오 버튼 선택에 따라 동적 수수료를 구현하는 방법은 무엇입니까?
20 Oct 2024
WooCommerce 체크아웃의 라디오 버튼 선택에 따른 동적 수수료 WooCommerce 체크아웃에서 라디오 버튼 선택에 따른 동적 수수료를 구현하려면 다음 단계를 권장합니다:라디오 양식 사용자 정의 FieldUpdate woocommerce_form_field_r
 HTML 버튼이 예기치 않게 양식을 제출하는 것을 방지하려면 어떻게 해야 합니까?
HTML 버튼이 예기치 않게 양식을 제출하는 것을 방지하려면 어떻게 해야 합니까?
25 Dec 2024
버튼 양식 제출 방지특정 시나리오에서는 "제거"라는 라벨이 붙은 버튼과 같은 버튼이 예기치 않게...
 PHP 양식 제출 시 어떤 버튼이 클릭되었는지 어떻게 식별합니까?
PHP 양식 제출 시 어떤 버튼이 클릭되었는지 어떻게 식별합니까?
11 Nov 2024
PHP 양식 제출에서 클릭한 버튼 식별PHP 양식으로 작업할 때 제출을 시작한 버튼을 식별하는 것이 중요합니다...


Hot Tools

젖빛 유리 효과 양식 로그인 인터페이스
매우 분위기 있는 젖빛 유리 효과 양식 로그인 인터페이스

HTML5 멋진 버튼 입자 애니메이션 효과
버스트 입자 애니메이션을 만드는 데 사용할 수 있는 멋진 HTML5 버튼 애니메이션

여러 세트의 창의적인 CSS3 스위치 버튼 코드
창의적인 스위치 버튼 전환을 생성하는 순수 CSS3입니다.

5가지 클래식 전환 버튼 상호 작용 효과
5가지 클래식 전환 버튼 인터랙티브 효과 디자인

등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드
등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드.