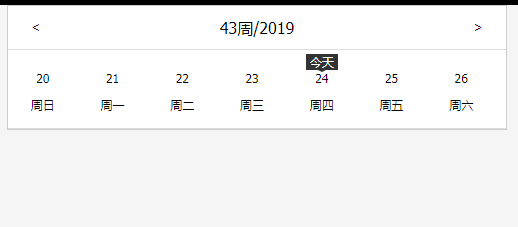
주간 달력 선택 플러그인
주간 달력 선택 플러그인은 지정된 연도의 지정된 주로 이동하도록 선택할 수 있습니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 날짜 및 시간 범위 선택 플러그인 정보: daterangepicker 사용 요약
날짜 및 시간 범위 선택 플러그인 정보: daterangepicker 사용 요약
29 Dec 2017
프로젝트에서는 날짜 및 시간 범위 선택을 사용하여 데이터를 필터링해야 합니다. 처음에는layui의 시간 및 날짜 선택 플러그인을 사용했습니다. IIE8을 처음 클릭했을 때 설정 형식 오류가 보고되었습니다. 오랫동안 연구해 왔지만, 제가 작성한 데모는 IE8에서 실행될 수 있기 때문에 확실히 laui에는 문제가 없습니다. 단지 내 프로젝트 환경에서 일부 코드가 충돌했기 때문에 부트스트랩 플러그인 daterangepicker로 전환했습니다. 많은 정보를 공식 웹사이트와 결합했습니다. 기본적으로 내 요약 코드를 모두와 공유하길 바랍니다. daterangepicker 플러그인을 사용하는 초보자에게 도움이 될 것입니다.
16 May 2016
이 글에서는 JQuery 캘린더 플러그인 My97DatePicker의 날짜 범위 제한에 대한 관련 정보를 주로 소개합니다.
 달력 범위 선택 플러그인 작동 방법
달력 범위 선택 플러그인 작동 방법
08 Jun 2018
Daterangepicker는 부트스트랩용 달력 플러그인으로, 주로 기간을 선택하는 데 사용됩니다. 이 플러그인은 사용하기 쉽고 조작하기 쉽습니다. 이 글은 주로 부트스트랩의 달력 범위 선택 플러그인 daterangepicker의 자세한 사용법을 소개합니다.
 uniapp 애플리케이션에서 시간 선택 및 달력 표시를 구현하는 방법
uniapp 애플리케이션에서 시간 선택 및 달력 표시를 구현하는 방법
18 Oct 2023
uniapp은 Vue.js 프레임워크를 기반으로 하는 크로스 플랫폼 애플리케이션 개발 도구로, 여러 플랫폼용 애플리케이션을 쉽게 개발할 수 있습니다. 많은 애플리케이션에서 시간 선택과 달력 표시는 매우 일반적인 요구 사항입니다. 이 기사에서는 uniapp 애플리케이션에서 시간 선택 및 달력 표시를 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. Picker 컴포넌트를 사용한 시간 선택 uniapp의 Picker 컴포넌트를 사용하여 시간 선택을 구현할 수 있습니다. 모드 속성을 설정하여
 Vue 및 Element-UI를 사용하여 달력 및 날짜 선택 기능을 구현하는 방법
Vue 및 Element-UI를 사용하여 달력 및 날짜 선택 기능을 구현하는 방법
22 Jul 2023
Vue 및 Element-UI를 사용하여 달력 및 날짜 선택 기능을 구현하는 방법 소개: 프런트 엔드 개발에서 달력 및 날짜 선택 기능은 매우 일반적인 요구 사항 중 하나입니다. Vue와 Element-UI는 매우 강력한 개발 도구 쌍으로, 이를 결합하면 달력 및 날짜 선택 기능을 쉽게 구현할 수 있습니다. 이 기사에서는 Vue 및 Element-UI를 사용하여 간단한 달력 및 날짜 선택 기능을 만드는 방법을 소개하고 독자가 구현의 특정 단계와 방법을 이해할 수 있도록 코드 예제를 제공합니다. 준비: 처음에
 Kalendae - JavaScript 날짜 선택 및 달력 컨트롤 사용에 대한 자세한 설명(그림)
Kalendae - JavaScript 날짜 선택 및 달력 컨트롤 사용에 대한 자세한 설명(그림)
16 Mar 2017
Kalendae는 완전히 JavaScript를 기반으로 하는 날짜 선택 제어 및 달력 구성 요소입니다. Kalendae는 타사 JS 스크립트 라이브러리에 의존하지 않고 기본 JavaScript를 사용하여 이러한 강력한 날짜 선택 제어를 구현한다는 점을 언급할 가치가 있습니다. Kalendae에는 다음과 같은 기능이 있습니다. 완전히 JavaScript를 기반으로 하며 종속성도 없고 jQuery도 없습니다. 스킨은 사용자 정의가 가능하며 기본적으로 사진이 필요하지 않으며 CSS 파일을 사용하여 스킨을 완전히 사용자 정의합니다. 날짜 선택은 하루 및 여러 날 범위를 지원합니다. 표시된 날짜 번호를 사용자 정의합니다. 페이지에 직접 배치할 수 있습니다..
 달력 기능 및 시간 선택 구현을 위한 UniApp 설계 및 개발실습
달력 기능 및 시간 선택 구현을 위한 UniApp 설계 및 개발실습
05 Jul 2023
달력 기능 및 시간 선택 구현을 위한 UniApp의 설계 및 개발 사례 요약: 달력 기능 및 시간 선택은 많은 모바일 애플리케이션에서 공통적으로 사용되는 기능 중 하나입니다. 이 기사에서는 UniApp 프레임워크를 사용하여 달력 기능 및 시간 선택의 설계 및 개발을 구현하는 방법을 소개합니다. 그리고 코드 예제를 통해 구체적인 구현 방법을 보여줍니다. 1. 소개 UniApp은 Vue.js 기반 프레임워크로 iOS, Android, H5 등 하나의 인코딩을 통해 여러 플랫폼용 애플리케이션을 생성할 수 있습니다. 따라서 Uni를 사용하여
16 May 2016
이 글에서는 주로 jQuery로 구현된 입력 상자 선택 시간 플러그인의 사용법을 소개합니다. jQuery 플러그인 jquery.settime.js의 사용 기술을 예제와 함께 분석합니다. 필요한 친구는 참고할 수 있습니다. 그것에.
 PHP의 날짜/시간 함수를 사용하는 방법은 무엇입니까?
PHP의 날짜/시간 함수를 사용하는 방법은 무엇입니까?
19 Apr 2024
PHP는 DateTime 객체 생성, 날짜 및 시간 정보 얻기, 시간대 설정, 날짜 및 시간 조작(예: 날짜 더하기 또는 빼기)과 같은 날짜 및 시간 조작 및 서식 지정을 위한 강력한 날짜 및 시간 함수를 제공합니다. 시간) 미리 정의된 형식 문자열 또는 사용자 정의 형식을 사용하여 날짜/시간 형식을 지정하여 시간 차이를 계산합니다(예: 두 날짜 간의 시간, 분, 초 계산).


Hot Tools

TikTok 로마시계 효과
TikTok 로마시계 효과

간단한 js 시계 효과
현재 시간을 표시하기 위해 html, css 및 javascript를 사용하여 설계된 시계입니다.

가격 달력 플러그인 PriceCalendar
가격 달력 플러그인 PriceCalendar

기술 디지털 시계 vue 특수 효과
시계, html5 시계, vue