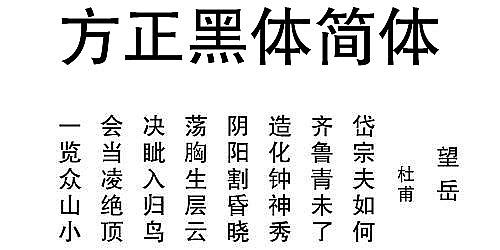
Founder 굵은 단순화된 글꼴
Founder Black Simplified 글꼴 소개:
Founder Black Simplified Font는 디자이너들이 흔히 사용하는 글꼴입니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS를 사용하여 내 웹사이트에 사용자 정의 글꼴을 어떻게 추가하고 관리할 수 있나요?
CSS를 사용하여 내 웹사이트에 사용자 정의 글꼴을 어떻게 추가하고 관리할 수 있나요?
20 Dec 2024
CSS로 글꼴 사용자 정의: 웹사이트에 고유한 글꼴 수용하기 오랫동안 웹은 제한된 기본 글꼴 선택으로 제한되어 있었습니다.
 웹 개발자는 어떻게 웹 사이트 디자인에서 글꼴 다양성을 향상시킬 수 있습니까?
웹 개발자는 어떻게 웹 사이트 디자인에서 글꼴 다양성을 향상시킬 수 있습니까?
06 Nov 2024
웹 글꼴 사용자 정의: 제한된 글꼴 선택 문제 해결웹 개발자는 제한된 글꼴 선택에 익숙하지만 향상된 기능은...
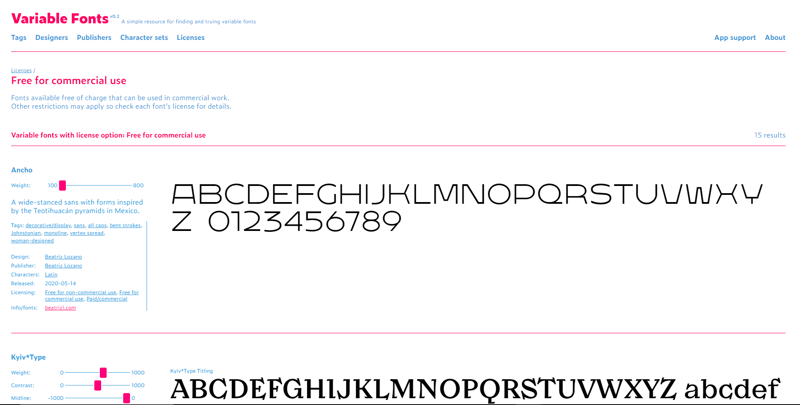
 동적 타이포그래피를 위한 가변 글꼴
동적 타이포그래피를 위한 가변 글꼴
09 Dec 2024
다양한 두께와 스타일에 대한 여러 글꼴 파일을 추적하는 것이 지루하다고 생각하시나요? 일반 글꼴, 굵은 글꼴, 기울임꼴 글꼴 및 기타 글꼴 변형에 대한 고유한 파일을 만드는 것은 웹 디자이너에게 어려울 수 있습니다. 이는 창작 과정을 복잡하게 만들고
 CSS 글꼴 속기에서 슬래시는 무엇을 의미합니까?
CSS 글꼴 속기에서 슬래시는 무엇을 의미합니까?
03 Dec 2024
CSS 글꼴 약칭: 슬래시 의미 풀기 CSS 글꼴 약칭 속성을 사용하면 글꼴 속성 선언을 압축할 수 있습니다.


Hot Tools

창립자 큰 표준 노래 간체 fzdhtjw gb1 0 글꼴
창립자 큰 표준 Song Simplified fzdhtjw gb1 0 글꼴 무료 다운로드

Sitonglifang 버라이어티 쇼 개요
Sitonglifang 버라이어티 쇼 단순화된 글꼴 무료 다운로드

Jinqiao 전통 모방 노래 글꼴
Jinqiao Fan imitation Song 글꼴 무료 다운로드

Jinqiao 전통 두꺼운 둥근 글꼴
Jinqiao 전통 두꺼운 둥근 글꼴 무료 다운로드

Sitonglifangxingkai간체 글꼴
Sitonglifangxingkai간체 글꼴 무료 다운로드