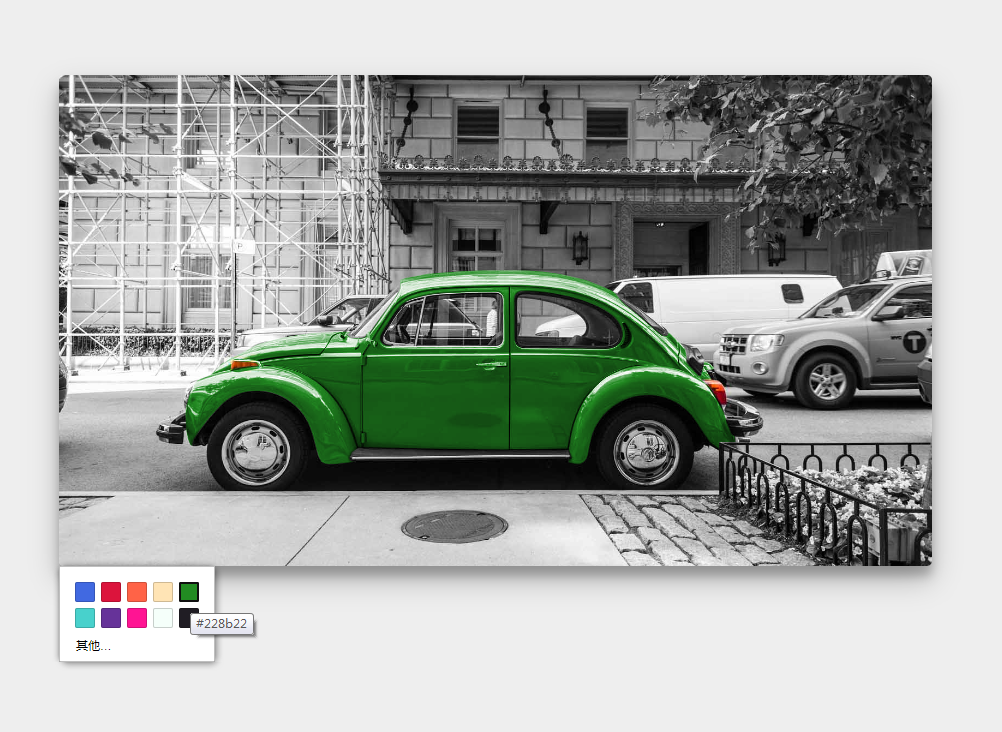
이미지 사용자 정의 색상 효과
이미지 색상 특수 효과, 색상 선택기를 포함한 사용자 정의 색상 효과, 사진 속 이미지 자동차를 필요에 따라 색상을 지정할 수 있으며 작업이 간단하고 편리합니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS 마스크 및 사용자 정의 속성을 사용한 이미지 조각화 효과
CSS 마스크 및 사용자 정의 속성을 사용한 이미지 조각화 효과
26 Mar 2025
Geoff는 타일이 이미지를 공개하기 위해 하나씩 사라지는 바둑판에 대한이 아이디어를 공유했습니다. 그 안에 요소에는 배경 이미지가 있고 CSS 그리드가 있습니다.
 Matplotlib에서 사용자 정의 색상 맵을 만들고 색상 눈금을 추가하는 방법은 무엇입니까?
Matplotlib에서 사용자 정의 색상 맵을 만들고 색상 눈금을 추가하는 방법은 무엇입니까?
13 Nov 2024
사용자 정의 컬러맵 생성 및 색상 스케일 통합 자신만의 컬러맵을 생성하려면 LinearSegmentedColormap을 활용하는 것이 한 가지 접근 방식입니다.
 Matplotlib를 사용하여 사용자 정의 색상 맵과 색상 스케일을 만드는 방법은 무엇입니까?
Matplotlib를 사용하여 사용자 정의 색상 맵과 색상 스케일을 만드는 방법은 무엇입니까?
13 Nov 2024
Matplotlib를 사용하여 사용자 정의 컬러맵 및 색상 스케일 생성: matplotlib에서 사용자 정의 컬러맵을 생성하는 과정은 간단합니다. 에게...
 matplotlib에서 사용자 정의 색상 맵에 대한 색상 막대 범위를 어떻게 설정합니까?
matplotlib에서 사용자 정의 색상 맵에 대한 색상 막대 범위를 어떻게 설정합니까?
03 Nov 2024
사용자 정의 컬러맵을 위한 컬러바 범위 설정하기 사용자 정의 컬러맵을 사용하여 플롯을 생성할 때 컬러바의 범위를 설정하는 것이 바람직한 경우가 많습니다.
 Matplotlib를 사용하여 사용자 정의 색상 맵을 만들고 색상 눈금을 표시하는 방법은 무엇입니까?
Matplotlib를 사용하여 사용자 정의 색상 맵을 만들고 색상 눈금을 표시하는 방법은 무엇입니까?
12 Nov 2024
Matplotlib 및 Color Scale Plot을 사용한 사용자 정의 색상맵 소개사용자 정의 색상맵을 사용하면 데이터를 개인화하여 시각화할 수 있습니다. 이 기사 ...
 Matplotlib에서 사용자 정의 컬러맵과 색상 스케일을 만드는 방법은 무엇입니까?
Matplotlib에서 사용자 정의 컬러맵과 색상 스케일을 만드는 방법은 무엇입니까?
14 Nov 2024
Matplotlib에서 사용자 정의 컬러맵 및 색상 스케일 생성문제:빨간색에서 보라색, 파란색으로 부드럽게 전환되는 사용자 정의 컬러맵을 설계합니다.
 CSS 사용자 정의 속성 및 테일 윈드로 색상 테마
CSS 사용자 정의 속성 및 테일 윈드로 색상 테마
01 Apr 2025
사용자 정의 속성을 통해 코드를보다 효율적으로 만들 수있을뿐만 아니라 CSS와 함께 실제 마술을 작동시킬 수 있습니다. 그들이 거대한 지역


뜨거운 도구

jQuery 3D 그림 슬라이더 회전식 효과
jQuery를 기반으로 한 3D 이미지 슬라이더 캐러셀 효과

마우스가 사진을 통과할 때 멋진 전환 애니메이션을 구현하는 순수 CSS
순수 CSS를 사용하면 마우스가 사진을 통과할 때 멋진 전환 애니메이션 코드 다운로드가 가능합니다.

시차 효과가 있는 HTML5 이미지 회전식 플러그인
시차 효과가 있는 HTML5 그림 회전판 플러그인으로, 마우스로 그림을 제어하고 그림 회전판을 스크롤할 때 멋진 시각적 차이 효과를 생성할 수 있습니다.

B 사이트 헤더 이미지 대화형 마우스 호버 피사계 심도 초점 효과
B 사이트 헤더 이미지에 대한 대화형 마우스 오버 피사계 심도 초점 효과 웹페이지 특수 효과입니다.

드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과
드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과입니다. 그림은 원형 그림 벽을 형성하기 위해 둘러싸여 있으며, 각 그림에는 빛과 반사 효과가 있습니다. 매우 아름다운 그림 표시 효과입니다.