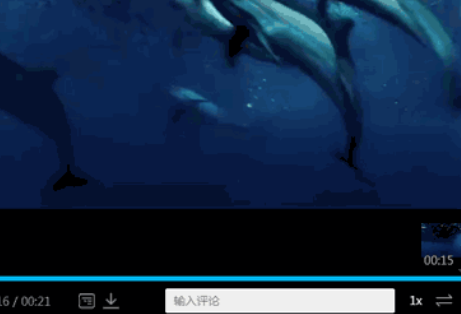
HTML5 사용자 정의 비디오 컨트롤
html5 사용자 정의 비디오 제어, 댓글 추가, 사격 로드, 진행률 표시줄에 마우스를 올려 특정 순간에 사진 표시, 비디오 카드 측면 표시 로딩 애니메이션, 선명도 전환 및 기타 기능 추가, 사격 숨겨진 디스플레이 설정, 재생 속도 설정, 미러 플립 설정.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 기본 양식에서 사용자 정의 사용자 컨트롤 이벤트를 구현하고 처리하는 방법은 무엇입니까?
기본 양식에서 사용자 정의 사용자 컨트롤 이벤트를 구현하고 처리하는 방법은 무엇입니까?
04 Jan 2025
사용자 컨트롤에서 이벤트 구현 및 기본 양식에서 처리하기 사용자 정의 사용자 컨트롤을 만들 때 이벤트를 트리거해야 할 수도 있습니다...
 IE 6은 HTML5 사용자 정의 데이터 속성을 지원합니까?
IE 6은 HTML5 사용자 정의 데이터 속성을 지원합니까?
16 Nov 2024
IE 6에서 HTML5 사용자 정의 데이터 속성을 처리할 수 있습니까?HTML5에 도입된 사용자 정의 데이터 속성이 IE 6에서 작동하는지 여부에 대한 의문이 제기됩니다....
 CSS로 사용자 정의 HTML5 요소의 스타일을 지정하는 방법은 무엇입니까?
CSS로 사용자 정의 HTML5 요소의 스타일을 지정하는 방법은 무엇입니까?
24 Oct 2024
CSS를 사용하여 사용자 정의 HTML5 요소를 스타일링하는 것은 사용자 정의 선택기를 사용하고 CSS 특이성을 이해하는 것을 포함합니다. 권장되는 접근 방식은 일반 CSS 선택기를 사용하여 맞춤 요소를 대상으로 지정하는 것이지만 선택기 특이성과 fallba를 고려하는 것이 중요합니다.
 HTML5 사용자 정의 요소에 대한 CSS 스타일을 구현하는 방법
HTML5 사용자 정의 요소에 대한 CSS 스타일을 구현하는 방법
23 Oct 2024
이 기사에서는 HTML5 맞춤 요소에 CSS를 적용하는 방법에 대해 설명합니다. 직접적인 CSS 적용 방법을 설명하고 올바른 동작을 보장하기 위해 display: block 속성을 사용하는 것의 중요성을 강조합니다. 초록에는 91자가 포함됩니다.
 사용자 정의 HTML5 요소의 스타일을 효과적으로 지정하는 방법은 무엇입니까?
사용자 정의 HTML5 요소의 스타일을 효과적으로 지정하는 방법은 무엇입니까?
23 Oct 2024
사용자 정의 HTML5 요소의 효과적인 스타일 지정은 해당 요소의 동작과 CSS를 사용하여 대상 지정하는 방법을 이해해야 합니다. 이 기사에서는 사용자 정의 태그 스타일을 지정하는 모범 사례를 탐색하고 'o'와 같은 속성을 활성화하기 위해 display: block을 설정하는 역할을 강조합니다.
 HTML5 사용자 정의 데이터 속성을 사용하는 방법 및 이유
HTML5 사용자 정의 데이터 속성을 사용하는 방법 및 이유
17 Feb 2025
HTML5 사용자 정의 데이터 속성을 통해 개발자는 HTML 요소에 사용자 정의 데이터를 저장할 수 있습니다. JavaScript 또는 CSS에서 사용할 수있는 HTML 요소에 추가 정보를 추가하여 웹 페이지 기능을 향상시키는 방법을 제공합니다. 이 기사에서는 데이터 속성이 무엇인지, 무엇이 무엇인지 설명합니다. 핵심 요점 HTML5 사용자 정의 데이터 속성을 통해 개발자는 JavaScript 또는 CSS에서 액세스하고 사용할 수있는 HTML 요소에 대한 추가 정보를 저장하여 웹 페이지 기능을 향상시킬 수 있습니다. 데이터 속성은 항상 "Data-"로 시작하여 Attribute Selectors를 통해 CSS의 요소를 스타일링하는 데 사용할 수 있으며 Attr () 함수를 통해 사용자에게 정보를 표시 할 수 있습니다. 자바에서
 최적의 스타일링을 위해 사용자 정의 HTML5 요소에 CSS를 적용하는 방법은 무엇입니까?
최적의 스타일링을 위해 사용자 정의 HTML5 요소에 CSS를 적용하는 방법은 무엇입니까?
23 Oct 2024
이 문서에서는 CSS를 사용자 정의 HTML5 요소에 적용하는 문제에 대해 설명합니다. 주요 주장은 요소의 태그 이름을 대상으로 하는 CSS 선택기를 사용하고 "display" 속성을 "block"으로 명시적으로 설정하여 요소가
 CSS를 사용하여 사용자 정의 HTML5 요소의 스타일을 효과적으로 지정하는 방법은 무엇입니까?
CSS를 사용하여 사용자 정의 HTML5 요소의 스타일을 효과적으로 지정하는 방법은 무엇입니까?
23 Oct 2024
이 기사에서는 브라우저의 스타일 시스템에서 인식되지 않는 사용자 정의 태그(예: ) 문제에 초점을 맞춰 CSS를 사용하여 사용자 정의 HTML5 요소의 스타일을 지정하는 가장 좋은 방법을 제시합니다. 해결 방법에는 cus의 표시 속성을 명시적으로 설정하는 것이 포함됩니다.
 CSS를 사용하여 표준 HTML5 범위 입력을 사용자 정의 진행률 표시줄로 어떻게 변환합니까?
CSS를 사용하여 표준 HTML5 범위 입력을 사용자 정의 진행률 표시줄로 어떻게 변환합니까?
27 Oct 2024
CSS를 사용하여 HTML5 범위 입력 사용자 정의HTML5 범위 입력 유형은 다양한 사용자 입력 수단을 제공하지만 기본 모양은 그렇지 않을 수 있습니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER