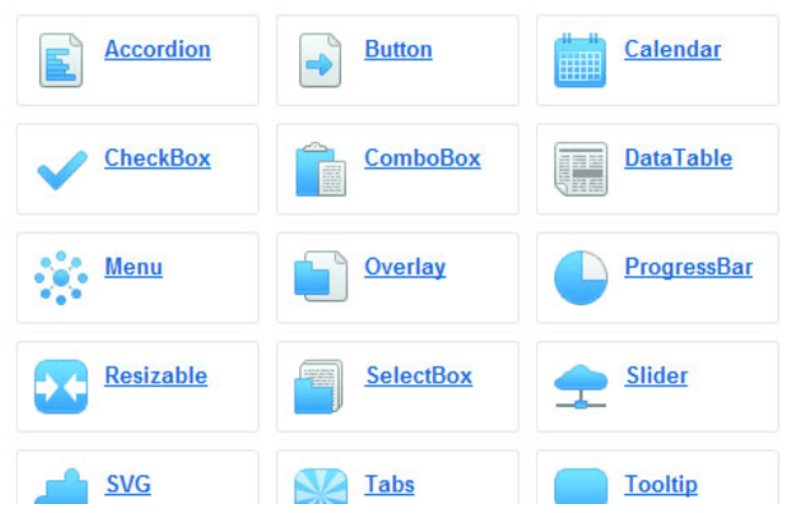
JQUERY UI 쇼건-ZINO UI
Zino UI는 jquery를 기반으로 하는 UI 플러그인입니다. 사용자 인터페이스 프레임워크에는 23개의 다양한 구성 요소가 포함되어 있습니다. 웹 프로그램 및 엔터프라이즈 애플리케이션을 위한 크로스 플랫폼 사용자 인터페이스 프레임워크를 제공하여 CMS, 백엔드 및 프런트엔드를 더욱 강력하게 만듭니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 10 멋진 jQuery UI 물건
10 멋진 jQuery UI 물건
26 Feb 2025
이 게시물은 매끄러운 상호 작용, 멋진 애니메이션 및 고급 효과를 제공하는 10 가지 탁월한 JQuery UI 구성 요소를 보여줍니다. 사용자 경험을 다음 단계로 높이십시오 - 탐색합시다! JQuery UI CSS3 슬라이드 바 튜토리얼 :이 튜토리얼 GUI
 jQuery UI 1.9의 새로운 것
jQuery UI 1.9의 새로운 것
26 Feb 2025
2 년 반의 지연과 많은 노력이 끝난 후 새로운 1.9 버전의 JQuery UI가 마침내 출시되었습니다. JQuery UI 1.9는 jQuery의 최신 안정적인 릴리스를 버전 1.6으로 거슬러 올라갑니다. 많은 버그 수정과 많은 변경 사항으로, Thi
 상위 5 개의 jQuery UI 대안
상위 5 개의 jQuery UI 대안
17 Feb 2025
인기있는 UI 프레임 워크 간의 주요 차이점 이 기사는 몇 가지 주요 UI 프레임 워크를 jQuery UI의 대안으로 비교하여 개발자가 프로젝트에 가장 적합한 것을 선택할 수 있도록 강점과 약점을 강조합니다. 각 프레임 워크 제공
 JQuery Desktop UI -Extjs 웹 인터페이스 포털
JQuery Desktop UI -Extjs 웹 인터페이스 포털
04 Mar 2025
이 기사에서는 ExtJS 프레임 워크를 사용하여 시뮬레이션 된 웹 브라우저 데스크탑의 생성을 탐구합니다. 스크린 샷은 결과 인터페이스를 보여줍니다. 이 프로젝트는 데스크탑 UI, GOOGL과의 통합을 포함한 몇 가지 주요 EXTJS 기능을 보여줍니다.
 jQuery UI Datepicker에서 주말과 공휴일을 제외하는 방법은 무엇입니까?
jQuery UI Datepicker에서 주말과 공휴일을 제외하는 방법은 무엇입니까?
17 Nov 2024
jQuery UI Datepicker에서 토요일, 일요일 및 공휴일 제외 jQuery UI Datepicker는 날짜 선택을 위한 강력한 도구를 제공합니다. 에게...
 jQuery UI DatePicker에서 월과 연도만 표시하는 방법은 무엇입니까?
jQuery UI DatePicker에서 월과 연도만 표시하는 방법은 무엇입니까?
26 Nov 2024
jQuery UI DatePicker에서 월과 연도만 표시하기jQuery UI의 DatePicker 플러그인은 모양을 사용자 정의할 수 있는 유연성을 제공합니다. 을 위한...
 Google CDN에서 jQuery UI CSS를 얻을 수 있나요?
Google CDN에서 jQuery UI CSS를 얻을 수 있나요?
21 Dec 2024
jQuery UI CSS 검색을 위해 Google CDN 활용 Google CDN의 jQuery UI 및 Core를 활용하는 경우 다음과 관련된 일반적인 질문이 발생합니다.
 jQuery UI DatePicker에서 월과 연도만 표시하려면 어떻게 해야 합니까?
jQuery UI DatePicker에서 월과 연도만 표시하려면 어떻게 해야 합니까?
23 Nov 2024
jQuery UI DatePicker에서 월과 연도만 표시하기jQuery UI DatePicker는 웹 애플리케이션에 달력을 표시하기 위한 다목적 도구입니다. 만약 당신이...
 jQuery UI Datepicker에서 주말 및 공휴일을 비활성화하는 방법은 무엇입니까?
jQuery UI Datepicker에서 주말 및 공휴일을 비활성화하는 방법은 무엇입니까?
18 Nov 2024
jQuery UI Datepicker에서 토요일, 일요일 및 공휴일 비활성화하기 jQuery UI Datepicker는 다양한 사용자 정의 옵션을 제공합니다...


뜨거운 도구

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.