전자제품 UI 디자인 웹사이트
좋은 UI 디자인은 소프트웨어를 개인화되고 세련되게 만들 뿐만 아니라 소프트웨어의 위치와 특성을 완전히 반영하여 소프트웨어 작동을 편안하고 간단하며 자유롭게 만듭니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
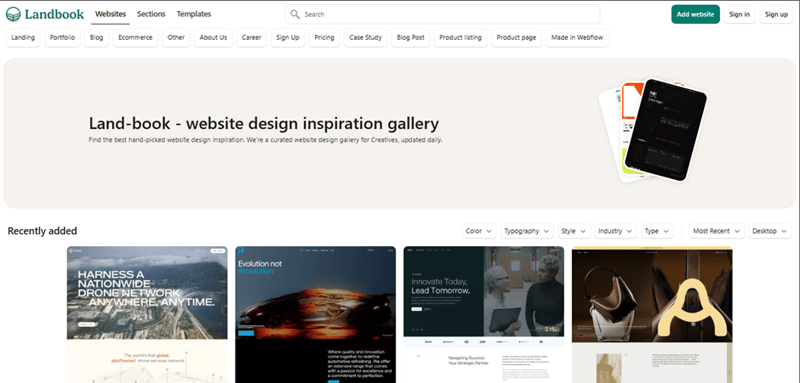
 Websitevice에서 영감을 얻기 위한 웹사이트 디자인 사례
Websitevice에서 영감을 얻기 위한 웹사이트 디자인 사례
26 Nov 2024
Websitevice는 바쁜 디자이너, 개발자 및 제작자에게 영감을 주는 관대한 웹사이트 디자인 예시 갤러리입니다. 새로운 웹 디자인 프로젝트를 시작할 때 상당한 시간과 창의적인 에너지를 절약합니다. 저는 Devluc이고 이 해상도를 만들었습니다.
 PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼
PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼
22 Jul 2016
PHP Smarty 템플릿 사용 방법에 대한 자세한 설명입니다. 1. 템플릿 내 설명 각 Smarty 템플릿 파일은 Smarty 엔진의 구문과 결합된 웹 프런트엔드 언어(xhtml, css, javascript 등)를 통해 개발됩니다. 웹 프론트엔드 개발에 사용되는 언어
 충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
27 Oct 2024
데이터 바인딩을 위해 VueJS와 Go 템플릿 통합VueJS를 Go 템플릿과 통합하면 프런트엔드 개발 워크플로우를 다음과 같이 향상할 수 있습니다.
 창의력을 고취시켜줄 최고의 UI 디자인 플랫폼
창의력을 고취시켜줄 최고의 UI 디자인 플랫폼
18 Jan 2025
2025년에 디자인 잠재력을 발휘하세요: UI/UX 영감을 위한 최고의 리소스! ✨? UI 디자인의 역동적인 세계에서 앞서 나가려면 끊임없는 영감이 필요합니다. 올바른 리소스는 창의성을 촉진할 뿐만 아니라 생산성과 효율성도 향상시킵니다. 여
 UI 디자인 영감 : 질감에 대해 생각하십니까?
UI 디자인 영감 : 질감에 대해 생각하십니까?
10 Feb 2025
이 기사는 UI 디자인에서 텍스처의 효과적인 사용을 탐구하여 때로는 단조로운 플랫 디자인 미학을 활성화 할 수있는 방법을 보여줍니다. 우리는 몇 가지 매력적인 예와 기술을 조사합니다. 평평한 디자인, 처음에는 상쾌한 ch
 사용자 인터페이스(UI) 디자인: 개발자를 위한 가이드
사용자 인터페이스(UI) 디자인: 개발자를 위한 가이드
06 Dec 2024
UI(사용자 인터페이스) 디자인은 디지털 제품의 모양과 상호 작용을 생성하는 분야입니다. 잘 디자인된 UI는 미적으로도 보기 좋을 뿐만 아니라 직관적이고 효율적이며 접근성이 뛰어납니다. 에
 다음 웹 사이트 프로젝트에 대한 영감을주는 UI 디자인 아이디어
다음 웹 사이트 프로젝트에 대한 영감을주는 UI 디자인 아이디어
17 Feb 2025
디자인 포인트 이 기사는 웹 사이트 디자인에서 마이크로 상호 작용, 호버 애니메이션, CSS 그라디언트 및 전환 효과를 영리하게 사용하여 시각적 호소력을 높이고 사용자 행동을 안내하며 궁극적으로 더 나은 사용자 경험을 제공하는 방법에 대해 설명합니다. 미세 상호 작용, 호버 애니메이션, CSS 그라디언트 및 변환 : 이러한 요소는 시각적 관심을 효과적으로 향상시키고 사용자가 특정 작업을 완료하도록 안내 할 수 있습니다. 그라디언트 배경 및 CSS 변환 : Stripe 웹 사이트에서 볼 수 있듯이 그라디언트 배경 및 CSS 변환은 콜 유도 요소에 대한 매력적인 제목 또는 배경을 만들 수 있습니다. 대화식 메뉴 : 고유 한 레이아웃, 스타일링 아이콘, 제목 및 일반 메뉴를 매력적인 디스플레이 영역으로 변환하는 요약 설명이있는 대화식 메뉴. 미묘한 반복 애니메이션 : 사용자 상호 작용이 필요하지 않습니다
 대시보드 UI 디자인 템플릿: 웹 프로젝트 향상을 위한 종합 가이드
대시보드 UI 디자인 템플릿: 웹 프로젝트 향상을 위한 종합 가이드
16 Dec 2024
웹 애플리케이션이나 플랫폼을 개발할 때 깔끔하고 직관적이며 기능이 풍부한 관리 대시보드를 갖는 것이 중요합니다. Bootstrap, React, Angular 또는 Next.js 중 무엇을 사용하든 관계없이 사용할 수 있는 수많은 대시보드 UI 디자인 템플릿이 있습니다.
 React Native를 사용하여 Android 앱의 고급 UI/UX 디자인 탐색
React Native를 사용하여 Android 앱의 고급 UI/UX 디자인 탐색
07 Nov 2024
모바일 애플리케이션이 개인 및 업무 작업을 위한 필수 도구로 발전함에 따라 시각적으로 매력적이고 원활한 경험에 대한 사용자의 기대가 급증했습니다. 크로스 플랫폼 앱 구축에 널리 사용되는 프레임워크인 React Native는


Hot Tools

일반적으로 사용되는 대기 검정색 백엔드 관리 웹 사이트 템플릿 다운로드
일반적으로 사용되는 대기 검정색 배경 관리 웹 사이트 템플릿을 다운로드하면 프레임이 설정되고 템플릿 유형을 사용자 정의할 수 있습니다.

HTML5 간단하고 분위기 있는 온라인 약속 등록 병원 웹 사이트 템플릿
HTML5로 제작된 심플하고 세련된 온라인 예약 등록 병원 웹사이트 템플릿입니다. 일반 병원 웹사이트에 필요한 모든 기능을 포함하고 있습니다. 페이지는 단순하고 신선합니다.

스마트 가전 쇼핑몰 홈 페이지 템플릿
스마트가전몰 홈페이지 웹 템플릿 다운로드.

대기 종합 쇼핑몰 백엔드 관리 시스템 웹 사이트 템플릿 전체 세트
분위기 있는 종합 쇼핑몰 백엔드 관리 시스템을 위한 전체 웹사이트 템플릿 세트를 다운로드하세요.

와이드 스크린 대기 반응형 네트워크 기술 회사 공식 웹사이트 HTML5
와이드 스크린과 분위기 있는 반응형 스타일을 갖춘 네트워크 기술 회사의 공식 웹사이트용 HTML5 웹사이트 템플릿 전체 세트를 다운로드하세요.