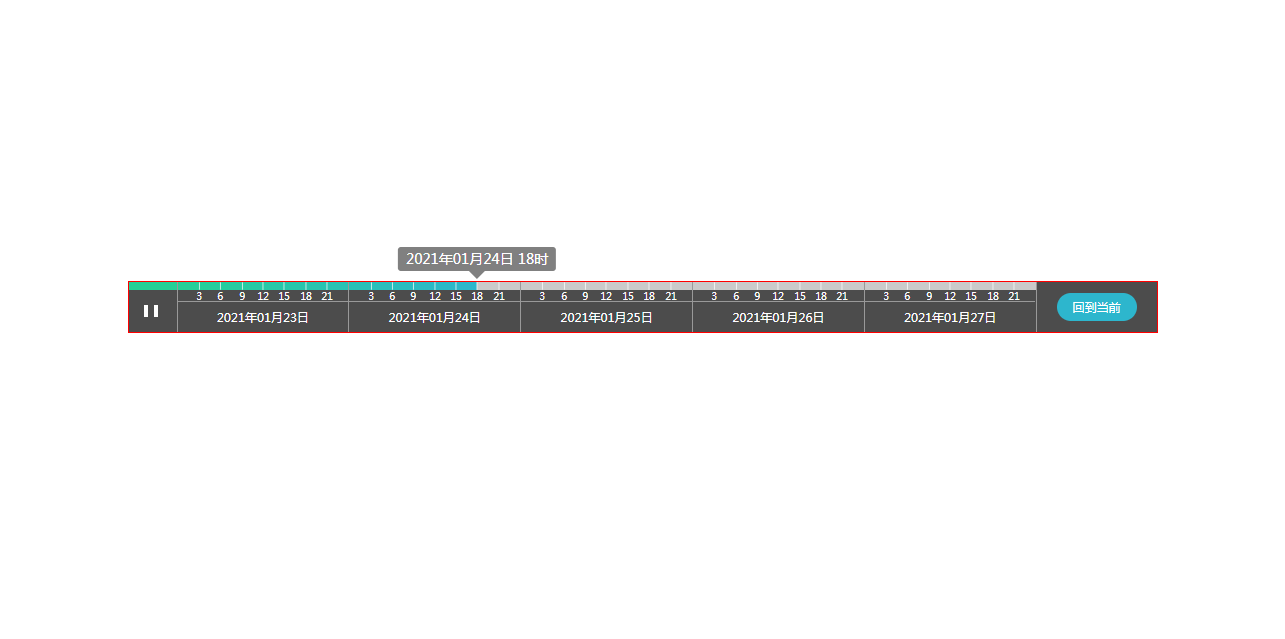
날짜 및 시간 축 진행률 표시줄 재생 효과
jQuery는 시작 날짜와 종료 날짜, 날짜와 시간 프롬프트가 포함된 타임라인, 진행률 표시줄 타임라인 재생 효과를 설정합니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 QQ 공간 타임라인 PHP는 타임라인 함수 코드를 구현합니다.
QQ 공간 타임라인 PHP는 타임라인 함수 코드를 구현합니다.
29 Jul 2016
qq 스페이스 타임라인: qq 스페이스 타임라인 PHP 타임라인 함수 코드 구현: 이 글에서는 타임라인을 기반으로 시간 변환을 구현하는 방법을 소개합니다. 먼저 시간의 여러 기능을 이해해야 합니다. time(): 현재 Unix 타임스탬프를 반환합니다. date(): 현지 시간/날짜 형식을 지정합니다. 적용 예: 다음과 같이 코드를 복사합니다. date("Y-m-d H:i:s",time()); //현재 시간 형식을 지정하고 출력: 2011-9-24 07:27:35 strtotime(): Convert any 영어 텍스트 날짜/시간 설명은 Unix 타임스탬프로 구문 분석됩니다. 애플리케이션
 Twitter API v1.1 OAuth로 인증하고 HttpWebRequest를 사용하여 사용자의 타임라인을 검색하려면 어떻게 해야 합니까?
Twitter API v1.1 OAuth로 인증하고 HttpWebRequest를 사용하여 사용자의 타임라인을 검색하려면 어떻게 해야 합니까?
12 Jan 2025
Twitter API 1.1을 사용하여 사용자 타임라인 인증 및 요청 oAuthIntroduction:Twitter API v1.1은 레거시 v1 API를 대체하므로...
 Twitter API v1.1 OAuth를 사용하여 사용자 타임라인을 인증하고 요청하는 방법은 무엇입니까?
Twitter API v1.1 OAuth를 사용하여 사용자 타임라인을 인증하고 요청하는 방법은 무엇입니까?
12 Jan 2025
Twitter API 1.1을 사용하여 사용자 타임라인 인증 및 요청 OAuth소개최근 Twitter API v1의 지원 중단에 따라 사용자는...
 Twitter API v1.1을 사용하여 OAuth로 인증하고 사용자의 타임라인을 요청하는 방법은 무엇입니까?
Twitter API v1.1을 사용하여 OAuth로 인증하고 사용자의 타임라인을 요청하는 방법은 무엇입니까?
12 Jan 2025
Twitter API 1.1을 사용하여 사용자 타임라인 인증 및 요청 oAuth소개:Twitter API v1이 중단되었으므로 개발자는 다음을 수행해야 합니다.
 Firestore는 확장성을 위해 소셜 네트워크 타임라인을 어떻게 최적화할 수 있습니까?
Firestore는 확장성을 위해 소셜 네트워크 타임라인을 어떻게 최적화할 수 있습니까?
28 Oct 2024
Firestore로 소셜 네트워크 타임라인 최적화피드 및 팔로우 기능을 갖춘 소셜 네트워크를 설계할 때 데이터베이스 확장성은 매우 중요합니다.
 CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
29 Oct 2024
CSS에서 배경 흐림 효과 달성: 동적 투명 효과 가이드질문:Vista/7-aero-glass 스타일 효과를 만드는 것이 바람직합니다...
 OAuth를 사용하여 Twitter API v1.1로 인증하고 사용자 타임라인을 검색하려면 어떻게 해야 합니까?
OAuth를 사용하여 Twitter API v1.1로 인증하고 사용자 타임라인을 검색하려면 어떻게 해야 합니까?
12 Jan 2025
Twitter API 1.1 oAuth를 사용하여 사용자 타임라인 인증 및 검색Twitter API v1이 지원 중단됨에 따라 API v1.1로 마이그레이션하는 것이 가능해졌습니다.


Hot Tools

jQuery 타임라인 회사 개발 이력 특수 효과
jQuery 타임라인 회사 개발 이력 특수 효과는 회사 개발 이력의 수평 타임라인을 생성하기 위해 swiper.js를 기반으로 하는 물결 모양 배경의 수평 타임라인 스크롤 특수 효과입니다.