CSS3를 사용한 GROOVESHARK 검색
홈이 있는 그림자가 있는 검색창. 전체 검색창은 CSS3를 사용하여 완전히 구축되었습니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Elasticsearch를 사용한 효율적인 중국 검색
Elasticsearch를 사용한 효율적인 중국 검색
19 Feb 2025
Elasticsearch 중국 검색 : 분석기 및 모범 사례 분석 및 어휘화는 특히 영어가 아닌 언어를 다룰 때 Elasticsearch의 컨텐츠 인덱스에 중요합니다. 중국인의 경우,이 과정은 한자의 특성과 단어와 문장 사이의 공간 부족으로 인해 훨씬 더 복잡합니다. 이 기사는 기본 중국 분석기, Paoding 플러그인, CJK 분석기, SmartCN 분석기 및 ICU 플러그인을 포함하여 Elasticsearch에서 중국 내용을 분석하기위한 몇 가지 솔루션에 대해 설명하고 장점 및 단점 및 해당 시나리오를 분석합니다. 중국 수색의 도전 한자는 단어 나 형태소 (언어에서 가장 작은 의미있는 단위)를 나타내는 사형 측정입니다. 함께 결합하면 의미가 일어날 것입니다
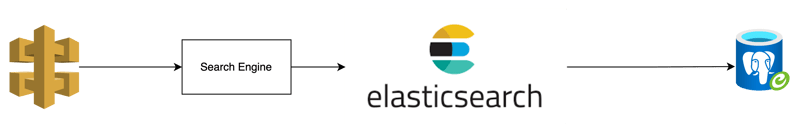
 Apache Solr 및 WordPress를 사용한 엔터프라이즈 검색
Apache Solr 및 WordPress를 사용한 엔터프라이즈 검색
18 Feb 2025
주요 테이크 아웃 Apache Solr은 빠른 검색을위한 정보를 저장하는 오픈 소스 인 Enterprise Search Server이며 WordPress와 통합되어 특히 많은 게시물이있는 사이트의 성능을 향상시킬 수 있습니다. Solr는 d를 사용합니다
 Solr 및 Solarium을 사용한 지리 공간 검색
Solr 및 Solarium을 사용한 지리 공간 검색
19 Feb 2025
이 기사는 Apache Solr 내의 지리 공간 검색과 Solarium PHP 라이브러리와의 상호 작용을 탐구합니다. 강력한 검색 서비스 인 Solr은 Faceted Search 및 Result Highlighting과 같은 기능을 제공합니다. Solarium은 pH에서의 Solr 통합을 단순화합니다
 Go를 사용한 검색 인덱싱을 위한 고급 기술: 제품 카탈로그에 대한 전체 텍스트 검색 구현
Go를 사용한 검색 인덱싱을 위한 고급 기술: 제품 카탈로그에 대한 전체 텍스트 검색 구현
13 Nov 2024
대규모 전자상거래 플랫폼을 사용하는 경우 제품 카탈로그에 대한 효율적인 검색 기능을 제공하는 것이 필수적입니다. 사용자는 데이터 세트가 방대하더라도 제품을 쿼리할 때 빠르고 관련성이 높은 결과를 기대합니다. 이를 달성하기 위해, 조합
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
03 Nov 2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
 NVIDIA AI 엔드포인트 및 Ragas를 사용한 의료 검색 증강 생성(RAG) 평가
NVIDIA AI 엔드포인트 및 Ragas를 사용한 의료 검색 증강 생성(RAG) 평가
09 Nov 2024
의학 영역에서는 환자 치료를 강화하고 연구 방법론을 개선하기 위해 첨단 기술을 통합하는 것이 필수적입니다. 검색 증강 생성(RAG)은 이러한 선구적인 혁신 중 하나로서 대규모 언어의 힘을 결합합니다.
 8 jQuery 애니메이션 컨트롤
8 jQuery 애니메이션 컨트롤
25 Feb 2025
웹 사이트의 디자인을 높이기 위해 8 개의 탁월한 jQuery 애니메이션 제어 플러그인을 탐색하십시오. 각 플러그인은 진정으로 기억에 남는 온라인 경험을 만들기위한 고유 한 기능을 제공합니다. 다이빙하자! 관련 기사 : 8 인상적인 jQuery 애니메이션 효과 tu
 5 JS 무작위 이동 거품 효과
5 JS 무작위 이동 거품 효과
23 Feb 2025
이 5 JS 무작위 이동 버블 효과 JavaScript/jQuery에서 몇 줄의 코드로 멋진 애니메이션 "버블"효과를 표시합니다. 확인하십시오! 1. JS 버블 효과 #1 JS 버블 효과 1 소스 2. JS 버블 효과 #2 JS 버블 효과 #2 원천
 10 무작위 jQuery 플러그인 : 2014 년 3 월 판 - SitePoint
10 무작위 jQuery 플러그인 : 2014 년 3 월 판 - SitePoint
22 Feb 2025
이 게시물은 다음 프로젝트를 위해 10 개의 편리한 jQuery 플러그인을 보여줍니다. 다이빙하자! pixelate.js :이 플러그인을 사용하면 이미지를 픽셀 레이트로 만들어 선택적으로 호버에 공개합니다. 시각적 관심을 더하는 재미있는 효과. 소스 진지하게. JS : Powerfu


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER