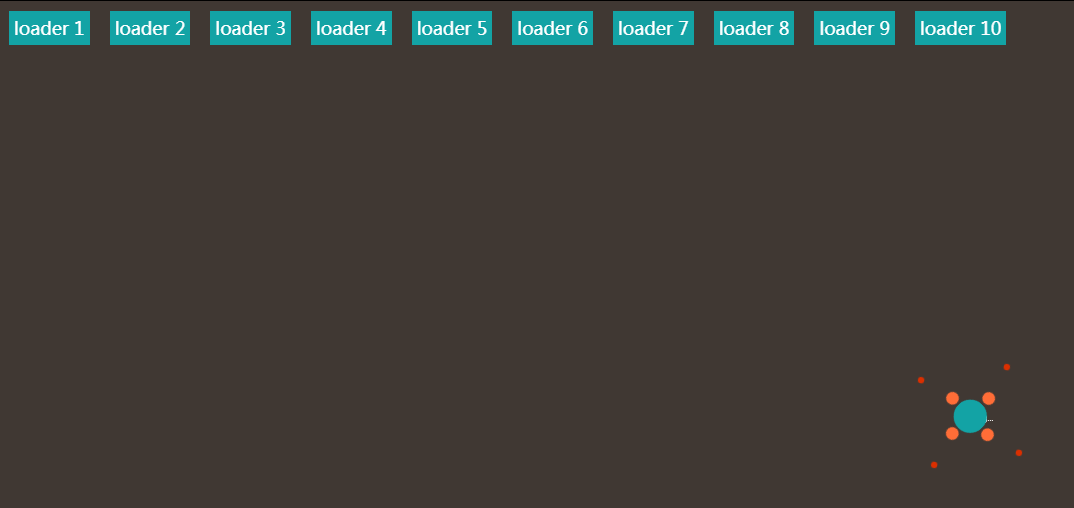
CSS 로딩 로딩 애니메이션
다양한 순수 CSS 로딩 애니메이션
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 JavaScript 없이 CSS 페이드 인 & 아웃 \'로딩\' 텍스트 애니메이션 루프를 만드는 방법은 무엇입니까?
JavaScript 없이 CSS 페이드 인 & 아웃 \'로딩\' 텍스트 애니메이션 루프를 만드는 방법은 무엇입니까?
26 Oct 2024
간단한 CSS 애니메이션 루프: 페이드 인 & 아웃 "텍스트 로드 중" JavaScript를 사용하지 않고 텍스트를 페이드 인 및 아웃하는 CSS의 반복 애니메이션을 만들려면...
 ajaxstart/ajaxsetup을 사용한 jQuery ajax 로딩
ajaxstart/ajaxsetup을 사용한 jQuery ajax 로딩
27 Feb 2025
ajaxstart () 및 ajaxstop ()로 JQuery ajax 로딩 이 안내서는 ajax 요청 중에로드 표시기를 관리하기 위해 jQuery의 ajaxStart () 및 ajaxStop () 메소드를 사용합니다. 우리는 이러한 방법을 직접 사용하는 것을 포함하여 여러 가지 방법을 다룰 것입니다.
 CSS Paint API : Blob 애니메이션 탐색
CSS Paint API : Blob 애니메이션 탐색
20 Mar 2025
조각화 효과 후, 나는 또 다른 흥미로운 애니메이션 인 Blob! 우리 모두는 그러한 효과가 CSS로 달성하기가 어렵다는 데 동의합니다.
 느린 로딩 스크립트로 Selenium에서 전체 페이지 로딩 대기를 피하는 방법은 무엇입니까?
느린 로딩 스크립트로 Selenium에서 전체 페이지 로딩 대기를 피하는 방법은 무엇입니까?
12 Nov 2024
느린 로딩 스크립트를 사용하여 Selenium에서 전체 페이지 로드 대기 극복Selenium의 기본 동작은 페이지가 완전히 로드되기 전에 기다리는 것입니다.
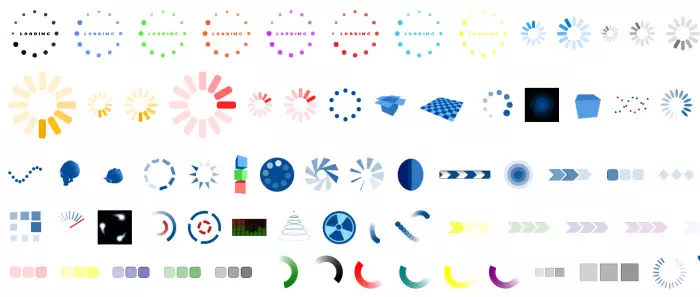
 Ajax 로딩 스피너 컬렉션
Ajax 로딩 스피너 컬렉션
23 Feb 2025
이 페이지는 웹 프로젝트에 쉽게 통합 할 수 있도록 선별 된 Ajax 스피너 모음을 제공합니다. 소스 및 신용 정보는 가능한 경우 포함됩니다. 부정확 한 것에 대해 알려주십시오. 완벽한 스피너를 빠르고 효율적으로 찾으십시오
 Laravel의 동적 관계 로딩
Laravel의 동적 관계 로딩
05 Mar 2025
Laravel의로드 메소싱 방법은 기존 모델 또는 컬렉션에서 열망하는로드 관계를 융통성있는 방법을 제공합니다. 이 접근법은 N 1 쿼리 문제를 방지하면서 필요할 때만 관계를로드 할 수 있습니다. 이 기능은 특히 v입니다
 기본 로딩 상태 구현
기본 로딩 상태 구현
03 Jan 2025
html, javascript 및 Reactjs 후크를 사용하여 기본 로딩 상태를 어떻게 생성합니까? 요구사항: 1) 기능적 구성 요소에 반응합니다. 2) 로딩 텍스트인 "Loading"만 반환해야 합니다. 3) 끝에 점진적으로 추가되는 점(1)을 표시합니다.
 CSS 로딩 시간을 개선하기 위해 브라우저 캐싱을 어떻게 사용합니까?
CSS 로딩 시간을 개선하기 위해 브라우저 캐싱을 어떻게 사용합니까?
21 Mar 2025
이 기사는 브라우저 캐싱을 사용하여 적절한 캐시 헤더를 설정하여 CSS 로딩 시간을 개선하는 것에 대해 설명합니다. 성능과 업데이트 간의 균형을 해결하여 모범 사례 및 검증 방법을 제공합니다.


뜨거운 도구

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER