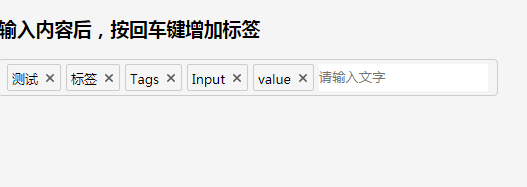
맞춤 라벨 입력
사용자 정의 태그를 캡슐화하여 사용이 매우 간단함
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 나열된 모든 테스트를 통과한 자동차를 어떻게 찾을 수 있나요?
나열된 모든 테스트를 통과한 자동차를 어떻게 찾을 수 있나요?
14 Jan 2025
목록에서 모든 테스트를 통과한 자동차 찾기당면 작업에는 모든 테스트를 성공적으로 통과한 "자동차" 테이블에서 자동차를 식별하는 작업이 포함됩니다.
 .NET 비동기 작업에서 `yield` 및 `await`는 제어 흐름과 상태를 어떻게 관리합니까?
.NET 비동기 작업에서 `yield` 및 `await`는 제어 흐름과 상태를 어떻게 관리합니까?
14 Jan 2025
.NET에 도입된 Yield 및 AwaitYield 및 Wait를 사용하여 .NET의 제어 흐름 이해는 제어 관리를 위한 구문 설탕을 제공합니다.
 System.Text.Json에서 Enum 값에 대한 사용자 정의 이름을 지정하는 방법은 무엇입니까?
System.Text.Json에서 Enum 값에 대한 사용자 정의 이름을 지정하는 방법은 무엇입니까?
14 Jan 2025
System.Text.Json: 열거형 값에 대한 사용자 지정 이름을 지정하려면 어떻게 해야 하나요? 이 기능은 .NET Core 3.0, .NET 5, .NET...에서 기본적으로 사용할 수 없습니다.
 후속 SELECT 표현식에서 열 별칭을 사용할 수 없는 이유는 무엇이며 어떻게 해결할 수 있습니까?
후속 SELECT 표현식에서 열 별칭을 사용할 수 없는 이유는 무엇이며 어떻게 해결할 수 있습니까?
14 Jan 2025
열 별칭 및 SELECT 표현식SQL에서 열 별칭은 결과 열에 대한 임시 이름을 제공하여 참조할 수 있도록 하는 데 사용됩니다.
 Tablefunc은 데이터 손실을 방지하기 위해 다중 변수 피벗을 어떻게 처리할 수 있습니까?
Tablefunc은 데이터 손실을 방지하기 위해 다중 변수 피벗을 어떻게 처리할 수 있습니까?
14 Jan 2025
Tablefunc을 사용한 다중 열 피버팅질문:단독으로 사용하는 대신 tablefunc을 활용하여 여러 변수에 대한 데이터를 피벗할 수 있는 방법은 무엇입니까?
 데이터베이스에서 모든 테스트(A, B, C, D)를 통과한 자동차를 찾는 방법은 무엇입니까?
데이터베이스에서 모든 테스트(A, B, C, D)를 통과한 자동차를 찾는 방법은 무엇입니까?
14 Jan 2025
목록의 모든 항목과 일치하는 행 그룹 선택 두 개의 테이블을 고려하십시오:cars: 해당 모델 번호와 함께 자동차를 나열합니다.passedtest: 기록...
 C#에서 C 코드(DLL)를 호출하려면 어떻게 해야 합니까?
C#에서 C 코드(DLL)를 호출하려면 어떻게 해야 합니까?
14 Jan 2025
C#에서 C 코드 호출 일반적인 시나리오에서는 다른 프로그래밍 언어로 작성된 외부 라이브러리 및 코드와 인터페이스하면 다음과 같은 문제가 발생할 수 있습니다.
 C /CLI는 어떻게 C 코드를 C# 애플리케이션에 원활하게 통합할 수 있습니까?
C /CLI는 어떻게 C 코드를 C# 애플리케이션에 원활하게 통합할 수 있습니까?
14 Jan 2025
C 코드를 C#에 통합: C /CLI를 통한 종합 가이드C 코드를 C#에 완벽하게 통합하는 것은 오랫동안 기다려온 요구 사항이었습니다.
 디버그 모드에 관계없이 WinForms 애플리케이션에서 예외를 일관되게 처리하려면 어떻게 해야 합니까?
디버그 모드에 관계없이 WinForms 애플리케이션에서 예외를 일관되게 처리하려면 어떻게 해야 합니까?
14 Jan 2025
WinForms 애플리케이션에서 처리되지 않은 예외 처리 WinForms 애플리케이션에서는 디버그 모드의 기본 예외 처리가 다른 모드와 다를 수 있습니다.


Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.