웹사이트 로고 아이콘 자료
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 King of Glory 사용자 정의 아이콘 자료 사진 모음
King of Glory 사용자 정의 아이콘 자료 사진 모음
03 Jun 2024
King of Glory는 게임 아이콘을 사용자 정의할 수 있습니다. 많은 사용자가 멋진 King of Glory 사용자 정의 아이콘 자료를 찾고 있습니다. 교체 단계는 비교적 간단합니다. 아래에서 편집기는 King of Glory 사용자 정의 아이콘 자료 사진의 전체 컬렉션을 제공합니다. 마음에 들면 저장하세요. 영광의 왕 사용자 정의 아이콘 자료 그림 모음 1, 영광의 왕 사용자 정의 아이콘 자료 2, 영광의 왕 사용자 정의 아이콘 자료 3, 영광의 왕 사용자 정의 아이콘 자료 4, 영광의 왕 사용자 정의 아이콘 자료 5, 영광의 왕 사용자 정의 아이콘 자료 6, King of Glory 사용자 정의 아이콘 소재 7, King of Glory 사용자 정의 아이콘 소재 8, King of Glory 사용자 정의 아이콘 소재 9, King of Glory 사용자 정의 아이콘 소재 10, King of Glory 사용자 정의 아이콘 소재 11, King of Glory 사용자 정의 아이콘 소재 12, King of Glory 영광
![추천! 웹 디자인 미디어 아이콘 자료 정리 [무료 다운로드]](https://img.php.cn/upload/article/202106/02/2021060214065475962.jpg) 추천! 웹 디자인 미디어 아이콘 자료 정리 [무료 다운로드]
추천! 웹 디자인 미디어 아이콘 자료 정리 [무료 다운로드]
02 Jun 2021
선택에 현혹되지 않도록 다음 PHP 중국어 웹사이트에서는 EPS, 무료 PNG 및 기타 형식을 포함한 다양한 스타일로 일반적으로 사용되는 소셜 미디어 아이콘 자료의 선택 및 요약을 제공합니다. 무료로 사용해 보세요!
 PHP CMS 시스템의 일반적인 웹사이트 아이콘 디자인 방법
PHP CMS 시스템의 일반적인 웹사이트 아이콘 디자인 방법
27 Mar 2024
웹사이트가 발전함에 따라 웹사이트 아이콘의 디자인이 점점 더 중요해지고 있습니다. 웹사이트 아이콘은 웹사이트에 미적인 효과를 더할 수 있을 뿐만 아니라 웹사이트의 사용성과 인지도를 향상시킬 수 있습니다. PHPCMS 시스템에서는 웹사이트 아이콘 디자인이 일반적인 작업입니다. 이 기사에서는 PHPCMS 시스템의 일반적인 웹사이트 아이콘 디자인 방법을 소개합니다. 1. 웹사이트의 특성을 이해합니다. 웹사이트 아이콘을 디자인하기 전에 먼저 웹사이트의 특성을 이해해야 합니다. 웹사이트마다 속성과 요구 사항이 다르기 때문에 웹사이트의 아이콘 디자인도 웹사이트의 특성에 맞게 최적화되어야 합니다. 예를 들어
16 May 2016
소위 파비콘은 Favorites Icon의 약어이며 중국어 이름은 웹사이트 아바타입니다. 이름에서 알 수 있듯이 브라우저의 즐겨찾기에 해당 제목을 표시할 뿐만 아니라 아이콘 형태로 다른 웹사이트를 구별할 수도 있습니다. 물론 이것이 Favicon의 전부는 아닙니다. Favicon 표시는 브라우저에 따라 다릅니다. FireFox 및 인터넷과 같은 대부분의 주류 브라우저에서는 마찬가지입니다.
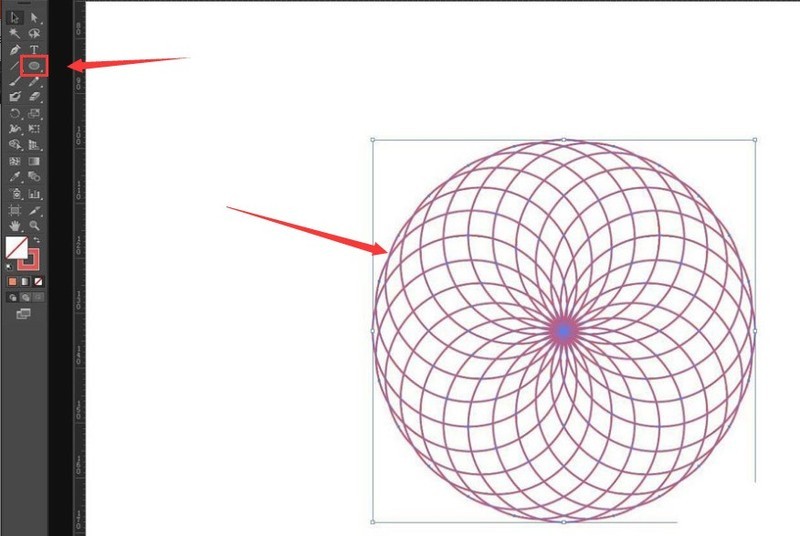
 AI로 웨이브 로고 아이콘 만드는 방법 - AI로 웨이브 로고 아이콘 만드는 방법 튜토리얼
AI로 웨이브 로고 아이콘 만드는 방법 - AI로 웨이브 로고 아이콘 만드는 방법 튜토리얼
06 May 2024
1. 먼저 타원 도구를 클릭하여 원을 그리고 아래와 같이 회전하고 복사합니다. 2. 그런 다음 모든 원을 선택하고 모양 생성 도구를 엽니다. 3. 그런 다음 색상 블록을 마우스로 클릭하여 채웁니다. 4. 다음으로 아래 그림과 같이 가리비 모양을 잘라냅니다. 5. 마지막으로 색상 선택 패널에서 스포이드 도구를 열고 아래로 드래그하여 아이콘을 차례로 다른 색상으로 채웁니다.
 HTML에서 페이지 아이콘(로고)을 설정하는 방법
HTML에서 페이지 아이콘(로고)을 설정하는 방법
03 Jun 2021
HTML에서는 링크 태그를 사용하여 페이지 아이콘을 설정할 수 있습니다. 페이지의 head 태그에 "<link rel="shortcut icon" href="Page ico icon file path">" 코드를 추가하기만 하면 됩니다.


Hot tools Tags

Hot Tools

APP 애플릿 아이콘 아이콘 라이브러리 자료
적용 대상: 휴대폰 페이지, 앱 애플릿 페이지 요소 아이콘 아이콘 라이브러리 자료, 여러 색상은 선택 사항이며 색상은 독립적으로 교체될 수 있습니다.

기본 흑백 ico 아이콘 자료
기본 흑백 ico 아이콘 자료 다운로드

세계 각국의 국기 사진 247장
240 국기 사진_아이콘 소재_플래그 사진 무료 다운로드_아이콘 소재 다운로드_아이콘 소재 라이브러리

간단한 음영처리된 PNG 아이콘
간단한 음영처리된 PNG 아이콘

연필 그리기 소프트웨어 PNG 아이콘
연필 그리기 소프트웨어 PNG 아이콘