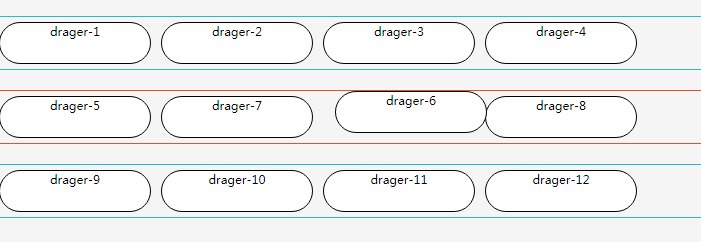
여러 컨테이너 간 드래그 앤 드롭 기능
여러 컨테이너 간 드래그 기능
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 여러 항목으로 접근 가능한 드래그 앤 드롭
여러 항목으로 접근 가능한 드래그 앤 드롭
20 Feb 2025
이 기사는 여러 요소 처리 및 키보드 접근성에 대한 HTML5 드래그 앤 드롭 기능을 향상시켜 시력 및 스크린 리더 사용자 모두에게 도움이됩니다. 드래그 앤 드롭 API에 대한 기본 친숙 함을 가정합니다 (소개 참조
 여러 브라우저에서 일관된 드래그 앤 드롭 커서 동작을 달성하려면 어떻게 해야 합니까?
여러 브라우저에서 일관된 드래그 앤 드롭 커서 동작을 달성하려면 어떻게 해야 합니까?
07 Nov 2024
브라우저 간 드래그 앤 드롭 호환성을 위한 CSS 커서 요소 드래그 앤 드롭이 포함된 JavaScript 웹 애플리케이션을 디자인할 때...
 10 JQuery Cool 메뉴 효과 플러그인
10 JQuery Cool 메뉴 효과 플러그인
01 Mar 2025
웹 사이트 사용자 경험을 향상시키기 위해 10 Cool JQuery 메뉴 특수 효과 플러그인! 우리는 많은 jQuery Navigation 메뉴 플러그인을 공유했으며 이제 10 개의 놀라운 JQuery 메뉴 효과 플러그인을 제공합니다. 즐기세요! 관련 판독 값 : -10 눈부신 jQuery Navigation MENUS -15 우수한 jQuery Navigation MENUS 메뉴를 마우스 오른쪽 버튼으로 클릭하십시오 이 플러그인은 사용하기가 매우 쉽고 컴팩트하여 마우스 오른쪽 클릭 메뉴를 만들 수 있습니다. 소스 코드 데모 2. jQuery 다단계 메뉴-Submenu가있는 FX CSS 메뉴 100% CSS 메뉴, jQuery가 제공하는 시각 효과. JavaScript 만 사용하여 특수 효과를 구현하십시오. 크로스 브라우저, 패키지와 완전히 호환됩니다
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
03 Nov 2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
 jQuery를 사용한 10 가지 놀라운 이미지 효과
jQuery를 사용한 10 가지 놀라운 이미지 효과
10 Mar 2025
웹 사이트에 패션을 주입하는 10 개의 놀라운 jQuery 이미지 효과 플러그인! 이러한 jQuery 이미지 효과 플러그인을 사용하면 웹 사이트에서 일반 이미지를 쉽게 변환하고 이미지 효과를 향상시키고 갤러리 생성, 스크롤러를 만들고 웹 사이트를 새롭게 만들 수 있습니다! CSS 및 JQuery와 결합 된 이미지 분할 효과 이 튜토리얼은 이미지 분할 효과를 만듭니다. 이미지가 왼쪽이나 오른쪽으로 미끄러 져서 텍스트를 표시하는 슬라이딩 도어 효과와 유사하지만 차이점은 이미지가 반으로 나뉘어지고, 하나는 왼쪽으로 이동하고 다른 하나는 오른쪽으로 이동한다는 것입니다. 원천 jQuery 이미지 왜곡 스크립트 ImageWarp는 페이지의 선택된 이미지에 흥미로운 트위스트 효과를 추가합니다.
 멋진 효과를 제공하는 10 개의 jQuery 플러그인
멋진 효과를 제공하는 10 개의 jQuery 플러그인
27 Feb 2025
이 게시물은 독특하고 시각적으로 매력적인 효과를 제공하는 10 개의 탁월한 jQuery 플러그인을 보여줍니다. 이 플러그인과 그 기능을 살펴 보겠습니다! jQuery Lens 플레어 효과 플러그인 :이 플러그인은 세련된 렌즈 플레어 효과를 쉽게 추가합니다.
 8 jQuery 애니메이션 컨트롤
8 jQuery 애니메이션 컨트롤
25 Feb 2025
웹 사이트의 디자인을 높이기 위해 8 개의 탁월한 jQuery 애니메이션 제어 플러그인을 탐색하십시오. 각 플러그인은 진정으로 기억에 남는 온라인 경험을 만들기위한 고유 한 기능을 제공합니다. 다이빙하자! 관련 기사 : 8 인상적인 jQuery 애니메이션 효과 tu
 5 JS 무작위 이동 거품 효과
5 JS 무작위 이동 거품 효과
23 Feb 2025
이 5 JS 무작위 이동 버블 효과 JavaScript/jQuery에서 몇 줄의 코드로 멋진 애니메이션 "버블"효과를 표시합니다. 확인하십시오! 1. JS 버블 효과 #1 JS 버블 효과 1 소스 2. JS 버블 효과 #2 JS 버블 효과 #2 원천
 CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
29 Oct 2024
CSS에서 배경 흐림 효과 달성: 동적 투명 효과 가이드질문:Vista/7-aero-glass 스타일 효과를 만드는 것이 바람직합니다...


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER