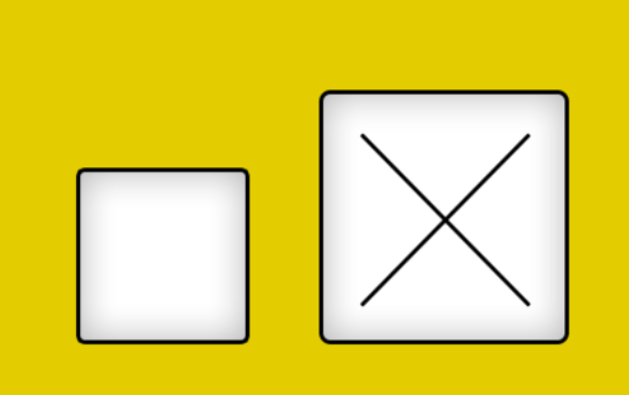
여러 CSS 사용자 정의 확인란
기본 체크박스는 매우 명확하며 많은 웹 개발자는 최소한 일부 체크박스를 사용자 정의할 수 있기를 원하지만 안타깝게도 그렇게 할 수 있는 직접적인 방법은 없습니다. 운 좋게도 저는 이러한 사용자 정의 확인란을 만들기 위해 여러 가지 작은 CSS 해결 방법을 사용했습니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jQuery Validate를 사용하여 사용자 정의 확인란 유효성 검사 규칙을 어떻게 만들 수 있습니까?
jQuery Validate를 사용하여 사용자 정의 확인란 유효성 검사 규칙을 어떻게 만들 수 있습니까?
03 Dec 2024
jQuery Validate 플러그인을 사용하여 사용자 정의 유효성 검사 규칙 만들기 jQuery Validate 플러그인은 양식의 유효성을 검사하는 강력한 방법을 제공합니다. 게다가...
 jQuery 팝업 창에 사용자 정의 CSS 파일을 추가하는 방법은 무엇입니까?
jQuery 팝업 창에 사용자 정의 CSS 파일을 추가하는 방법은 무엇입니까?
29 Nov 2024
jQuery 팝업 창에 CSS 파일 추가하기 jQuery 팝업으로 작업할 때 추가 스타일을 통합해야 할 수도 있습니다...
 CSS를 사용하여 사용자 정의 색상 오버레이로 확인란 스타일을 지정하는 방법은 무엇입니까?
CSS를 사용하여 사용자 정의 색상 오버레이로 확인란 스타일을 지정하는 방법은 무엇입니까?
11 Nov 2024
색상이 겹쳐진 CSS 스타일링 체크박스소개CSS를 사용하여 체크박스 스타일을 지정하는 것은 어려울 수 있습니다. 특히 적용해야 할 경우...
 PHP 사용자 정의 함수가 여러 값을 반환하도록 하기 위한 IE가 없는 사용자 정의 데스크탑
PHP 사용자 정의 함수가 여러 값을 반환하도록 하기 위한 IE가 없는 사용자 정의 데스크탑
29 Jul 2016
사용자 정의 데스크탑에 IE가 없음: 사용자 정의 데스크탑에 IE가 없습니다. PHP 사용자 정의 함수가 여러 값을 반환하도록 합니다. PHP 사용자 정의 함수는 return 문이 하나의 값만 반환하도록 허용합니다. return이 실행되면 전체 함수의 작업이 종료됩니다. 때로는 여러 값을 반환하는 함수가 필요한 경우 return을 사용하면 값을 차례로 출력할 수 없습니다. 그러나 무시할 수 없는 한 가지는 return 문이 모든 유형의 변수를 반환할 수 있다는 것입니다. 이는 사용자 정의 함수가 여러 값을 반환하도록 만드는 핵심입니다. 코드를 살펴보십시오: <?php function results($string) { $result = array(
 여러 CSS 사용자 정의 속성을 사용하여 부드러운 애니메이션을 얻으려면 어떻게 해야 합니까?
여러 CSS 사용자 정의 속성을 사용하여 부드러운 애니메이션을 얻으려면 어떻게 해야 합니까?
04 Dec 2024
부드러운 애니메이션을 위해 CSS 사용자 정의 속성 사용 사용자 정의 CSS 속성을 사용하여 여러 요소에 동시에 애니메이션을 적용하려고 할 때 사용자는 종종...
 단일 애니메이션을 사용하여 CSS 사용자 정의 속성의 여러 인스턴스에 애니메이션을 적용하려면 어떻게 해야 합니까?
단일 애니메이션을 사용하여 CSS 사용자 정의 속성의 여러 인스턴스에 애니메이션을 적용하려면 어떻게 해야 합니까?
23 Nov 2024
CSS에서 사용자 정의 속성에 애니메이션 적용하기 CSS에서 사용자 정의 속성(CSS 변수라고도 함)은 정의 및 재사용을 위한 강력한 메커니즘을 제공합니다.
 여러 요소를 순차적으로 표시/숨기기 위해 CSS 사용자 정의 속성에 애니메이션을 적용하려면 어떻게 해야 합니까?
여러 요소를 순차적으로 표시/숨기기 위해 CSS 사용자 정의 속성에 애니메이션을 적용하려면 어떻게 해야 합니까?
01 Dec 2024
CSS 사용자 정의 속성/변수 애니메이션 문제: CSS 사용자 정의 속성(변수)을 사용하여 여러 요소에 애니메이션을 적용하는 것이 예상대로 작동하지 않습니다. 그만큼...
 사용자 정의 시퀀스에서 여러 값으로 SQL 결과를 정렬하는 방법은 무엇입니까?
사용자 정의 시퀀스에서 여러 값으로 SQL 결과를 정렬하는 방법은 무엇입니까?
08 Jan 2025
특정 순서의 여러 값을 기준으로 SQL 결과 정렬 제공된 시나리오에서 사용자는 특정 값을 가진 모든 레코드를 찾아서...
 C의 암시적 변환에 여러 사용자 정의 변환이 포함될 수 있습니까?
C의 암시적 변환에 여러 사용자 정의 변환이 포함될 수 있습니까?
03 Nov 2024
C 암시적 변환: 설명최근 C의 대체 캐스트에 관한 이전 답변에 대한 의견이 다음과 같은 질문을 불러일으켰습니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER