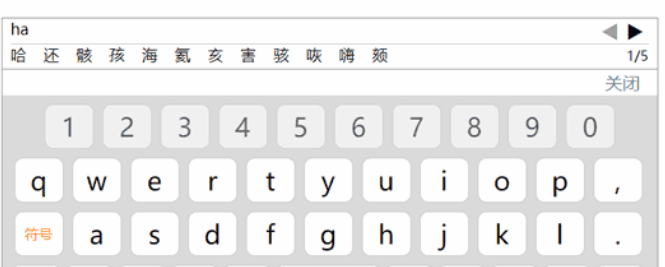
다기능 웹 키보드 플러그인
다기능 웹 키보드 플러그인
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 WordPress 웹 사이트를 향상시키기위한 Genesis Framework 플러그인
WordPress 웹 사이트를 향상시키기위한 Genesis Framework 플러그인
10 Feb 2025
이 기사는 WordPress의 Genesis Framework를 향상시키고 웹 사이트 기능 및 사용자 경험을 향상시키는 10 가지 필수 플러그인을 살펴 봅니다. 초보자이든 노련한 개발자이든,이 도구는 상당한 이점을 제공합니다. ch를 잊지 마십시오
 웹 사이트를 과급하기위한 2020 년 WordPress 플러그인
웹 사이트를 과급하기위한 2020 년 WordPress 플러그인
15 Feb 2025
WordPress 잠재력 잠금 해제 : 2024 년 8 개의 필수 플러그인 WordPress는 최고의 웹 사이트 구축 플랫폼으로 Supreme을 통치하여 다양한 도구를 제공합니다. 그러나이 강국 플랫폼조차도 개선의 이점이 있습니다. WordPress 플러그인을 입력하십시오
 Octobercms 플러그인 구축 : Google 웹 로그 분석
Octobercms 플러그인 구축 : Google 웹 로그 분석
19 Feb 2025
Octobercms 플러그인 개발 : Google 웹 로그 분석 예 Octobercms는 빠르게 성장하는 CMS (Content Management System)이며 모든 CMS 플랫폼과 마찬가지로 기능은 플러그인을 통해 향상됩니다. 이 기사는 Creatii에 대한 기초 가이드를 제공합니다
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
03 Nov 2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
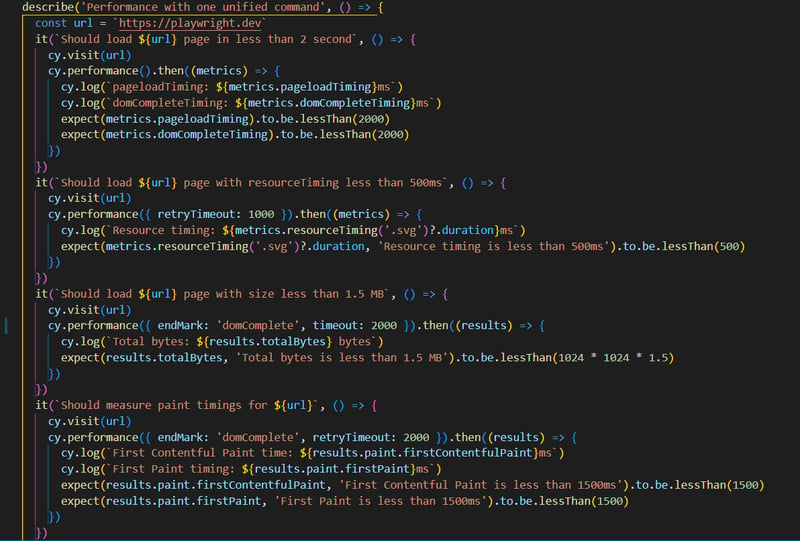
 Cypress 성능 플러그인 'cypress-performance': 웹 성능 테스트 자동화 가이드
Cypress 성능 플러그인 'cypress-performance': 웹 성능 테스트 자동화 가이드
26 Dec 2024
소개 이것은 dev.to의 첫 번째 게시물이므로 환영받기를 바랍니다. 웹 UI 성능을 측정하는 데 어려움을 겪고 기존 플러그인이 Flexibi를 제공하지 않을 때 이 플러그인을 만들려는 아이디어가 떠올랐습니다.
 CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
29 Oct 2024
CSS에서 배경 흐림 효과 달성: 동적 투명 효과 가이드질문:Vista/7-aero-glass 스타일 효과를 만드는 것이 바람직합니다...
 10 무작위 jQuery 플러그인 : 2014 년 3 월 판 - SitePoint
10 무작위 jQuery 플러그인 : 2014 년 3 월 판 - SitePoint
22 Feb 2025
이 게시물은 다음 프로젝트를 위해 10 개의 편리한 jQuery 플러그인을 보여줍니다. 다이빙하자! pixelate.js :이 플러그인을 사용하면 이미지를 픽셀 레이트로 만들어 선택적으로 호버에 공개합니다. 시각적 관심을 더하는 재미있는 효과. 소스 진지하게. JS : Powerfu
 JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
26 Nov 2024
CSS에서 :hover 효과 지연JavaScript를 사용하지 않고 :hover 이벤트를 지연할 수 있습니까? CSS에서 hover 효과 적용을 지연하는 것이 가능합니다...


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER