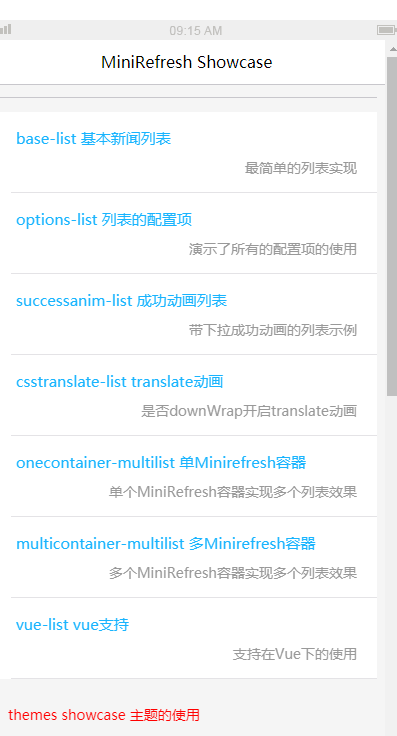
minirefresh 풀다운 새로 고침
minirefresh 풀다운하여 새로고침하세요. 종속성 없음, 고성능, 다양한 테마, 확장 용이.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 iframe 사용 PHP는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다.
iframe 사용 PHP는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다.
29 Jul 2016
iframe 사용법: iframe 사용법 php는 iframe을 사용하여 새로 고침 없이 파일을 업로드하는 코드를 구현합니다. 다음과 같이 코드를 복사합니다: <html> head> <title>새로 고침 없이 파일 업로드 </title> <meta Content-type="text/html " charset="utf-8" /> <script type="text/webpage 특수 효과"> function startUpload() { docu
 Angular의 토큰 새로 고침
Angular의 토큰 새로 고침
31 Dec 2024
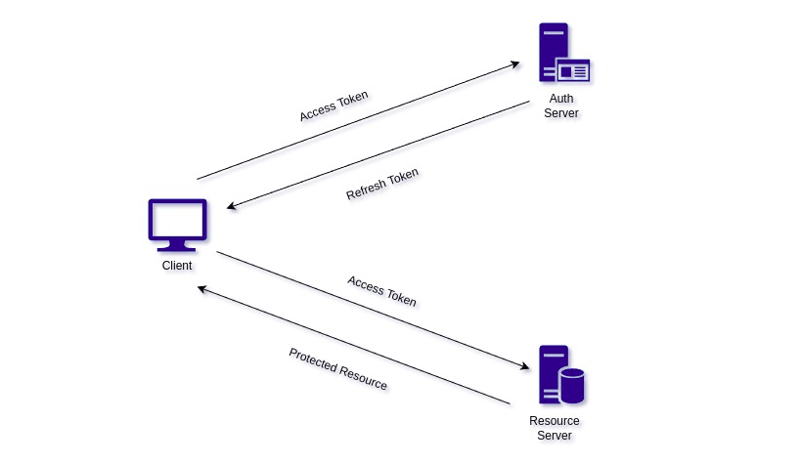
지속적인 로그인 없이 사용자 세션을 유지하는 것은 원활한 웹 경험의 핵심입니다. 이 블로그에서는 Angular에서 토큰 새로 고침 워크플로를 구현하고, 401 오류를 처리하고 동시 요청을 효과적으로 관리하는 방법을 보여 드리겠습니다. 무엇
 anglejs 새로 고침 404
anglejs 새로 고침 404
28 Jul 2016
:angularjsrefresh 404: 프로젝트 루트 디렉터리에 .htaccess 파일을 추가합니다. 파일 내용은 RewriteEngineOnOptions FollowSymLinksRewriteCond%{REQUEST_FILENAME} !-f입니다. RewriteCond%{REQUEST_FILENAME} !-d RewriteRule .index.html 이는 예로 Apache를 서버로 사용합니다. nginx를 서버로 사용하는 경우, htt
 jQuery와 PHP를 사용하여 페이지 새로 고침 없이 양식 데이터를 제출하는 방법은 무엇입니까?
jQuery와 PHP를 사용하여 페이지 새로 고침 없이 양식 데이터를 제출하는 방법은 무엇입니까?
23 Dec 2024
jQuery 및 PHP(form.php)를 사용하여 Ajax를 통해 양식 데이터 제출양식을 제출할 때 브라우저 리디렉션을 방지하려면 jQuery를 활용하고...
 페이지 새로 고침 없이 jQuery Ajax POST를 사용하여 양식을 제출하려면 어떻게 해야 합니까?
페이지 새로 고침 없이 jQuery Ajax POST를 사용하여 양식을 제출하려면 어떻게 해야 합니까?
04 Jan 2025
PHP를 사용한 jQuery Ajax POST 예제이 예제는 jQuery의 Ajax 기능을 사용하여 양식 데이터를 PHP 스크립트로 보내는 방법을 보여줍니다.문제...
 Axios 인터셉터로 새로 고침 토큰을 자동화하세요!
Axios 인터셉터로 새로 고침 토큰을 자동화하세요!
23 Oct 2024
문제 얼마 전 저는 Salesforce API와 상호 작용하고 내 개체에 대해 CRUD 작업을 수행하는 작은 프로젝트를 진행하고 있었습니다. 저는 React.js를 사용하고 있었습니다(백엔드 설정 없이 정적 프런트엔드만 있음). 그러나 문제가 발생했습니다.
 페이지 새로 고침 없이 jQuery/AJAX를 사용하여 특정 DIV를 다시 로드하는 방법은 무엇입니까?
페이지 새로 고침 없이 jQuery/AJAX를 사용하여 특정 DIV를 다시 로드하는 방법은 무엇입니까?
20 Oct 2024
jQuery/AJAX를 사용하여 DIV 내 콘텐츠 새로 고침문제:전체 웹 페이지를 새로 고치지 않고 특정 DIV의 콘텐츠를 로드합니다. 이 경우 목표는 ID가 있는 버튼을 클릭할 때 "list"라는 DIV의 콘텐츠를 다시 로드하는 것입니다.
 AJAX를 사용하여 페이지 새로 고침 없이 웹 페이지 콘텐츠를 동적으로 업데이트하는 방법은 무엇입니까?
AJAX를 사용하여 페이지 새로 고침 없이 웹 페이지 콘텐츠를 동적으로 업데이트하는 방법은 무엇입니까?
22 Oct 2024
이 기사에서는 AJAX(비동기 JavaScript 및 XML)를 사용하여 PHP, jQuery 및 JavaScript를 활용하여 다시 로드하지 않고 웹페이지 콘텐츠를 동적으로 업데이트하는 방법에 대한 자세한 가이드를 제공합니다. 접근 방식, 구현 및 기본 메커니즘을 설명합니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER