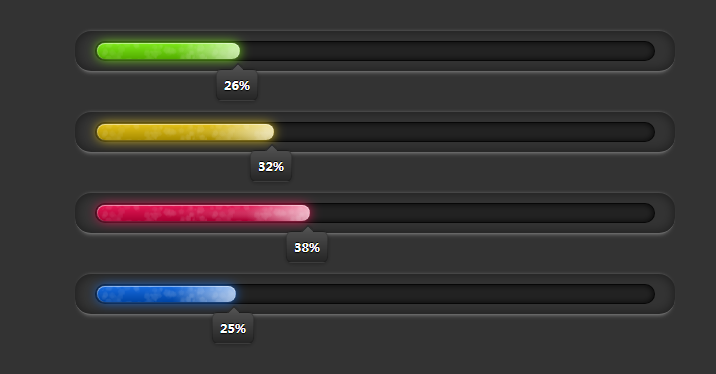
애니메이션 진행률 표시줄
심플한 코드와 강렬한 애니메이션 느낌
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 안드로이드 진행률 표시줄 PHP 진행률 표시줄 구현 코드
안드로이드 진행률 표시줄 PHP 진행률 표시줄 구현 코드
29 Jul 2016
android 진행률 표시줄: android 진행률 표시줄 php 진행률 표시줄 구현 코드: 다음과 같이 코드를 복사합니다. <html> <head> </head> <body> <table width="400" border="0" cellpacing="1" cellpadding = "1"> <tr> <td bgcolor="000000"> <테이블 너비="400" border=
 읽기 진행률 표시줄
읽기 진행률 표시줄
10 Jan 2025
이 코드 조각은 웹 페이지에 읽기 진행률 표시줄을 추가합니다. 표시줄은 기본 콘텐츠 영역을 통한 사용자의 스크롤 진행률을 시각적으로 나타냅니다. 작동 방식을 분석하고 개선해 보겠습니다. 코드는 전체 높이를 기준으로 스크롤 위치를 기반으로 진행률을 계산하려고 시도합니다.
 WPF에서 진행률 표시줄 업데이트와 함께 BackgroundWorker를 사용하는 방법은 무엇입니까?
WPF에서 진행률 표시줄 업데이트와 함께 BackgroundWorker를 사용하는 방법은 무엇입니까?
09 Jan 2025
ProgressBar 업데이트로 BackgroundWorker를 올바르게 구현하는 방법 ProgressBar 업데이트로 BackgroundWorker를 올바르게 구현하려면 다음을 따르십시오.
 C#의 외부 계산에서 진행률 표시줄 업데이트를 분리하는 방법은 무엇입니까?
C#의 외부 계산에서 진행률 표시줄 업데이트를 분리하는 방법은 무엇입니까?
14 Jan 2025
지속적인 외부 계산에 대한 진행률 표시줄 업데이트를 처리하는 방법 특정 시나리오에서는 다음 작업에 대한 진행률을 표시해야 할 수도 있습니다.
 신호를 슬롯에 연결하는 순서가 PyQt의 진행률 표시줄 업데이트에 영향을 미치는 이유는 무엇입니까?
신호를 슬롯에 연결하는 순서가 PyQt의 진행률 표시줄 업데이트에 영향을 미치는 이유는 무엇입니까?
30 Oct 2024
PyQt에서 백그라운드 작업을 시작하기 위해 신호를 슬롯에 연결하기 GUI 개발의 일반적인 시나리오는 백그라운드 작업을 트리거하는 것입니다...
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
03 Nov 2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
 CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
29 Oct 2024
CSS에서 배경 흐림 효과 달성: 동적 투명 효과 가이드질문:Vista/7-aero-glass 스타일 효과를 만드는 것이 바람직합니다...
 10 무작위 jQuery 플러그인 : 2014 년 3 월 판 - SitePoint
10 무작위 jQuery 플러그인 : 2014 년 3 월 판 - SitePoint
22 Feb 2025
이 게시물은 다음 프로젝트를 위해 10 개의 편리한 jQuery 플러그인을 보여줍니다. 다이빙하자! pixelate.js :이 플러그인을 사용하면 이미지를 픽셀 레이트로 만들어 선택적으로 호버에 공개합니다. 시각적 관심을 더하는 재미있는 효과. 소스 진지하게. JS : Powerfu
 JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
26 Nov 2024
CSS에서 :hover 효과 지연JavaScript를 사용하지 않고 :hover 이벤트를 지연할 수 있습니까? CSS에서 hover 효과 적용을 지연하는 것이 가능합니다...


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER