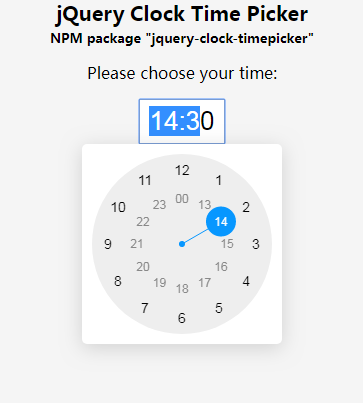
시계 플러그인 시계 Timepicker
Android 시간 선택기를 사용하여 시계를 호출하는 무료 jQuery 플러그인
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 GetSystemTimeAdjustment는 시스템 시계 업데이트 간격과 어떤 관련이 있습니까?
GetSystemTimeAdjustment는 시스템 시계 업데이트 간격과 어떤 관련이 있습니까?
25 Oct 2024
Windows 7 타이밍 기능 - GetSystemTimeAdjustment 사용법 이해질문 1: 시간 증분 및 동기화예, 가정은 다음과 같습니다.
 Go 타임스탬프에서 단조 시계 판독값을 제거하는 방법: time.Now() 출력에서 \'m\'을 제거하시겠습니까?
Go 타임스탬프에서 단조 시계 판독값을 제거하는 방법: time.Now() 출력에서 \'m\'을 제거하시겠습니까?
27 Oct 2024
타임스탬프의 "m"을 이해하고 ItIn Go의 시간 패키지를 제거하면 time.Now() 함수는 벽과 시간 패키지를 모두 포함하는 타임스탬프를 반환합니다.
 어떤 비트코인 시계 앱이 최고의 비트코인 시계 소프트웨어 순위 10위인가요?
어떤 비트코인 시계 앱이 최고의 비트코인 시계 소프트웨어 순위 10위인가요?
23 Dec 2024
Bitcoin Market Watch 소프트웨어 순위: 시장 역학에 대한 통찰력 가이드 암호화폐 분야의 급속한 발전으로 인해 Bitcoin 가격 역학을 이해하는 것이 중요합니다. 신뢰할 수 있는 시장 판독 소프트웨어는 거래자가 정보에 입각한 결정을 내릴 수 있도록 실시간 데이터, 명확한 차트 및 분석 도구를 제공합니다.
 Python 목록을 시계 방향과 시계 반대 방향으로 회전하는 방법은 무엇입니까?
Python 목록을 시계 방향과 시계 반대 방향으로 회전하는 방법은 무엇입니까?
19 Oct 2024
Python 목록 회전 Python에서 목록 회전은 해당 요소를 지정된 위치 수만큼 오른쪽이나 왼쪽으로 이동하는 것을 의미합니다. 이를 달성하기 위해 다음 함수를 활용할 수 있습니다: 시계 방향 회전:def Rotate_clockwise(l, n): 반환 l[
 기술 시계 3
기술 시계 3
09 Nov 2024
안녕하세요, 개발자 커뮤니티입니다! 이번 주에 제가 엄선한 기술 시계는 다음과 같습니다. ? https://www.builder.io/blog/structured-clone JavaScript의 구조적 복제에 대해 자세히 알아보기 복잡한 개체의 깊은 복사를 위한 강력한 구조적 복제 알고리즘 탐색 - 더 나은
 기술 시계 4
기술 시계 4
25 Nov 2024
안녕하세요, 개발자 커뮤니티입니다! 이번 주에 제가 엄선한 기술 시계는 다음과 같습니다. ? https://matanbobi.dev/posts/stop-passing-setter-functions-to-comComponents React Anti-Pattern: useState setter를 props로 전달하면 추상화 누출이 발생하고 더 나은 결과를 얻을 수 있는 이유를 알아보세요.
 일일 JavaScript 챌린지 #JS - 시계 방향으로 행렬 회전
일일 JavaScript 챌린지 #JS - 시계 방향으로 행렬 회전
19 Jan 2025
일일 JavaScript 챌린지: 행렬을 시계 방향으로 회전 안녕하세요, 개발자 여러분! ? 오늘의 JavaScript 코딩 챌린지에 오신 것을 환영합니다. 프로그래밍 기술을 예리하게 유지하자! 도전 난이도: 보통 주제: 행렬 연산 설명하다 정사각형 행렬이 주어지면 시계 방향으로 90도 회전합니다. N x N 차원의 정사각 행렬을 받아들이고 회전된 행렬을 반환하는 함수를 작성하세요. 시작할 준비가 되셨나요? https://www.dpcdev.com/ 이 챌린지 복사 솔루션 작성 제공된 테스트 케이스에 대해 테스트 아래 댓글로 여러분의 방법을 공유해주세요! 더 알고 싶으십니까? 여기에서 이 주제에 대한 문서를 확인하세요.
 Go 타임스탬프에서 단조로운 시계 판독값을 제거하는 방법은 무엇입니까?
Go 타임스탬프에서 단조로운 시계 판독값을 제거하는 방법은 무엇입니까?
01 Nov 2024
Go 타임스탬프에서 단조로운 시계 판독값 제거 Go에서 time.Now() 함수는 벽시계 판독값과...
 아주 작은 시계 트렌드가 이제 주류 미학이 되었습니다.
아주 작은 시계 트렌드가 이제 주류 미학이 되었습니다.
22 Oct 2024
GQ 9월호에 나는 시계 세계에서 아주 작은 시계와 그보다 더 큰 시계 사이의 격렬한 논쟁에 대해 글을 썼습니다.


Hot Tools

TikTok 로마시계 효과
TikTok 로마시계 효과

간단한 js 시계 효과
현재 시간을 표시하기 위해 html, css 및 javascript를 사용하여 설계된 시계입니다.

가격 달력 플러그인 PriceCalendar
가격 달력 플러그인 PriceCalendar

기술 디지털 시계 vue 특수 효과
시계, html5 시계, vue