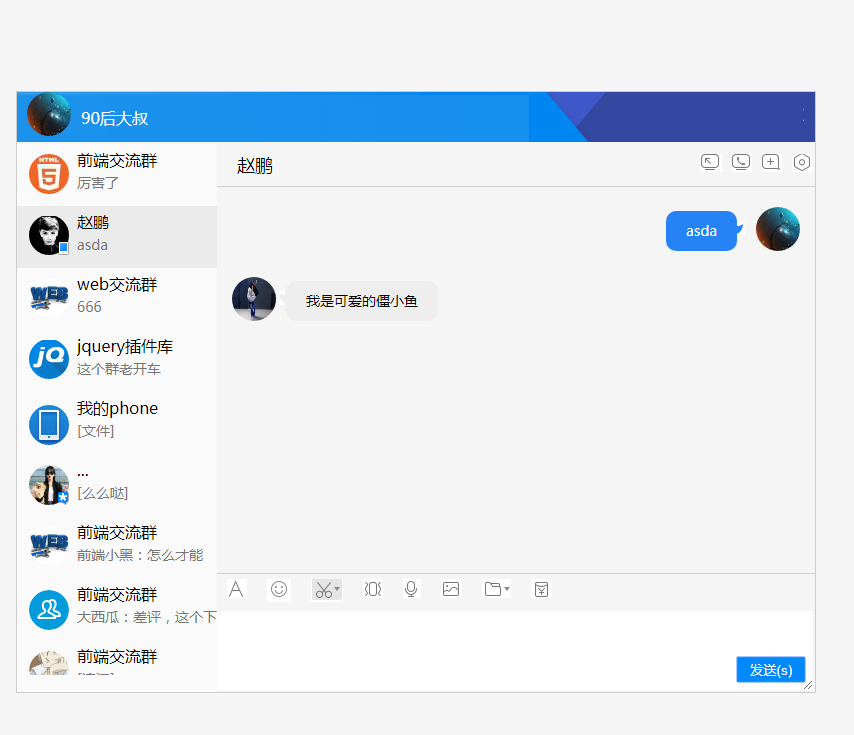
챗봇
이모지도 보낼 수 있는 챗봇
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
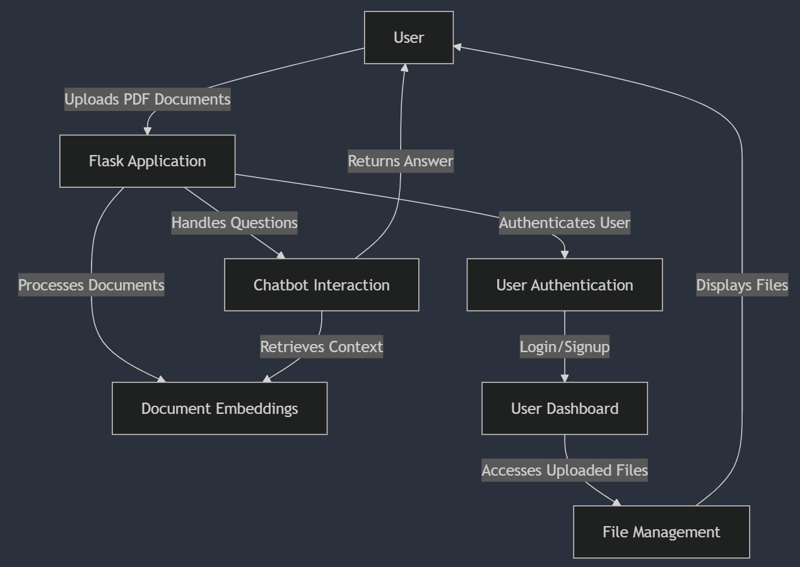
 RAG 챗봇
RAG 챗봇
23 Nov 2024
? 신나는 시간: 나의 최신 프로젝트 모험을 공유해보세요! 안녕하세요, 기여자 및 기술 애호가 여러분! ? 회오리바람 ?️에 휩싸인 후 여기에 계정이 있다는 것을 거의 잊을 뻔했습니다! 하지만 그거 알아요? 뭔가 신나는 일을 가지고 돌아왔어
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
03 Nov 2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
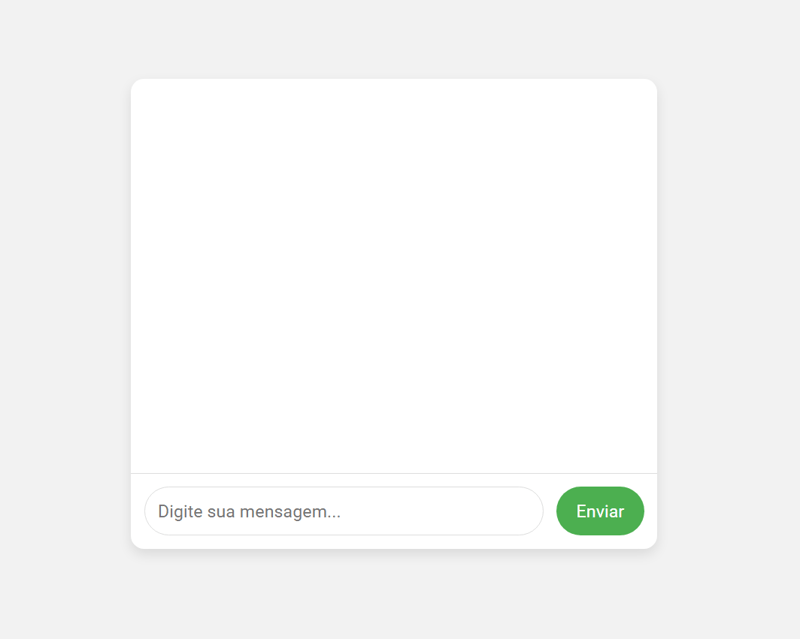
 JavaScript와 Gemini AI로 챗봇 만들기
JavaScript와 Gemini AI로 챗봇 만들기
14 Dec 2024
그럼 다 괜찮아요? 내 github에서 일부 프로젝트를 살펴보던 중 최근에 Google Gemini를 사용하여 만든 챗봇을 발견했습니다. 아이디어는 AI와 대화하여 기술을 향상시킬 수 있는 언어 도우미를 만드는 것이었습니다.
![Excel을 사용하여 LlamaChat으로 간단한 챗봇 구축]](https://img.php.cn/upload/article/001/246/273/173288347532281.jpg) Excel을 사용하여 LlamaChat으로 간단한 챗봇 구축]
Excel을 사용하여 LlamaChat으로 간단한 챗봇 구축]
29 Nov 2024
이번 포스팅에서는 Excel 데이터를 지능적으로 쿼리하기 위해 Llama2 모델을 사용하여 챗봇을 구축한 방법을 설명하겠습니다. 우리가 만들고 있는 것 Excel 파일을 로드합니다. 데이터를 관리 가능한 청크로 분할합니다. 빠른 r을 위해 벡터 데이터베이스에 데이터를 저장합니다.
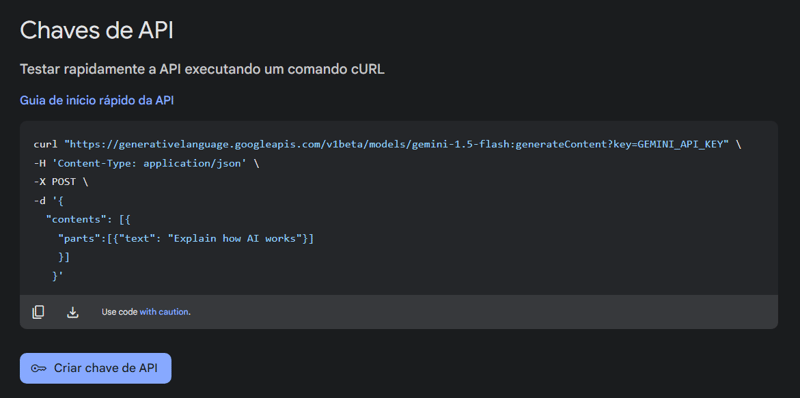
 JavaScript와 Gemini AI로 챗봇 만들기: 백엔드 만들기
JavaScript와 Gemini AI로 챗봇 만들기: 백엔드 만들기
04 Jan 2025
빗발! \그만큼 Javascript 및 Gemini AI를 사용하여 챗봇을 계속 생성하면서 프로젝트의 "백엔드"를 추가할 것입니다. 지난번에 우리는 HTML, CSS 및 Javascript를 사용하여 프런트엔드를 만들었으며 사용자 인터페이스가 이를 반영하도록 보장했습니다.
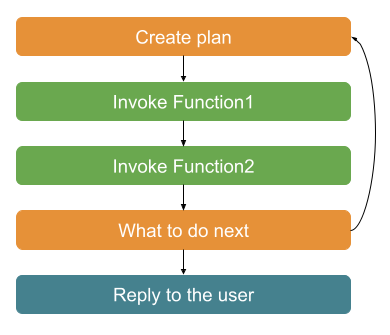
 Semantic Kernel을 사용하여 챗봇 구축 - 파트 플러그인
Semantic Kernel을 사용하여 챗봇 구축 - 파트 플러그인
06 Dec 2024
이전 장에서 우리는 시맨틱 커널의 기본 개념 중 일부를 살펴보고 일반적인 질문에 응답할 수 있지만 지침을 사용하여 미리 정의된 어조와 목적을 갖춘 작동하는 에이전트로 마무리했습니다. 이번 두 번째 장에서는
 간단한 생성 AI 챗봇 구축: 실용 가이드
간단한 생성 AI 챗봇 구축: 실용 가이드
11 Dec 2024
이 튜토리얼에서는 Python과 OpenAI API를 사용하여 생성 AI 챗봇을 만드는 방법을 안내합니다. 맥락을 유지하고 도움이 되는 답변을 제공하면서 자연스러운 대화에 참여할 수 있는 챗봇을 구축하겠습니다. 전제 조건
 MimirLLM을 사용하여 분산형 AI 챗봇 구축: 단계별 튜토리얼
MimirLLM을 사용하여 분산형 AI 챗봇 구축: 단계별 튜토리얼
20 Jan 2025
MimirLLM으로 분산형 챗봇 환경을 탐색해보세요 이 튜토리얼에서는 AI 언어 모델용 P2P 통신 라이브러리인 MimirLLM을 사용하여 분산형 챗봇을 구축하는 과정을 안내합니다. 노드가 호스트되고 통합되는 시스템을 만들게 됩니다.
 CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
29 Oct 2024
CSS에서 배경 흐림 효과 달성: 동적 투명 효과 가이드질문:Vista/7-aero-glass 스타일 효과를 만드는 것이 바람직합니다...


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER