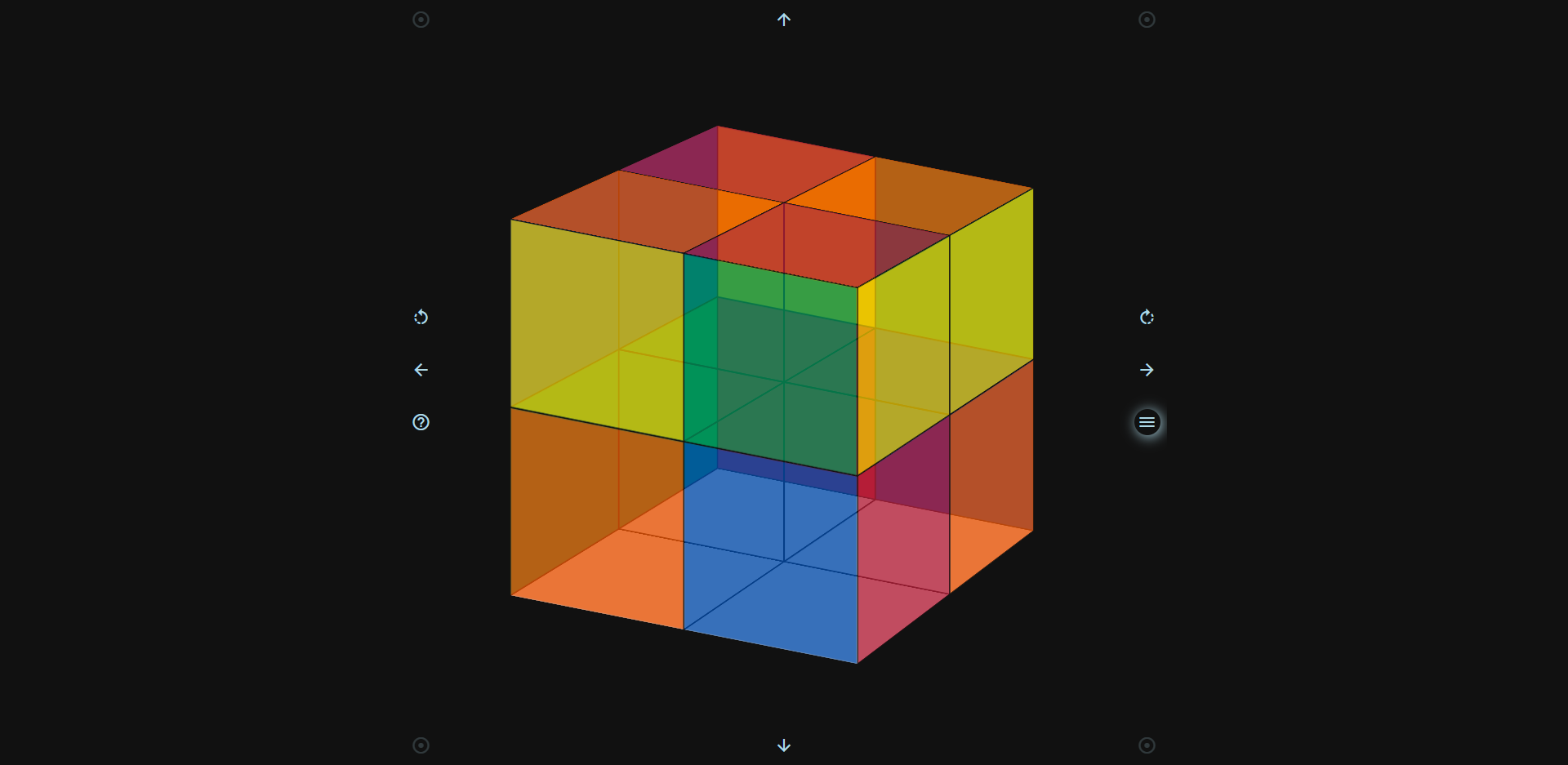
모조 루빅스 큐브 3D 큐브
HTML5 및 CSS3를 기반으로 하는 루빅스 큐브 같은 3D 큐브 애플리케이션 3D 퍼즐에는 총 8개의 작은 큐브가 있습니다. 큐브를 클릭하여 회전하거나 키보드 방향 키를 통해 방향을 제어할 수 있습니다. 편리한.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 큐브 루빅스 큐브 미니 매개변수 구성
큐브 루빅스 큐브 미니 매개변수 구성
13 Feb 2024
많은 사용자들이 태블릿을 사용하여 게임을 즐기기를 좋아하는데, Cube Play mini는 일반적으로 플레이하는 일부 게임을 지원할 수 있는 좋은 태블릿입니다. 큐브 미니 소개 1. 태블릿에는 더욱 간편해진 ALLDOCUBEOS가 기본 탑재되어 있으며, 창 분할 화면, 독서 모드, 눈 보호 모드 등 다양한 기능을 모두 작동 가능합니다. 2. 화면은 In-Cell 풀 라미네이션 기술이 적용된 8.4인치 눈 보호 좁은 가장자리 블랙 다이아몬드 화면을 사용합니다. 3. 내장형 스마트 파워 앰프와 5000mAh 배터리가 포함된 BOX 사운드 캐비티 스피커가 장착되어 있습니다. , 비디오를 보는 데 사용되는 성능도 매우 좋습니다. Cube Cube mini 구성 매개변수: 기본 매개변수 모델명 Cube Cube mini m
 루빅스 큐브 투게더 1단계 통과 방법 루빅스 큐브 투게더 1단계 클리어 전략.
루빅스 큐브 투게더 1단계 통과 방법 루빅스 큐브 투게더 1단계 클리어 전략.
15 Aug 2024
루빅스 큐브의 첫 번째 레벨을 통과하는 방법은 무엇입니까? 많은 플레이어와 친구들이 함께 루빅스 큐브의 첫 번째 레벨을 통과하는 방법을 몰랐습니다. 모두가 보다 원활하게 레벨을 통과할 수 있도록 오늘은 루빅스 큐브의 첫 번째 레벨을 통과하는 방법을 알려 드리겠습니다. 큐브를 함께? 1레벨 클리어 가이드, 관심 있는 친구들은 함께 살펴보세요! 게임 플레이 가이드: 많은 플레이어가 방금 합류하여 조작 방법을 모릅니다. 전방에 저지대를 만나면 즉시 제거됩니다. 많은 방법을 시도했지만 해결책을 찾지 못했습니다. 높은 점수를 얻는 열쇠는 발 밑에 루빅 큐브가 충분히 있는지 여부입니다. 루빅 큐브의 수가 충분히 높은 수준까지 축적되어야만 루빅 큐브를 소비하여 함정을 통과할 수 있습니다. 루빅스 큐브의 수가 이전보다 너무 적으면
 자바스크립트에서 루빅스 큐브 효과를 얻는 방법
자바스크립트에서 루빅스 큐브 효과를 얻는 방법
18 Nov 2021
자바스크립트에서 루빅스 큐브 효과를 얻는 방법: 1. HTML 파일을 만듭니다. 2. 필요한 div 블록을 만듭니다. 3. CSS 및 js 코드 "for(var n = 0; n < arr.length; n++)"를 사용합니다. ..} "그냥 루빅스 큐브 효과를 얻으세요.
 H5, 회전하는 3차원 루빅스 큐브 구현
H5, 회전하는 3차원 루빅스 큐브 구현
26 Mar 2018
이번에는 회전하는 3차원 루빅큐브를 구현하기 위해 H5를 가져오겠습니다. H5가 회전하는 3차원 루빅큐브를 구현하는 경우 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
16 May 2016
이 기사에서는 기본 JavaScript+css3로 작성된 3D 루빅스 큐브 애니메이션 트위스트 효과에 대한 관련 정보를 주로 소개합니다.
 루빅스 큐브 게임을 구현하기 위한 HTML5 코드
루빅스 큐브 게임을 구현하기 위한 HTML5 코드
06 Aug 2018
이 글의 내용은 루빅큐브 게임을 HTML5로 구현하기 위한 코드에 관한 내용으로, 필요한 친구들이 참고할 수 있기를 바랍니다.
 PPT 디자인 루빅스 큐브 렌더링을 작동하는 방법
PPT 디자인 루빅스 큐브 렌더링을 작동하는 방법
26 Mar 2024
1. PPT를 열고 빈 프레젠테이션을 만듭니다. 2. 정사각형을 삽입하세요. 3. 여러 개의 정사각형을 복사하여 전체로 결합하면 전체도 정사각형이 됩니다. 4. 결합된 그래픽을 오른쪽 상단으로 등각적으로 3차원 회전시킵니다. 5. 결합된 도형을 복사하여 같은 길이의 윗부분이 위쪽을 향하도록 하여 3차원 회전을 시킵니다. 6. 결합된 그래픽의 위치를 이동하여 루빅스 큐브의 양면을 얻습니다. 7. 다른 결합된 도형을 복사하여 왼쪽 아래 등각 3차원 회전을 수행합니다. 8. 마찬가지로 위치를 이동하면 다른 쪽이 생깁니다. 9. 마지막으로 각 얼굴의 결합된 모양에 대한 테마 색상을 설정하여 최종 효과를 얻습니다.


Hot Tools

jQuery+Html5로 아름다운 고백 애니메이션 코드 구현
jQuery+Html5는 아름다운 고백 애니메이션 코드를 구현하고 애니메이션 효과가 뛰어나 프로그래머가 고백해야 할 필수 요소입니다!

커플의 로맨틱 고백 js 특수효과 코드
커플의 로맨틱한 고백을 위한 JS 특수 효과 코드입니다. 이러한 특수 효과는 웨딩 사진 사이트나 개인 사이트에 게시할 수도 있습니다. PHP 중국 사이트에서는 다운로드를 권장합니다.

간단한 js 사랑 고백 유물
간단한 기본 JS 사랑 고백 유물

Bunker의 HTML5 입자 애니메이션 표현 효과
Bunker의 html5 입자 애니메이션 표현 특수 효과 코드, 애니메이션 특수 효과 텍스트는 코드에서 변경될 수 있으며 텍스트 입력을 사용자 정의할 수 있는 페이지를 만들 수 있으며 매우 인기가 있을 것입니다. 이 HTML5 특수 효과는 매우 아름답습니다.

jQuery 반응형 백그라운드 로그인 인터페이스 템플릿
jQuery 반응형 백엔드 로그인 인터페이스 템플릿 HTML 소스 코드. 로그인 페이지는 jquery를 사용하여 양식을 확인하고 사용자 이름과 비밀번호가 요구 사항을 충족하는지 확인합니다. 일반적으로 로그인 페이지는 기업 웹사이트나 반응형 백엔드에서 사용해야 하는 페이지입니다. 페이지, 브라우저가 확대 또는 축소되면 브라우저에 따라 배경의 이미지 크기가 조정됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!