빨간색 위치 지정 버튼
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 절대 위치 지정 요소가 직접 조상이 아닌 가장 가까운 절대 위치 지정 상위 요소로부터 위치 지정을 상속받는 이유는 무엇입니까?
절대 위치 지정 요소가 직접 조상이 아닌 가장 가까운 절대 위치 지정 상위 요소로부터 위치 지정을 상속받는 이유는 무엇입니까?
29 Oct 2024
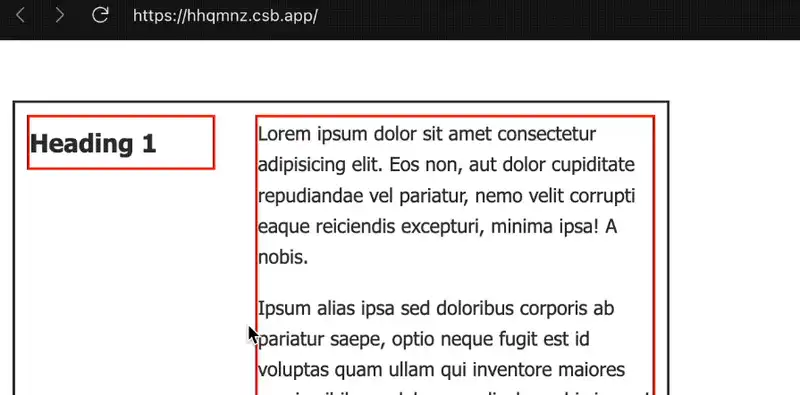
절대 위치 지정 웹 문서 내에서 CSS 위치 속성을 사용하여 요소의 위치를 지정할 수 있습니다. 설정되면...
 CSS 단순화: 위치 지정 및 레이아웃 마스터하기
CSS 단순화: 위치 지정 및 레이아웃 마스터하기
29 Nov 2024
요소를 정렬하거나 레이아웃을 원하는 대로 작동시키는 데 어려움을 겪어 본 적이 있다면 혼자가 아닙니다. 선택기 및 상자 모델과 같은 CSS 기본 사항을 다룬 후 위치 지정 및 레이아웃이 다음으로 큰 과제라는 것을 금방 알게 되었습니다. 부
 끈끈해지기 — CSS 끈끈한 위치 지정 문제 해결
끈끈해지기 — CSS 끈끈한 위치 지정 문제 해결
27 Nov 2024
Ibadehin Mojeed가 작성✏️ 세련된 웹 페이지를 구축하기 위해 며칠, 어쩌면 몇 달 동안 작업합니다. 처음에는 모든 것이 좋아 보이지만 스크롤을 시작하면 갑자기 끈적한 요소(내비게이션 메뉴, 헤더 또는 사이드바 클릭 유도 문구)가 나타납니다.
 CSS의 상대 위치와 절대 위치 지정: 차이점은 무엇입니까?
CSS의 상대 위치와 절대 위치 지정: 차이점은 무엇입니까?
19 Dec 2024
위치 이해: CSSCSS 위치 지정의 상대 대 절대를 사용하면 웹 페이지에서 요소의 위치를 정의할 수 있습니다. 직위 : 친척...
 CSS의 정적 위치와 상대 위치 지정: 차이점은 무엇입니까?
CSS의 정적 위치와 상대 위치 지정: 차이점은 무엇입니까?
12 Nov 2024
CSS의 위치 지정: 정적 vs. 상대 CSS로 작업할 때 위치 지정 규칙을 이해하는 것이 중요합니다. 두 가지 기본 위치 지정 옵션...
 절대 위치 지정은 다른 절대 위치 지정 요소 내에 중첩된 경우 어떻게 작동합니까?
절대 위치 지정은 다른 절대 위치 지정 요소 내에 중첩된 경우 어떻게 작동합니까?
27 Oct 2024
절대 위치 지정 내의 절대 위치 지정웹 페이지 레이아웃 작업을 할 때 절대 위치 지정 기술을 사용하는 것이 일반적입니다...











