범용 양식 검증 플러그인
사용하기 쉽고, 적은 양의 코드, 완벽한 검증 유형, 그리고 대부분의 검증 작업이 정규식을 통해 완료됩니다!
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jquery 양식 검증 공통 양식 검증 클래스를 사용하면 일반 검증이 모두 가능합니다.
jquery 양식 검증 공통 양식 검증 클래스를 사용하면 일반 검증이 모두 가능합니다.
29 Jul 2016
jquery 양식 유효성 검사: jquery 양식 유효성 검사 일반 양식 유효성 검사 클래스를 사용하면 일반 유효성 검사가 모두 가능합니다. : 다음과 같이 코드를 복사합니다. <?php /** * 페이지 기능: 공통 양식 검증 클래스 * 작성자: Xinran Suifeng * 생성 시간: 2006-3-6 * QQ: 276624915 */ class class_post { //확인 여부 확인 지정된 문자/숫자 길이 조합 함수 fun_text1($num1,$num2,$str) {
 6 jQuery 양식 마법사 플러그인
6 jQuery 양식 마법사 플러그인
16 Feb 2025
Lite JQuery Form Wizard 플러그인 안내서 이 기사는 다중 단계 양식을 쉽게 만들고 사용자 경험을 향상시키는 데 도움이되는 6 가지 인기있는 jQuery Form Wizard 플러그인에 대한 개요를 제공합니다. 핵심 사항 : jQuery Form Wizard 플러그인은 사용자가 정보를 과부하시키는 느낌을 피하기 위해 대형 양식을 여러 단계로 나눕니다. 이 기사는 JQuery Steps, JQuery Smart Wizard, Formtowizard, JQuery Stepy, Twitter Bootstrap Wizard 및 JQuery.wizard의 6 가지 인기 플러그인을 권장합니다.
 10 jQuery 양식 유효성 검사 플러그인
10 jQuery 양식 유효성 검사 플러그인
17 Feb 2025
주요 테이크 아웃 HTML5는 브라우저 기반 양식 검증을위한 새로운 양식 속성을 도입했지만 오류 메시지와 스타일을 사용자 정의 할 수없고 입력 필드의 패턴을 생성 해야하는 제한 사항이 있습니다. jQuery 양식 유효성 검사 플러그인
 AI 양식 검증
AI 양식 검증
23 Oct 2024
AI가 양식 검증에 참여할 수 있나요? 저는 그것이 그렇다고 믿습니다. 이 게시물에서는 그것이 어디에 적용될 수 있는지, 왜 그것이 타당한지, 어떻게 구축하는지 보여줄 것입니다. 배경 Dea는 건축업자가 넥스를 추적, 계획 및 배송하는 데 도움을 주는 새로운 스타트업입니다.
 PHP를 사용한 양식 검증
PHP를 사용한 양식 검증
08 Feb 2025
이 기사에서는 HTML 및 PHP를 사용하여 간단한 웹 양식을 작성하고 검증하는 것을 보여줍니다. HTML로 생성 된 양식은 사용자 데이터 (이름, 주소, 이메일, 과일 소비 환경 설정 및 브로셔 요청)를 수집합니다. PHP는 검증 및 프로세스를 처리합니다
 JavaScript를 사용한 즉각적인 양식 검증
JavaScript를 사용한 즉각적인 양식 검증
16 Feb 2025
실시간 양식 검증 : 사용자 경험을 향상시키기위한 미묘한 개선 핵심 포인트 : JavaScript는 실시간 양식 검증을 구현하는 데 사용될 수 있으며, 이는 사용자에게 입력 유효성에 대한 즉각적인 피드백을 제공하여 사용자 경험을 향상시키고 데이터 무결성을 유지하여 유효한 데이터 만 제출하도록합니다. HTML5 속성 패턴 및 필요한 양식 요소의 유효한 입력 범위를 정의하는 데 사용될 수 있습니다. 브라우저가 이러한 특성을 지원하지 않으면 해당 값이 JavaScript 호환성 포퓰리터의 기초로 사용할 수 있습니다. Aria-Invalid 속성은 필드가 유효하지 않은지를 나타내는 데 사용될 수 있습니다. 이 속성은 접근성 정보를 제공하며 유효하지 않은 필드를 시각적으로 나타내는 CSS 후크로 사용될 수 있습니다. 자
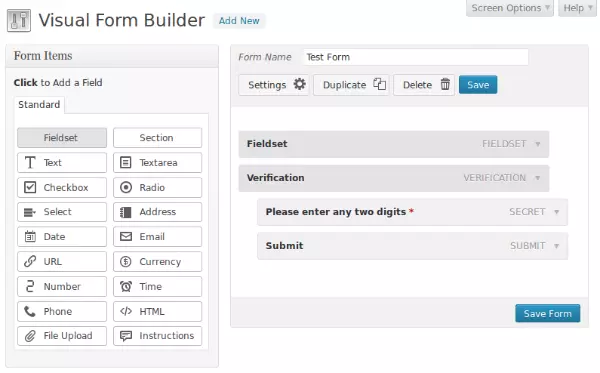
 완벽한 WordPress 양식 플러그인 계획
완벽한 WordPress 양식 플러그인 계획
20 Feb 2025
요즘 WordPress 구동 사이트는 간단한 정적 웹 사이트에서 복잡한 동적 웹 응용 프로그램에 이르기까지 다양합니다. WordPress
 html5 양식 : JavaScript 및 제한 조건 검증 API
html5 양식 : JavaScript 및 제한 조건 검증 API
21 Feb 2025
핵심 포인트 HTML5를 사용하면 클라이언트 양식 검증이 JavaScript 인코딩이 없을 수 있지만보다 복잡한 양식의 경우 JavaScript 및 제한 조건 검증 API를 사용하여 기본 유효성 검사를 향상시킬 수 있습니다. 이는 모든 브라우저가 모든 HTML5 입력 유형 및 CSS 선택기를 지원하는 것은 아니며 오류 메시지 버블을 스타일링하기가 어렵습니다. 제한 조건 검증 API는 .willValidate, .checkvalidity (), .validity 및 .setCustomValidity ()와 같은 일부 방법 및 속성을 제공합니다. 이들은 검증 필드를 검증할지 여부를 확인하고 검증 필드를 검증하고 필드의 유효성을 설정하는 데 사용됩니다.
 yii2 모달 팝업 창의 ActiveForm ajax 양식 비동기 검증
yii2 모달 팝업 창의 ActiveForm ajax 양식 비동기 검증
28 Jul 2016
: yii2 모달 팝업 창의 ActiveForm ajax 양식 비동기 검증: 작성자: Bailang 출처: http://www.manks.top/yii2_modal_activeform_ajax.html 이 기사의 저작권은 작성자에게 있습니다. 그러나 이 진술은 반드시 작성자에게 있습니다. 저자의 동의 없이 유지되며, 기사 페이지의 눈에 띄는 위치에 원본 텍스트에 대한 링크를 제공하지 않을 경우 당사는 법적 책임을 추궁할 권리를 보유합니다. 앞서 우리는 yii2에서 모달을 사용하는 방법과 yii2 Gridview List의 업데이트 작업에서 모달을 사용하는 방법에 대해 이야기했습니다. 저는 모달이 끝나고 새로운 주제를 시작할 수 있다고 생각했습니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER





