간단한 반응형 슬라이드쇼 만들기
이 사이트에서는 다양한 jQuery 슬라이드쇼 플러그인을 소개합니다. 모두 훌륭하고 강력하며 중형 및 대형 페이지에 사용하기에 적합합니다. 그러나 페이지가 매우 단순하고 단순하고 순수한 슬라이드쇼 효과만 원하는 경우 이러한 플러그인은 약간 비대해질 수 있습니다. 오늘 우리는 플러그인 없이 간단한 반응형 슬라이드쇼를 작성해 보겠습니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 GMX.css: 간단한 레이아웃 만들기
GMX.css: 간단한 레이아웃 만들기
14 Dec 2024
브라우저에는 보기 흉하고 스타일이 지정되지 않은 구성 요소가 많이 내장되어 있기 때문에 간단한 웹 페이지를 만드는 것이 어려울 수 있습니다. 물론 CSS로 모든 것을 맞춤설정할 수도 있습니다. 그러나 스타일을 지정하면 시간이 낭비될 수 있으며 애플리케이션 구축에 대해 진지하게 생각하지 않게 됩니다. GMX
 Python을 사용하여 간단한 바이러스 만들기
Python을 사용하여 간단한 바이러스 만들기
04 Dec 2024
다음 시나리오를 상상해 보십시오. 늦게까지 일하며 중요한 작업에 집중하고 있는데 갑자기 브라우저가 닫히고 화면에 알 수 없는 팝업이 나타나고 의심스러운 웹 페이지가 열리며 구매를 촉구합니다. 패닉이 시작되고 당신은 단지 h가 무엇인지 궁금해합니다.
 Golang htmx Tailwind CSS: 반응형 웹 애플리케이션 만들기
Golang htmx Tailwind CSS: 반응형 웹 애플리케이션 만들기
23 Nov 2024
배경 오늘날의 웹 개발 환경에서 JavaScript는 동적인 대화형 웹 애플리케이션을 만들기 위해 오랫동안 선택되어 왔습니다. Go 개발자로서 Javascript를 사용하고 싶지 않지만 여전히 응답을 구현하고 싶다면 어떻게 해야 할까요?
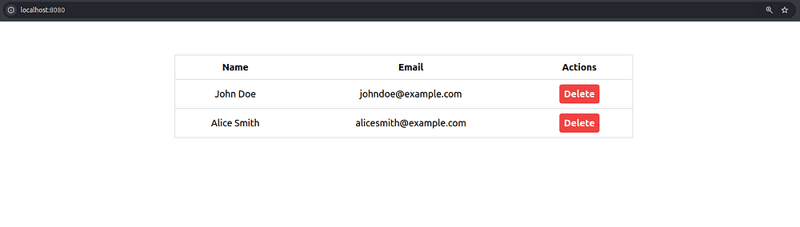
 React와 Node.js를 사용하여 간단한 풀스택 애플리케이션 만들기
React와 Node.js를 사용하여 간단한 풀스택 애플리케이션 만들기
28 Dec 2024
이전 블로그에서는 React와 Node.js를 소개했습니다. 이제 이들을 하나로 모아 훨씬 더 흥미로운 것을 구축해 보겠습니다. 바로 간단한 풀 스택 애플리케이션입니다! 풀스택 앱은 여러 데이터베이스와 COM이 있는 대규모 프로젝트에만 사용된다고 생각할 수도 있습니다.
 초보자를 위한 Flexbox를 사용하여 간단한 반응형 레이아웃 구축
초보자를 위한 Flexbox를 사용하여 간단한 반응형 레이아웃 구축
24 Oct 2024
반응형 레이아웃을 만드는 것은 오늘날 웹 개발에서 중요한 기술입니다. 더 많은 사용자가 다양한 장치에서 웹 사이트에 액세스함에 따라 레이아웃을 다양한 화면 크기에 원활하게 적용하는 방법을 이해하는 것이 필수적입니다. 이 기사에서는
 NgSysV.Sveltekit 설치 및 간단한 전체 HTML 웹앱 만들기
NgSysV.Sveltekit 설치 및 간단한 전체 HTML 웹앱 만들기
27 Nov 2024
이 게시물 시리즈는 NgateSystems.com에 색인이 생성되어 있습니다. 거기에서도 매우 유용한 키워드 검색 기능을 찾을 수 있습니다. 최종 검토일: '24년 11월 1. 소개 이 게시물은 웹앱 개발자로서의 삶의 현실을 처음으로 맛볼 수 있도록 고안되었습니다.
 간단한 행사 일정 달력을 만들기 위한 PHP 개발
간단한 행사 일정 달력을 만들기 위한 PHP 개발
28 Jul 2016
: 간단한 활동 일정을 만들기 위한 PHP 개발 달력: 이 책은 실제로 활동 일정에 대해 이야기하는 심층적인 PHP 및 JQuery 개발 내용입니다. 이 글은 다른 언어(Java, C, Python 등)에서 PHP로 전환한 사람, PHP를 체계적으로 배우지 못한 사람, 또는 이미 프로그램에 대해 깊이 이해하고 있는 PHP 초보자에게 적합합니다. 위는 파일 디렉터리 구조이고 public은 프로그램 루트 디렉터리로, 보안상의 이유로 외부 세계가 접근할 수 없는 곳에 핵심 프로그램을 두는 것이 목적입니다. 로컬 데모 주소는 다음과 같습니다: http://localhost/index.php 첫 번째는 데이터베이스입니다.
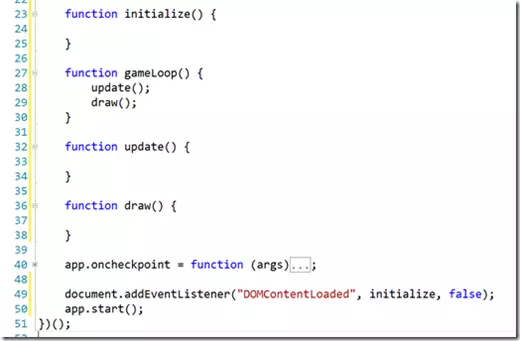
 JavaScript로 간단한 Windows 8 게임 만들기 : 게임 로직
JavaScript로 간단한 Windows 8 게임 만들기 : 게임 로직
25 Feb 2025
주요 테이크 아웃 모든 게임의 하트 비트 인 게임 루프는 초당 여러 번 실행되며 두 가지 주요 작업이있는 기능입니다. 무슨 일이 일어나고 있는지 업데이트하고 새로운 장면을 그리는 것. Easeljs Ticker 클래스는 다음의 타이밍을 관리하는 데 사용됩니다.
 동적 구성 요소를 사용하여 Vue에서 반응형 및 적응형 UI 만들기
동적 구성 요소를 사용하여 Vue에서 반응형 및 적응형 UI 만들기
11 Dec 2024
동적 구성 요소는 애플리케이션의 특정 요구 사항과 상황에 맞는 반응형 및 적응형 사용자 인터페이스를 만드는 데 도움이 되는 Vue.js의 강력한 기능입니다. Vue.js 에이전시에서는 확장 가능한 엔터프라이즈 서비스를 제공하기 위해 동적 구성 요소를 사용합니다.


Hot Tools

경량 3D 캐러셀 이미지 자동 전환 jQuery 플러그인
경량 3D 캐러셀 이미지 자동 전환 jQuery 플러그인

반응형 모바일 jQuery 이미지 캐러셀 플러그인 슬라이더 지원
반응형 모바일 터미널, 함수 콜백, 왼쪽 및 오른쪽 버튼 전환을 지원하는 매우 강력한 jQuery 플러그인인 반응형 모바일 jQuery 이미지 캐러셀 플러그인 언슬라이더를 지원합니다. 반응형 유체:true/false 사용 여부와 표시 여부를 사용자 정의할 수 있습니다. 점 전환: true/false, 키보드 전환 키 지원 여부: true/false, 사용이 매우 간단합니다.

전체 화면 적응형 블라인드 애니메이션 전환 js 코드
전체 화면 적응형 블라인드 애니메이션 전환 js 코드

jQuery 블라인드 스타일 이미지 전환 코드
jQuery 셔터 스타일 이미지 전환 코드는 다양한 이미지 캐러셀 전환 효과를 생성하기 위한 Shutter.js 기반의 코드입니다.

js 왼쪽 카테고리 메뉴 이미지 캐러셀 코드
js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.





