검색 기능이 있는 다단계 드롭다운 상자 플러그인
jQuery 다중 선택 및 단일 선택을 지원하도록 구성 가능한 검색 기능이 있는 다중 레벨 드롭다운 플러그인
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16 May 2016
이번 글에서는 자바스크립트로 구현된 드롭다운 상자 기능을 갖춘 텍스트 상자를 주로 소개합니다. 필요한 친구들이 참고할 수 있습니다.
29 Jul 2016
드롭다운 상자, yii: yii2 검색 기능이 있는 드롭다운 상자: 간단하고 작은 기능이지만 사용하기에는 꽤 재미있습니다. 더 많은 사람들이 더 빠르게 개발하고 즐겁게 프로그래밍할 수 있도록 공유해주세요. 저자: Bailang 출처: http://www.manks.top/yii2_dropdown_search.html 이 기사의 저작권은 저자에게 있으며, 재인쇄하는 것을 환영합니다. 그러나 이 진술은 저자의 동의 없이 유지되어야 하며, 원본 텍스트에 대한 링크는 기사 페이지의 눈에 띄는 위치에 제공되어야 합니다. 그렇지 않으면 당사는 법적 책임을 추구할 권리를 보유합니다. 아직 Composer를 사용하지 않으셨다면 제 튜토리얼 공유, compo를 참조하세요.
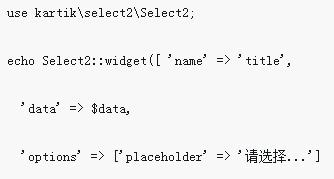
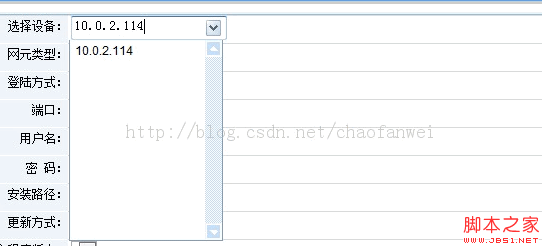
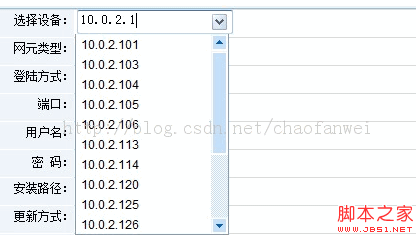
 yii2 구성 요소는 검색 기능이 있는 드롭다운 상자를 구현합니다.
yii2 구성 요소는 검색 기능이 있는 드롭다운 상자를 구현합니다.
15 Jun 2018
이 글에서는 yii2 컴포넌트의 검색 기능이 포함된 드롭다운 박스의 샘플 코드(yii-select2)를 주로 소개합니다. 관심 있는 분들은 이에 대해 자세히 알아볼 수 있습니다.


16 May 2016
jQuery는 드롭다운 상자 입력 상자를 클릭하면 다음과 같은 드롭다운 목록이 자동으로 표시되고 입력 상자에 입력된 검색어를 기반으로 추가되고 백그라운드에서 자동으로 검색된 후 앞쪽으로 전달되는 것을 인식합니다. 페이지를 표시하는 책상
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
24 Apr 2018
이번에는 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)을 가져오겠습니다. jQuery 애니메이션 효과 그림 캐러셀 구현 시 주의사항은 무엇입니까? 다음은 실제 사례입니다. 1. 요구사항 분석
 jQuery.delay() 함수 사용 예시에 대한 자세한 설명
jQuery.delay() 함수 사용 예시에 대한 자세한 설명
30 Jun 2017
지연() 함수는 대기열의 다음 항목 실행을 지연하는 데 사용됩니다. Delay()는 대기열에서 실행을 기다리는 다음 애니메이션을 실행하기 전에 지정된 시간 동안 지연시킬 수 있습니다. 이전 애니메이션 효과 실행 후 다음 애니메이션 효과의 실행 시간을 지연시키기 위해 대기열에 있는 두 개의 jQuery 효과 함수 사이에서 일반적으로 사용됩니다. 다음 항목이 효과 애니메이션이 아닌 경우 효과 대기열에 추가되지 않으므로 함수는 이에 대한 지연된 호출을 만들지 않습니다. 이 함수는 jQuery 객체(인스턴스)에 속합니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER







