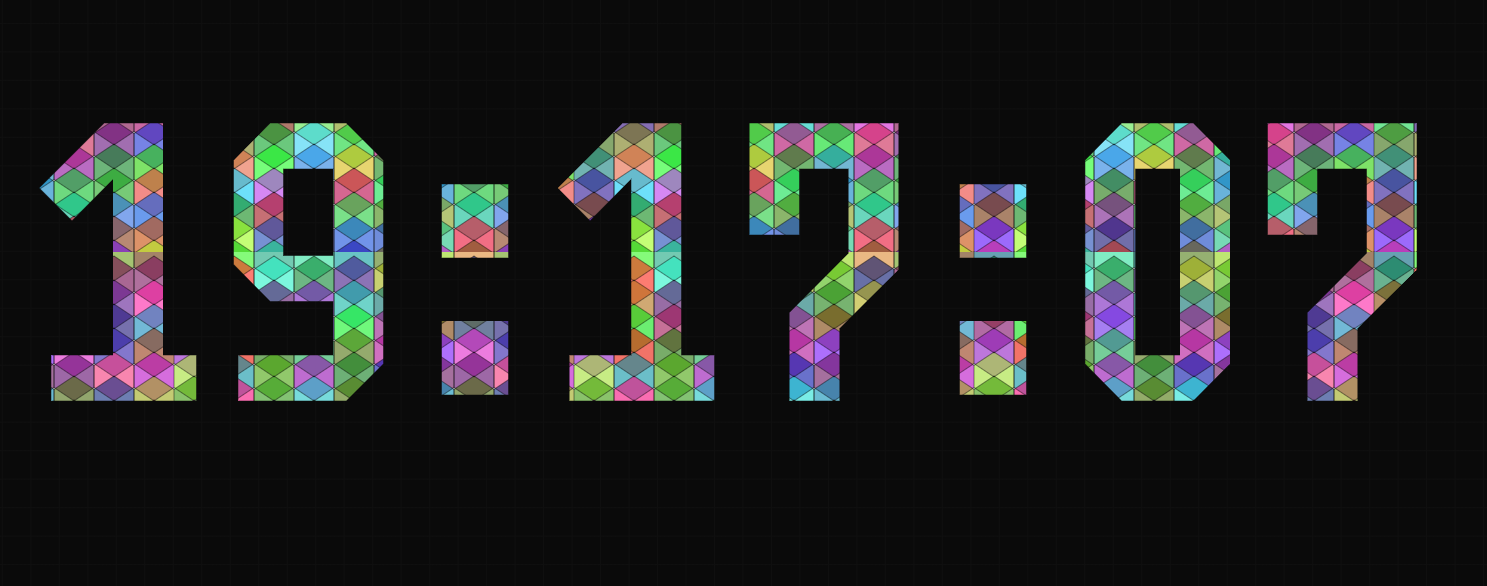
gsap 애니메이션 시계 특수 효과
GSAP 애니메이션 디자인 및 애니메이션 시계 제작 템플릿입니다. 여러 그래픽으로 구성된 실시간 디지털 시계 애니메이션을 구현한 템플릿입니다. 간결하고 사용하기 쉬우며 모든 유형의 웹페이지에 적합합니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 html5를 사용하여 시계 애니메이션 효과 만들기
html5를 사용하여 시계 애니메이션 효과 만들기
05 Jan 2021
이 기사에서는 HTML5를 사용하여 시계 애니메이션 효과를 만드는 방법을 공유하며 이는 특정 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
16 May 2016
이 글은 주로 jQuery 애니메이션 특수 효과를 소개하고, jQuery 애니메이션 특수 효과의 구현 방법을 자세히 설명하고 있어 도움이 필요한 친구들이 참고할 수 있습니다.
 애니메이션 AI 특수 효과 도구란 무엇입니까?
애니메이션 AI 특수 효과 도구란 무엇입니까?
28 Nov 2024
애니메이션 AI 특수 효과 도구는 애니메이터에게 창의력을 강화하고 매력적인 애니메이션을 제작할 수 있는 강력한 기술을 제공하기 위해 탄생했습니다. 이러한 도구에는 다음이 포함됩니다: 1. DeepMotion(캐릭터 애니메이션), 2. AutoTrace(벡터 애니메이션 변환), 3. Adobe Character Animator(실시간 캐릭터 애니메이션), 4. TensorFlow.js(대화형 애니메이션), 실제와 같은 애니메이션) 애니메이션) 6. DeepDreamGenerator(추상 애니메이션) 7. RunwayML(사용하기 쉬운 AI 애니메이션 도구)
 JS+캔버스로 그린 동적 기계식 시계 애니메이션 효과
JS+캔버스로 그린 동적 기계식 시계 애니메이션 효과
23 Jan 2018
이 글은 주로 JS+캔버스로 그린 동적인 기계식 시계 애니메이션 효과를 소개하며, 자바스크립트와 HTML5 캔버스의 간단한 수치 계산, 동적인 그리기 관련 조작 기술이 결합되어 있습니다. 자바스크립트에 관심이 있는 친구들은 이 글을 참고하세요.
 CSS3 애니메이션 애니메이션 특수 효과 플러그인의 영리한 사용 소개
CSS3 애니메이션 애니메이션 특수 효과 플러그인의 영리한 사용 소개
17 Mar 2017
이 기사에서는 CSS3 애니메이션 애니메이션 특수 효과 플러그인을 능숙하게 사용하는 방법을 소개합니다.
16 May 2016
이 글에서는 주로 JQuery 애니메이션과 특수 효과의 사용법을 소개하고 있으며, 표시 및 숨기기, 슬라이딩, 페이드 인 및 아웃과 사용자 정의 애니메이션의 사용 방법을 분석합니다. 필요한 친구들은 아래에서 참고할 수 있습니다.
 CSS3 변형 및 애니메이션 효과_형태 특수 효과
CSS3 변형 및 애니메이션 효과_형태 특수 효과
16 May 2016
이 글에서는 주로 CSS3의 변형과 애니메이션 효과를 소개합니다. CSS3 애니메이션은 주로 변환, 전환, 애니메이션의 세 가지 속성을 사용합니다. 필요한 친구는 다음을 참조할 수 있습니다.
 추천 10가지 낙하 애니메이션 특수 효과(컬렉션)
추천 10가지 낙하 애니메이션 특수 효과(컬렉션)
13 Jun 2017
HTML5 기반의 낙엽 애니메이션입니다. 나뭇잎은 모두 CSS3로 그린 것이 아닌 그림이지만, 낙엽 애니메이션 효과는 매우 사실적입니다. 이 HTML5 나뭇잎 떨어지는 애니메이션은 웹킷 커널을 기반으로 합니다. 즉, 이 애니메이션은 웹킷 커널이 있는 브라우저에서만 사용할 수 있습니다. 온라인 데모 소스 코드 다운로드 HTML 코드<p id="container"> <!-- 포함...
 HTML5 Canvas 기반의 텍스트 애니메이션 특수 효과
HTML5 Canvas 기반의 텍스트 애니메이션 특수 효과
02 Apr 2018
이 글은 HTML5 Canvas를 기반으로 한 텍스트 애니메이션 특수 효과를 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.


Hot Tools

TikTok 로마시계 효과
TikTok 로마시계 효과

간단한 js 시계 효과
현재 시간을 표시하기 위해 html, css 및 javascript를 사용하여 설계된 시계입니다.

가격 달력 플러그인 PriceCalendar
가격 달력 플러그인 PriceCalendar

기술 디지털 시계 vue 특수 효과
시계, html5 시계, vue