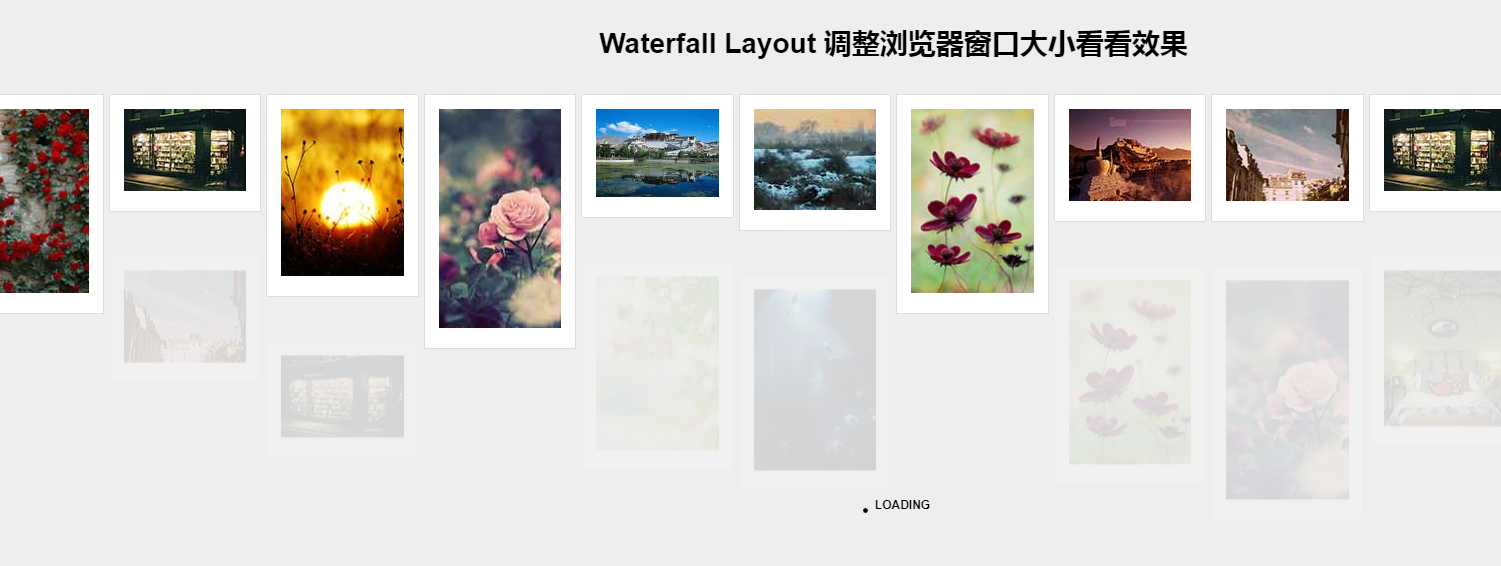
폭포 적응형 폭포 흐름 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
13 Mar 2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
 사용 지침 - Sina PHP 프레임워크 순수 버전 1.1(아름다운 폭포 흐름 템플릿 포함)
사용 지침 - Sina PHP 프레임워크 순수 버전 1.1(아름다운 폭포 흐름 템플릿 포함)
25 Jul 2016
사용 지침 - Sina PHP 프레임워크 순수 버전 1.1(아름다운 폭포 흐름 템플릿 포함)
 부트스트랩 아이콘이 로컬과 온라인에서 다르게 로드되는 이유는 무엇입니까?
부트스트랩 아이콘이 로컬과 온라인에서 다르게 로드되는 이유는 무엇입니까?
19 Nov 2024
로컬 환경과 온라인 환경에서 부트스트랩 아이콘 로드 불일치 이 경우 부트스트랩 아이콘을 로컬로 로드하는 것과 온라인 환경에서 부트스트랩 아이콘을 로드하는 것 사이의 차이는...
 여러 행에 걸쳐 있는 부트스트랩 열을 만드는 방법은 무엇입니까?
여러 행에 걸쳐 있는 부트스트랩 열을 만드는 방법은 무엇입니까?
14 Dec 2024
여러 행에 걸쳐 있는 부트스트랩 열 만들기특정 레이아웃으로 부트스트랩 그리드를 구성하려고 합니다.
 백엔드 렌더링 매개변수를 Angular 2 부트스트랩 방법에 어떻게 전달할 수 있나요?
백엔드 렌더링 매개변수를 Angular 2 부트스트랩 방법에 어떻게 전달할 수 있나요?
05 Dec 2024
백엔드에서 렌더링된 매개변수를 Angular2 부트스트랩 방법으로 전달하는 방법 Angular2에서 부트스트랩 방법은 애플리케이션을 시작하고...
 백엔드 렌더링 매개변수를 Angular2 부트스트랩 방법에 어떻게 전달할 수 있나요?
백엔드 렌더링 매개변수를 Angular2 부트스트랩 방법에 어떻게 전달할 수 있나요?
11 Dec 2024
백엔드 렌더링된 매개변수를 Angular2 부트스트랩 메서드에 전달백엔드에서 렌더링된 인수를 Angular2 부트스트랩 메서드에 전달하려면...
 내 부트스트랩 모달이 배경 페이드 뒤에 나타나는 이유는 무엇입니까?
내 부트스트랩 모달이 배경 페이드 뒤에 나타나는 이유는 무엇입니까?
02 Nov 2024
BackgroundProblem에 의한 부트스트랩 모달 오프셋: 제공된 예제 코드를 사용하여 부트스트랩 모달을 구현했지만 모달이...


Hot Tools

패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿
패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿 무료 다운로드

부트스트랩 비디오 웹사이트 템플릿
부트스트랩 비디오 웹사이트 템플릿은 HTML5+CSS3을 기반으로 다운로드되는 영화 웹사이트 템플릿입니다.

문학적이고 간결한 VI 디자인 회사 기업 반응형 공식 웹사이트
문학적이고 심플한 VI 디자인 회사 기업 반응형 공식 웹사이트 템플릿 무료 다운로드

FLOIX Industrial Designer Studio 공식 웹사이트 템플릿
FLOIX 산업 디자이너 스튜디오 공식 웹사이트 템플릿 무료 다운로드