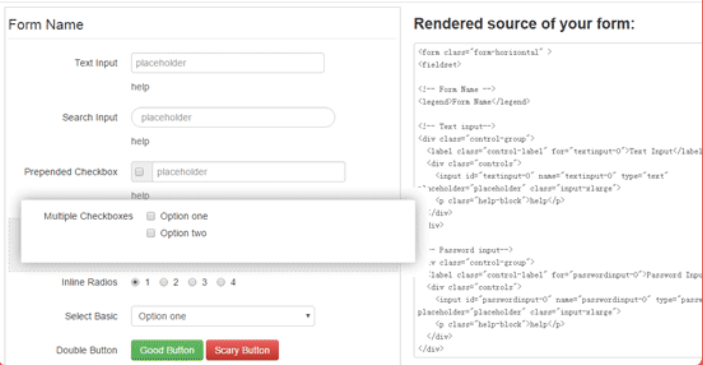
부트스트랩 사용자 정의 양식 작성기
requirejs + jquery + 구현을 기반으로 한 사용자 정의 양식
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 사용자 정의 CSS로 부트스트랩 스타일을 어떻게 재정의할 수 있습니까?
사용자 정의 CSS로 부트스트랩 스타일을 어떻게 재정의할 수 있습니까?
30 Nov 2024
사용자 정의 CSS로 부트스트랩 스타일 재정의하기트위터 부트스트랩의 기본 스타일을 덮어쓰면...
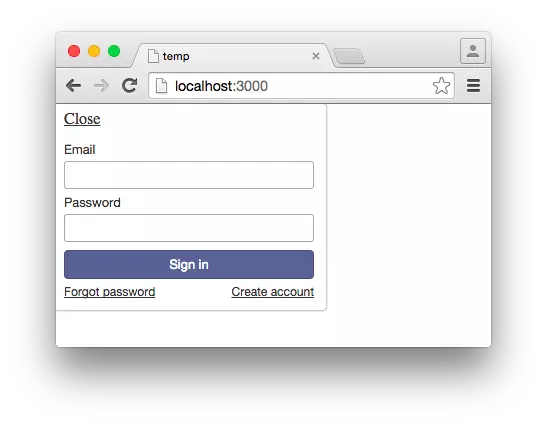
 Meteor로 사용자 정의 로그인 및 등록 양식 작성
Meteor로 사용자 정의 로그인 및 등록 양식 작성
20 Feb 2025
주요 테이크 아웃 Meteor를 사용하여 사용자 정의 로그인 및 등록 양식 작성 계정 -Password 패키지 설치와 관련하여 Meteor.users 컬렉션을 자동으로 생성하여 사용자 데이터를 저장하기 위해 사용하기 위해 사용자 정의 로직을 작성할 필요가 없습니다.
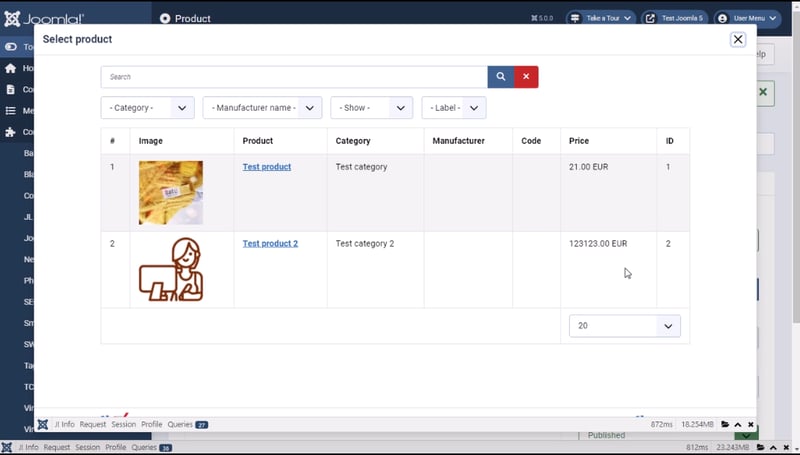
 Modal Select 예제를 사용하여 Joomla에서 사용자 정의 양식 필드 유형 만들기
Modal Select 예제를 사용하여 Joomla에서 사용자 정의 양식 필드 유형 만들기
17 Nov 2024
Joomla 5의 ModalSelect 양식 필드 유형을 사용하면 확장 프로그램 개발 시 카테고리, 제조업체 및 검색을 사용하여 모달 창에서 필터링하여 수천 중에서 올바른 제품을 쉽게 찾을 수 있습니다. 소개 일하는 과정에서
 사용자 정의 CSS 및 JavaScript를 사용하여 부트스트랩 메뉴에서 활성 탐색을 달성하는 방법은 무엇입니까?
사용자 정의 CSS 및 JavaScript를 사용하여 부트스트랩 메뉴에서 활성 탐색을 달성하는 방법은 무엇입니까?
01 Nov 2024
Bootstrap CSS로 활성 탐색 달성활성 클래스 기능을 유지하면서 Bootstrap에서 사용자 정의 탐색 메뉴 만들기...
 사용자 정의 XML 파일을 사용하여 Windows 양식 응용 프로그램 설정을 어떻게 유지하려면?
사용자 정의 XML 파일을 사용하여 Windows 양식 응용 프로그램 설정을 어떻게 유지하려면?
01 Feb 2025
응용 프로그램 설정 Windows 양식 응용 프로그램의 지속성이 질문은 Windows 양식 응용 프로그램에 대한 설정 저장과 관련이 있습니다.
 사용자 정의 FacesServlet을 사용할 때 JSF 양식 제출 시 인증 리디렉션이 실패하는 이유는 무엇입니까?
사용자 정의 FacesServlet을 사용할 때 JSF 양식 제출 시 인증 리디렉션이 실패하는 이유는 무엇입니까?
03 Nov 2024
JSF 양식 제출 시 세션 만료에 대한 인증 리디렉션문제: JSF 애플리케이션에서 사용자 정의 FacesServlet이 구현되었습니다...
 Go에서 다중 부분 양식 필드에 대한 사용자 정의 콘텐츠 유형을 어떻게 설정할 수 있습니까?
Go에서 다중 부분 양식 필드에 대한 사용자 정의 콘텐츠 유형을 어떻게 설정할 수 있습니까?
28 Oct 2024
Go에서 다중 부분 양식 필드에 대한 콘텐츠 유형 설정웹 개발 영역에서는 특정 콘텐츠가 포함된 파일을 업로드해야 하는 경우가 많습니다...
 Enter 키를 누를 때 양식 제출을 방지하고 대신 사용자 정의 JavaScript를 실행하려면 어떻게 해야 합니까?
Enter 키를 누를 때 양식 제출을 방지하고 대신 사용자 정의 JavaScript를 실행하려면 어떻게 해야 합니까?
04 Dec 2024
Enter 키를 누를 때 양식 제출 방지 사용자가 양식 내에서 Enter 키를 누르면 기본 동작은 양식을 제출하는 것입니다. 하지만,...
 사용자 정의 구문 분석기를 작성하지 않고 서블릿에서 다중 부분/양식 데이터 요청을 어떻게 구문 분석할 수 있습니까?
사용자 정의 구문 분석기를 작성하지 않고 서블릿에서 다중 부분/양식 데이터 요청을 어떻게 구문 분석할 수 있습니까?
09 Nov 2024
서블릿의 멀티파트/양식 데이터 구문 분석 이해질문: 서블릿에서 들어오는 멀티파트/양식 데이터 요청을 처리할 때 어떻게 할 수 있습니까?


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER