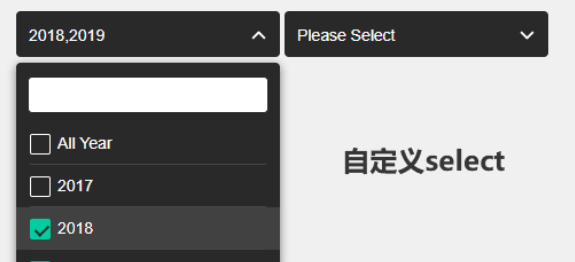
사용자 정의 선택 드롭다운 상자
jQuery 사용자 정의 선택 드롭다운 상자, 다중 선택 및 검색 지원
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTML, CSS 및 JavaScript의 확인란이 있는 사용자 정의 다중 선택 드롭다운 체크리스트를 만드는 방법은 무엇입니까?
HTML, CSS 및 JavaScript의 확인란이 있는 사용자 정의 다중 선택 드롭다운 체크리스트를 만드는 방법은 무엇입니까?
17 Nov 2024
다중 선택 드롭다운 체크리스트 생성드롭다운 목록을 생성할 때 사용자가 여러 옵션을 선택할 수 있도록 하는 것이 종종 바람직합니다....
 CSS를 사용하여 사용자 정의 선택 화살표
CSS를 사용하여 사용자 정의 선택 화살표
25 Dec 2024
사용자가 목록에서 하나의 옵션을 선택할 수 있는 기본 양식 요소입니다. 그러나 기본 모양, 특히 화살표는 최신 UI에 맞지 않습니다. 이 기사에서는 CSS를 사용하여 기본 화살표를 비활성화하는 방법과 o를 추가하는 방법을 배웁니다.
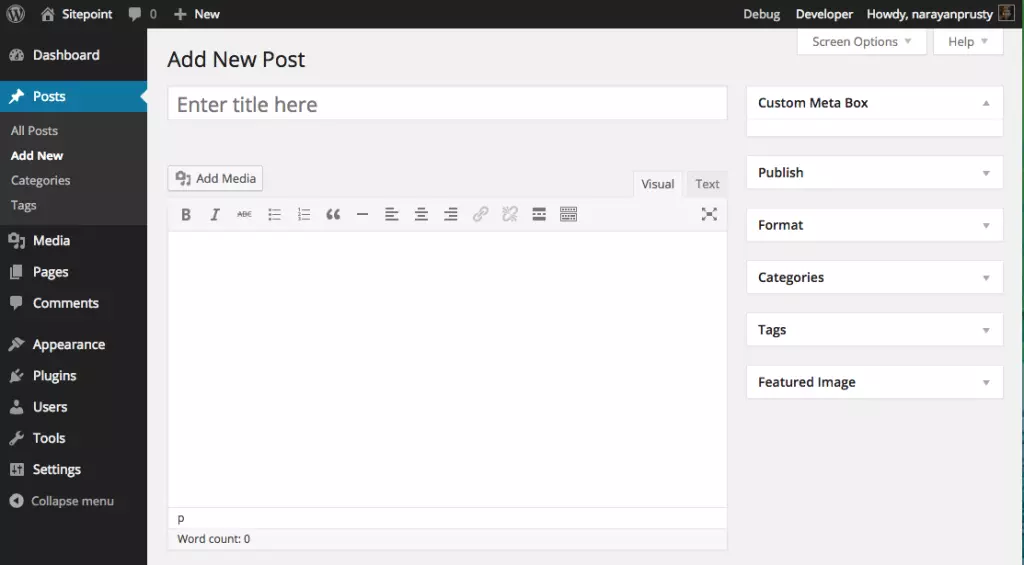
 WordPress 관리 인터페이스에 사용자 정의 메타 상자 추가
WordPress 관리 인터페이스에 사용자 정의 메타 상자 추가
18 Feb 2025
WordPress는 사용자가 관리자 인터페이스 내에서 직접 게시물, 페이지 및 사용자 정의 게시물 유형에 대한 사용자 정의 메타 상자를 만들 수 있습니다. WordPress API는 또한 기본 메타 상자에 대한 광범위한 사용자 정의 옵션을 제공합니다. 이 튜토리얼은 Crea를 안내합니다
 CSS에서 선택 상자 옵션의 배경색을 어떻게 사용자 정의할 수 있나요?
CSS에서 선택 상자 옵션의 배경색을 어떻게 사용자 정의할 수 있나요?
05 Jan 2025
선택 상자 옵션 배경색 사용자 정의 선택 상자를 클릭하여 해당 옵션을 표시할 때 배경색을 사용자 정의할 수 있습니다...
 선택 상자 드롭다운의 강조 색상을 어떻게 사용자 정의할 수 있나요?
선택 상자 드롭다운의 강조 색상을 어떻게 사용자 정의할 수 있나요?
01 Dec 2024
선택 상자 드롭다운 사용자 정의: 강조 색상 변경 선택 상자 드롭다운을 사용하여 작업할 때 사용자 정의해야 할 수도 있습니다...
 CSS 또는 jQuery가 선택 상자 스타일을 사용자 정의할 수 있습니까?
CSS 또는 jQuery가 선택 상자 스타일을 사용자 정의할 수 있습니까?
13 Dec 2024
사용자 정의 선택 상자 스타일 지정질문: CSS 또는 jQuery를 사용하여 선택 상자의 스타일을 사용자 정의할 수 있습니까?답변: 예, 가능합니다...
 다양한 브라우저에서 선택 드롭다운 화살표를 어떻게 사용자 정의할 수 있나요?
다양한 브라우저에서 선택 드롭다운 화살표를 어떻게 사용자 정의할 수 있나요?
11 Dec 2024
선택 화살표 스타일 사용자 정의선택 요소의 화살표 모양을 수정하고 전체에서 일관성을 유지하는 데 어려움이 있습니다...
 선택 상자 옵션의 너비를 사용자 정의하고 웹 개발 시 텍스트 오버플로를 방지하려면 어떻게 해야 합니까?
선택 상자 옵션의 너비를 사용자 정의하고 웹 개발 시 텍스트 오버플로를 방지하려면 어떻게 해야 합니까?
29 Oct 2024
선택 상자 옵션 너비 및 오버플로 사용자 정의 웹 개발에서 드롭다운 목록에서 옵션을 선택하는 것은 중요한 기능이 될 수 있습니다. 하지만,...
 한 요소를 제외한 요소의 모든 면을 음영 처리하는 사용자 정의 상자 그림자를 어떻게 만들 수 있습니까?
한 요소를 제외한 요소의 모든 면을 음영 처리하는 사용자 정의 상자 그림자를 어떻게 만들 수 있습니까?
04 Nov 2024
요소의 특정 면에 상자 그림자 적용하기 이 CSS3 관련 질문에서 사용자는 다음과 달리 사용자 정의 상자 그림자를 생성하려고 합니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER