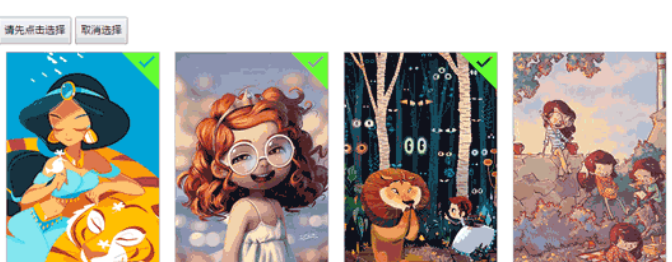
실용적인 이미지 선택 플러그인
실용적인 사진 선택 플러그인으로 선택한 사진 수를 마음대로 제한할 수 있습니다
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 10 JQuery Panorama 이미지 디스플레이 플러그인
10 JQuery Panorama 이미지 디스플레이 플러그인
17 Feb 2025
매력적인 웹 사이트를 만드는 데 도움이되는 10 개의 우수한 jQuery 파노라마 이미지 디스플레이 플러그인! 이 기사는 10 개의 강력한 JQuery 플러그인을 소개하여 개발자가 웹 사이트에서 대화식 360도 파노라마 이미지를 쉽게 만들 수 있습니다. 이 플러그인에는 Threesixtyslider, Paver, JQuery Sperical Panorama Viewer, JQuery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery 플러그인, jQuery 이미지 큐브, Cyclotron 및 JQuery Simple Panoram이 포함됩니다.
 5 픽셀 레이트 및 이미지 블러 jQuery 플러그인
5 픽셀 레이트 및 이미지 블러 jQuery 플러그인
21 Feb 2025
이 게시물은 픽셀 화 및 흐릿한 이미지 효과를 생성하기위한 5 개의 jQuery 플러그인을 보여줍니다. 이 가벼운 플러그인은 통합하기 쉽고 다양한 "흐릿한 라인"미학을 제공합니다. 그들을 탐험합시다! pixelate.js : 간단한 천칭 자리
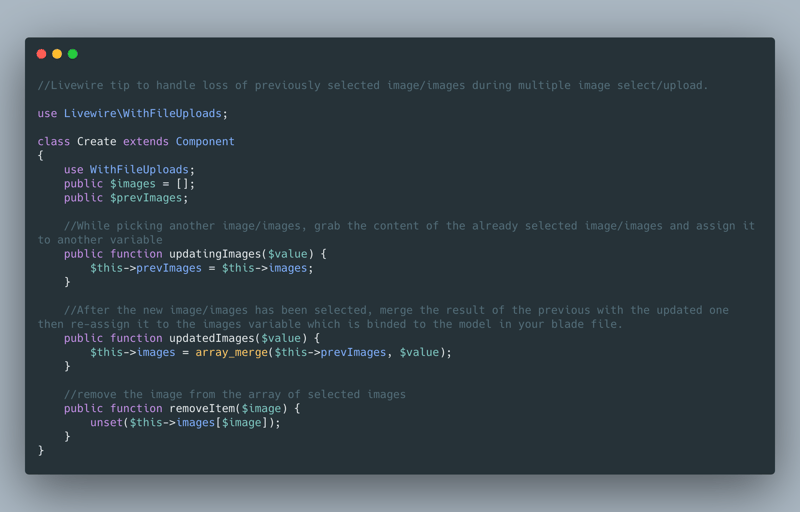
 Laravel Livewire에서 여러 이미지 선택 작업
Laravel Livewire에서 여러 이미지 선택 작업
20 Nov 2024
이 기사에서는 laravel과 함께 livewire를 사용하여 더 많은 이미지를 선택하려고 할 때마다 이전에 선택한 이미지의 손실을 수정하는 간단한 아이디어를 보여 드리겠습니다. 이를 달성하는 방법에는 여러 가지가 있다는 것을 알고 있지만 이 방법은 매우 유용하다고 생각합니다.
 Chrome에서 선택 드롭다운의 배경 이미지 문제를 해결하는 방법은 무엇입니까?
Chrome에서 선택 드롭다운의 배경 이미지 문제를 해결하는 방법은 무엇입니까?
01 Nov 2024
Chrome의 선택 드롭다운에 대한 배경 이미지 표시 문제 극복선택 드롭다운 스타일을 지정할 때 배경 이미지를 적용하면 종종...
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
03 Nov 2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
 플러그인 없이 JavaScript를 사용하여 클라이언트 측에서 이미지 크기를 조정하는 방법은 무엇입니까?
플러그인 없이 JavaScript를 사용하여 클라이언트 측에서 이미지 크기를 조정하는 방법은 무엇입니까?
19 Oct 2024
JavaScript를 사용하여 클라이언트 측 이미지 크기 조정이미지 조작은 웹 개발의 중요한 측면이며 이미지 크기를 효율적으로 조정하는 것은 사용자 경험과 웹 사이트 성능을 최적화하는 데 필수적입니다. 플래시는 전통적으로 이미지 재생에 사용되어 왔습니다.
 Ajax 이미지 업로드 문제를 해결하는 방법: 양식 제출 실패 및 파일 선택 문제?
Ajax 이미지 업로드 문제를 해결하는 방법: 양식 제출 실패 및 파일 선택 문제?
25 Dec 2024
Ajax 이미지 업로드이 기사에서는 이미지 업로드를 위한 표준 HTML 양식을 Ajax 구현으로 변환하는 것과 관련된 쿼리를 다룹니다. 그만큼...
 오류를 처리하고 파일 선택 시 트리거되도록 Ajax 이미지 업로드를 향상하려면 어떻게 해야 합니까?
오류를 처리하고 파일 선택 시 트리거되도록 Ajax 이미지 업로드를 향상하려면 어떻게 해야 합니까?
16 Dec 2024
Ajax 이미지 업로드 향상 이미지 업로드를 위해 양식을 Ajax로 변환하는 과정에서 몇 가지 장애물에 직면했습니다. 자세히 알아보자...


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER