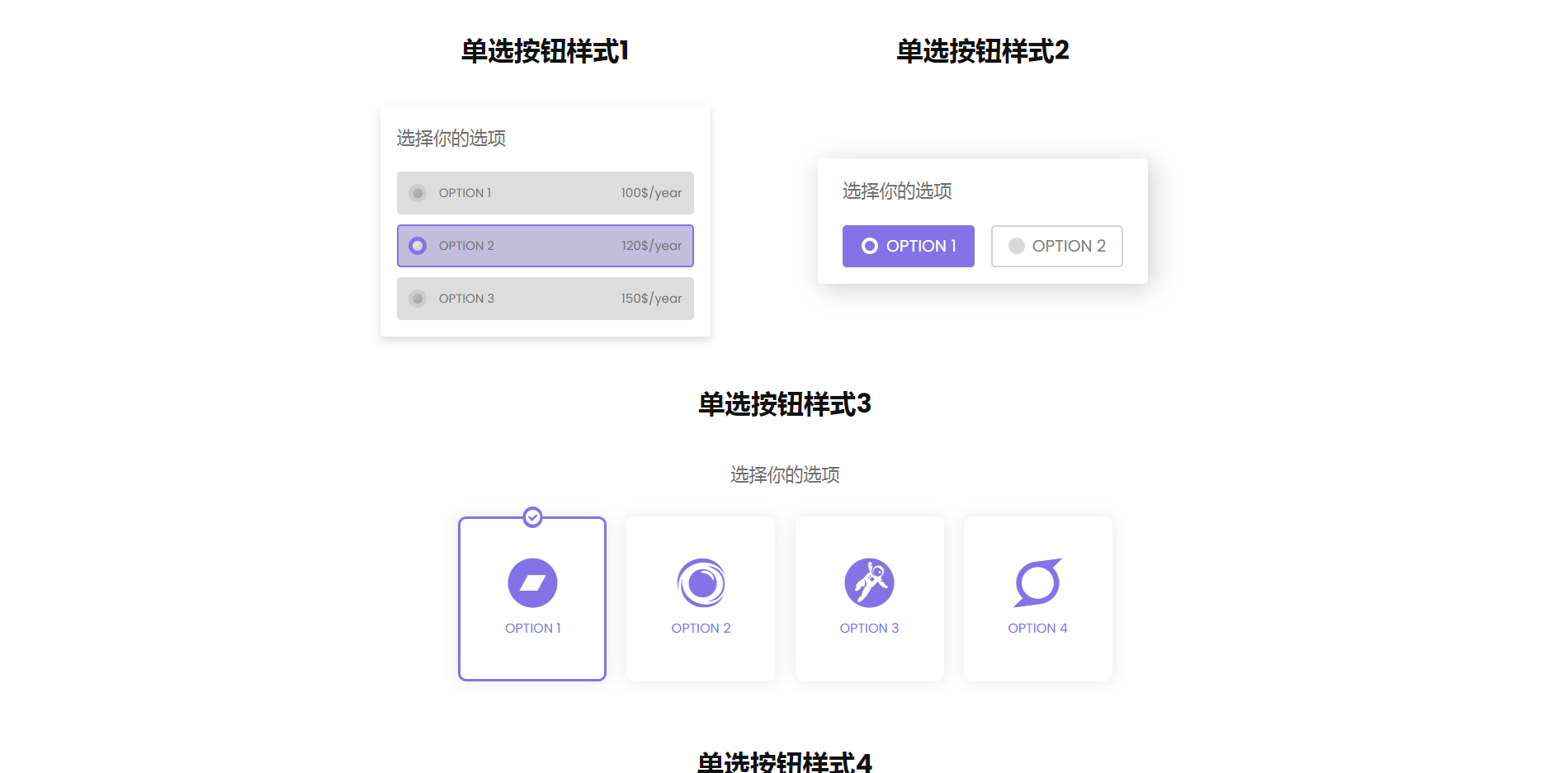
5개의 맞춤 라디오 버튼
체크박스는 UI 디자인, 폼 제작, 웹페이지 제작 등 활용 범위가 넓습니다. 그렇다면 실용적이고 아름다운 옵션 박스를 만드는 방법은 무엇일까요? PHP 중국어 웹사이트에는 참조용으로 5개의 사용자 정의 라디오 버튼이 컴파일되어 있습니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 WooCommerce Checkout에서 라디오 버튼 선택에 따라 동적 수수료를 구현하는 방법은 무엇입니까?
WooCommerce Checkout에서 라디오 버튼 선택에 따라 동적 수수료를 구현하는 방법은 무엇입니까?
20 Oct 2024
WooCommerce 체크아웃의 라디오 버튼 선택에 따른 동적 수수료 WooCommerce 체크아웃에서 라디오 버튼 선택에 따른 동적 수수료를 구현하려면 다음 단계를 권장합니다:라디오 양식 사용자 정의 FieldUpdate woocommerce_form_field_r
 CSS에서 선택한 라디오 버튼 레이블의 스타일을 어떻게 지정합니까?
CSS에서 선택한 라디오 버튼 레이블의 스타일을 어떻게 지정합니까?
17 Dec 2024
선택한 라디오 버튼 라벨 스타일링 CSS에서 선택한 라디오 버튼 라벨의 스타일을 지정할 때 적절한 타겟팅과 구체성을 보장하는 것이 중요합니다....
 여러 브라우저에서 라디오 버튼 그룹의 변경 사항을 안정적으로 추적하는 방법은 무엇입니까?
여러 브라우저에서 라디오 버튼 그룹의 변경 사항을 안정적으로 추적하는 방법은 무엇입니까?
31 Oct 2024
라디오 버튼 그룹의 변경 이벤트에 대한 크로스 브라우저 솔루션여러 입력이 동일한 이름을 공유하는 라디오 버튼 그룹에서 onChange 이벤트...
 선택한 라디오 버튼 값을 검색할 때 '정의되지 않음'을 방지하는 방법은 무엇입니까?
선택한 라디오 버튼 값을 검색할 때 '정의되지 않음'을 방지하는 방법은 무엇입니까?
08 Dec 2024
선택한 라디오 버튼 값을 효과적으로 검색하는 방법라디오 버튼 그룹에서 선택한 값을 얻는 방법은 다음과 같습니다.
 라디오 버튼 옵션에서 텍스트 대신 이미지를 표시하려면 어떻게 해야 합니까?
라디오 버튼 옵션에서 텍스트 대신 이미지를 표시하려면 어떻게 해야 합니까?
22 Dec 2024
라디오 버튼 옵션에 이미지 표시하기라디오 버튼은 그룹에서 하나의 옵션을 선택하는 방법을 제공합니다. 하지만, 당신이...
 OnChange 이벤트로 선택 취소된 라디오 버튼 값을 추적하는 방법은 무엇입니까?
OnChange 이벤트로 선택 취소된 라디오 버튼 값을 추적하는 방법은 무엇입니까?
29 Oct 2024
라디오 버튼 값의 OnChange 이벤트에 대한 해결 방법 동일한 이름의 라디오 버튼을 사용할 때 onChange...
 라디오 버튼 선택 취소 이벤트를 캡처하는 방법: onChange 제한을 넘어서
라디오 버튼 선택 취소 이벤트를 캡처하는 방법: onChange 제한을 넘어서
30 Oct 2024
라디오 버튼 혼란: onChange 제한 해결라디오 버튼은 단일 선택 항목을 처리하는 편리한 방법을 제공하지만 전체 항목을 캡처합니다.


Hot Tools

젖빛 유리 효과 양식 로그인 인터페이스
매우 분위기 있는 젖빛 유리 효과 양식 로그인 인터페이스

HTML5 멋진 버튼 입자 애니메이션 효과
버스트 입자 애니메이션을 만드는 데 사용할 수 있는 멋진 HTML5 버튼 애니메이션

여러 세트의 창의적인 CSS3 스위치 버튼 코드
창의적인 스위치 버튼 전환을 생성하는 순수 CSS3입니다.

5가지 클래식 전환 버튼 상호 작용 효과
5가지 클래식 전환 버튼 인터랙티브 효과 디자인

등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드
등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드.