HTML5 원 직사각형
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 MicroStrategy는 또 다른 대규모 비트코인 구매를 성사시켜 현재 보유 자산 가치가 거의 230억 달러에 달합니다.
MicroStrategy는 또 다른 대규모 비트코인 구매를 성사시켜 현재 보유 자산 가치가 거의 230억 달러에 달합니다.
12 Nov 2024
Michael Saylor가 운영하는 버지니아 소재 비즈니스 인텔리전스 회사인 MicroStrategy는 대규모 비트코인 구매로 다시 헤드라인을 장식했습니다.
 마운트곡스(Mt. Gox), 거래소에 연결된 콜드월렛으로 500 BTC 이동에 따라 상환 기한을 2025년까지 연장
마운트곡스(Mt. Gox), 거래소에 연결된 콜드월렛으로 500 BTC 이동에 따라 상환 기한을 2025년까지 연장
02 Nov 2024
2014년 해킹으로 파산한 도쿄 소재 암호화폐 거래소 마운트곡스(Mt. Gox)와 연결된 콜드월렛이 방금 500BTC를 옮겼다.
 Solidion Technology는 MicroStrategy의 플레이북을 따라 비트코인을 기업 재무부에 할당합니다.
Solidion Technology는 MicroStrategy의 플레이북을 따라 비트코인을 기업 재무부에 할당합니다.
17 Nov 2024
첨단 배터리 소재 분야의 선두 공급업체인 Solidion Technology, Inc.(NASDAQ: STI)는 회사 재무부 내에서 비트코인을 전략적으로 중요하게 할당한다고 발표했습니다.
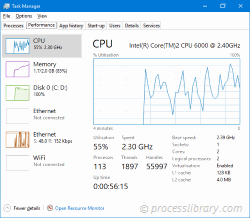
 dcimimp.exe - dcimimp.exe란 무엇입니까?
dcimimp.exe - dcimimp.exe란 무엇입니까?
23 Oct 2024
내 컴퓨터에서 dcimimp.exe는 무엇을 하고 있나요? dcimimp.exe는 DCIMImp에 속한 덴마크 코펜하겐 소재 Phase One A/S의 Phase One 미디어 리더입니다. dcimimp.exe와 같은 비시스템 프로세스는 시스템에 설치된 소프트웨어에서 시작됩니다. 모스 이후로
 다양한 역할에 맞는 AI 도구는 무엇인가요?
다양한 역할에 맞는 AI 도구는 무엇인가요?
29 Nov 2024
AI 도구는 광고 소재(이미지, 텍스트, 음악 생성자), 마케팅 담당자(소셜 미디어 자동화, 콘텐츠 마케팅, 개인화), 영업(CRM, 예측 분석, 챗봇), 고객 서비스(챗봇, NLP)를 포함한 다양한 역할을 지원합니다. , 고객 경험 분석), 개발자(코드 생성기, 디버깅 도구, 클라우드 컴퓨팅 플랫폼).
 CSS 데이터 URI용 Base64로 PNG 이미지를 인코딩하는 방법은 무엇입니까?
CSS 데이터 URI용 Base64로 PNG 이미지를 인코딩하는 방법은 무엇입니까?
30 Oct 2024
CSS 데이터 URI에서 PNG 이미지에 Base64 인코딩 사용 데이터 URI를 사용하여 CSS 스타일시트에 PNG 이미지를 포함하려면 먼저 PNG 데이터가...


Hot Tools

HTML5 그림자 둥근 사각형 로고
HTML5 그림자 둥근 사각형 로고 무료 다운로드, HTML5 아이콘

10개의 캐릭터 아바타 요소 PNG 아이콘
10개의 캐릭터 아바타 요소 PNG 아이콘

애플 핸드폰 템플릿 면제 png 투명 레이어 소재
애플 핸드폰 템플릿 면제 png 투명 레이어 소재

HTML5 아이콘-6
HTML5 아이콘 무료 다운로드, HTML5 로고

주황색 원형 HTML5 아이콘
주황색 원형 HTML5 아이콘 무료 다운로드, html5 로고





