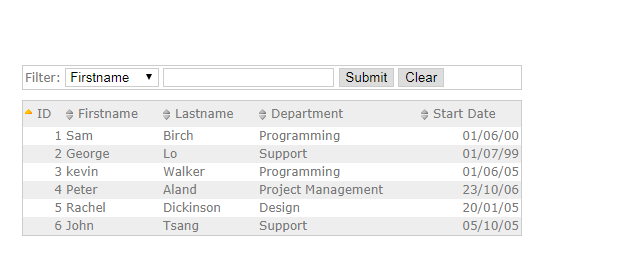
테이블 정렬 및 필터링 플러그인
조건에 따라 테이블을 정렬하고 필터링할 수 있는 플러그인
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 실제 사례를 이용한 SQL 필터링 및 정렬
실제 사례를 이용한 SQL 필터링 및 정렬
01 Jan 2025
이 블로그에서는 직원 및 부서 테이블의 실제 예를 사용하여 WHERE, HAVING, ORDER BY, GROUP BY와 같은 SQL 절과 기타 관련 절을 설명합니다. 목차 테이블 구조 WHERE 절 GROUP BY 절 하비
 실제 예제와 함께 SQL 필터링 및 정렬
실제 예제와 함께 SQL 필터링 및 정렬
08 Apr 2025
이 기사는 직원 및 부서 테이블 사례를 통해 SQL의 Orderby, Groupby 및 기타 조항 및 관련 운영자에 대한 심층적 인 설명을 제공하여 SQL 데이터 필터링 및 정렬 기술을 마스터 할 수 있도록 도와줍니다. directory 테이블 구조 clause clause 조항 조항 조항 조항 제한 조항은 고유 한 조항 및 또는 운영자 테이블 구조 직원 테이블 emp_idnamaedepartment_idhire_datesalary1johnsmith351020-01-0150002janedoe281022019-03-1560003
 jQuery 테이블 : 테이블 작성 및 관리를위한 플러그인
jQuery 테이블 : 테이블 작성 및 관리를위한 플러그인
17 Feb 2025
이 기사는 HTML 테이블을 향상시키기위한 다양한 jQuery 플러그인을 탐색하여 현대 웹 디자인의 표준 테이블의 한계, 특히 모바일 응답 성 및 고급 기능과 관련하여 다루고 있습니다. 이 기사는 11 월 10 일에 업데이트되었습니다
 Mixitup 3 JS 라이브러리와 함께 애니메이션 필터링 및 정렬
Mixitup 3 JS 라이브러리와 함께 애니메이션 필터링 및 정렬
17 Feb 2025
Mixitup 3 : CSS 애니메이션을 기반으로하는 웹 요소 필터링 및 정렬 도구 Mixitup 3은 CSS 애니메이션을 사용하여 웹 요소를 필터링하고 정렬하는 강력한 JavaScript 라이브러리로 포트폴리오, 사진 앨범 및 블로그와 같은 콘텐츠가 풍부한 웹 사이트를 구성하는 데 이상적입니다. Mixitup 3의 핵심 기능 : 종속성 : Mixitup 3은 다른 라이브러리에 의존하지 않으며 사용하기 쉽습니다. CSS 애니메이션 : CSS 애니메이션을 사용하여 원활한 필터링 및 정렬 효과를 달성합니다. 고도로 사용자 정의 가능 : 풍부한 구성 옵션을 제공하여 애니메이션 효과를 사용자 정의하고 사용자 정의 클래스 이름을 추가하고 사용자 정의 필터링 및 정렬 버튼을 만들 수 있습니다. 크로스 브라우저
 WPDATATABLE : WordPress에서 테이블 및 차트를위한 최고의 플러그인
WPDATATABLE : WordPress에서 테이블 및 차트를위한 최고의 플러그인
10 Feb 2025
wpdatatables WordPress 플러그인 : 차트와 테이블을 쉽게 만들 수있는 도구 핵심 장점 : WPDATATABLE는 코딩 없이도 차트 및 테이블을 쉽게 만들고 관리 할 수있는 WordPress 플러그인입니다. 많은 양의 데이터를 효율적으로 처리하도록 설계되었으므로 초보자도 쉽게 시작할 수 있습니다. 버전 2.0은 개선 된 사용자 인터페이스, 인스턴트 결과 미리보기 및 조건부 형식의 성능 향상, 논리 편집 및 고급 필터링 로직을 포함하여 많은 새로운 기능을 추가했습니다. 또한 중력 형태 및 강력한 형태와의 통합을 지원합니다. 이 플러그인은 Excel, CSV, Google을 포함한 다양한 데이터 소스를 지원합니다.
 PHP에서 버튼 값과 함께 양식 데이터를 보내는 방법은 무엇입니까?
PHP에서 버튼 값과 함께 양식 데이터를 보내는 방법은 무엇입니까?
16 Nov 2024
버튼 값을 사용하여 양식 데이터 보내기 양식 게시물에 제출 버튼 값을 제출하는 데 문제가 있습니다. 제공된 코드에서...
 내 상위 5 개의 jQuery 필터 및 정렬 플러그인
내 상위 5 개의 jQuery 필터 및 정렬 플러그인
21 Feb 2025
필터링 및 정렬을위한 5 개의 최고 수준의 JQuery 플러그인 이 기사는 필터링 및 정렬을위한 5 가지 우수한 JQuery 플러그인을 강조하며, 각각 고유 한 기능과 시각적 효과를 제공합니다. 이 플러그인은 동적으로 관리하는 프로세스를 단순화합니다
 버튼이 HTML로 양식을 제출하는 것을 방지하는 방법은 무엇입니까?
버튼이 HTML로 양식을 제출하는 것을 방지하는 방법은 무엇입니까?
28 Oct 2024
버튼 누르기: 양식 제출 방지 HTML 양식 영역에서 주목받는 버튼은 예상치 못한 난제에 직면합니다.
 버튼이 양식을 제출하지 못하도록 하려면 어떻게 해야 합니까?
버튼이 양식을 제출하지 못하도록 하려면 어떻게 해야 합니까?
02 Dec 2024
Forms에서 버튼 동작 사용자 정의양식에서는 양식 제출이나 양식 제출 등 다양한 작업을 실행하는 버튼이 있는 것이 일반적입니다.


뜨거운 도구

젖빛 유리 효과 양식 로그인 인터페이스
매우 분위기 있는 젖빛 유리 효과 양식 로그인 인터페이스

HTML5 멋진 버튼 입자 애니메이션 효과
버스트 입자 애니메이션을 만드는 데 사용할 수 있는 멋진 HTML5 버튼 애니메이션

여러 세트의 창의적인 CSS3 스위치 버튼 코드
창의적인 스위치 버튼 전환을 생성하는 순수 CSS3입니다.

등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드
등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드.

5가지 클래식 전환 버튼 상호 작용 효과
5가지 클래식 전환 버튼 인터랙티브 효과 디자인