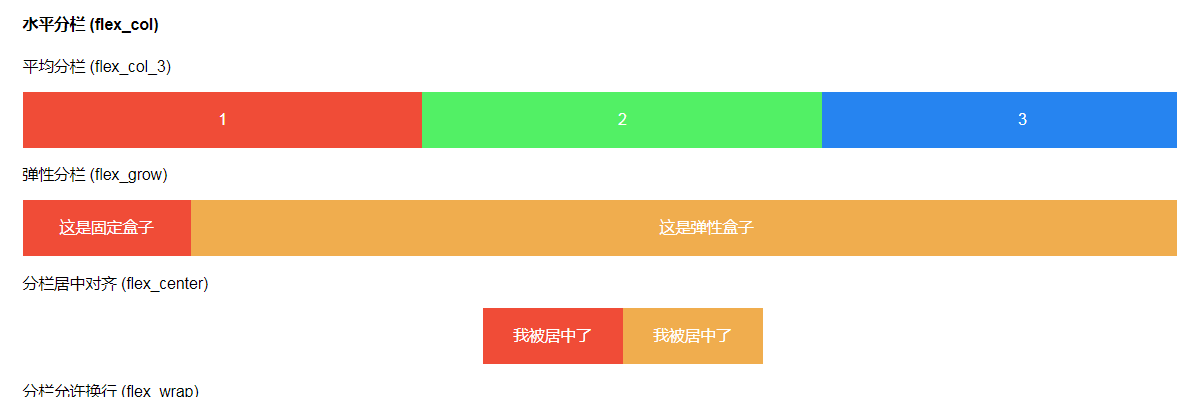
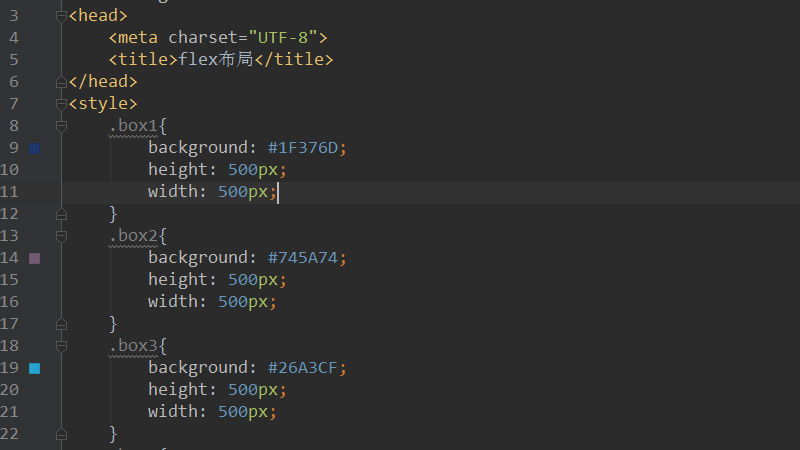
(미니 프로그램) 유연한 레이아웃 상자
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS3의 유연한 상자 레이아웃
CSS3의 유연한 상자 레이아웃
24 Nov 2016
CSS 3에서 CSS 유연한 상자 모듈은 매우 유연한 방식으로 페이지 레이아웃 처리를 구현하는 데 사용되는 매우 중요한 모듈입니다. 페이지 레이아웃 처리를 구현하기 위해 다른 CSS 스타일 속성을 사용할 수도 있지만 CSS 유연한 상자 모듈에 정의된 유연한 상자 레이아웃 기술을 사용하면 페이지 내 각 로컬 영역의 표시 모드가 화면 크기 또는 크기에 따라 자동으로 조정될 수 있습니다. 브라우저 창 크기, 즉 매우 유연한 레이아웃 처리입니다. CSS 유연한 상자 모듈이 발표된 지 수년이 지났지만 모듈에 정의된 내용은 최초 출시 이후 여러 차례 주요 개정을 거쳤습니다. 현재 출시된 공식 버전은 ◦CSS입니다.
 유연한 상자 레이아웃 플렉스란 무엇입니까?
유연한 상자 레이아웃 플렉스란 무엇입니까?
12 Nov 2018
이 기사에서는 주로 CSS 플렉스 박스 레이아웃에 대한 기본 지식을 간략하게 소개합니다. Flex Elastic 레이아웃은 CSS3의 효과적인 레이아웃 방법입니다. 컨테이너의 항목에 공백을 정렬, 정렬 및 할당할 수 있습니다.
 CSS Flexbox 레이아웃: 유연한 상자 레이아웃을 사용하여 유연한 레이아웃 구조 달성
CSS Flexbox 레이아웃: 유연한 상자 레이아웃을 사용하여 유연한 레이아웃 구조 달성
18 Nov 2023
CSSFlexbox 레이아웃: 유연한 레이아웃 구조 구현 소개: 프런트 엔드 개발에서 페이지 레이아웃은 중요한 링크입니다. 플로팅이나 위치 지정과 같은 전통적인 레이아웃 방법은 디자인이 표준화를 따르지 않을 때 일련의 문제를 일으키는 경우가 있습니다. 이러한 문제를 극복하기 위해 CSS3에서는 개발자에게 보다 유연하고 강력한 페이지 레이아웃 솔루션을 제공할 수 있는 Flexbox 레이아웃을 도입했습니다. Flexbox 레이아웃의 원칙은 컨테이너와 컨테이너 내의 항목(flexitems)을 수평으로 배치하는 것입니다.
 유연한 상자 레이아웃 소개(코드 포함)
유연한 상자 레이아웃 소개(코드 포함)
01 Aug 2018
이 기사에서는 유연한 상자 레이아웃(코드 포함)을 소개합니다. 이는 특정 참고 가치가 있습니다. 도움이 필요한 친구가 도움이 되기를 바랍니다.
 CSS3 레이아웃 다중 열 레이아웃 및 상자 레이아웃 및 유연한 상자 레이아웃 및 계산 방법 사용 요약
CSS3 레이아웃 다중 열 레이아웃 및 상자 레이아웃 및 유연한 상자 레이아웃 및 계산 방법 사용 요약
24 Aug 2018
이 기사는 CSS3 레이아웃 다중 열 레이아웃 및 상자 레이아웃 및 유연한 상자 레이아웃 및 계산 방법에 대한 요약을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. . 돕다.
 WeChat 미니 프로그램 Flex 레이아웃
WeChat 미니 프로그램 Flex 레이아웃
04 Apr 2017
WeChat 애플릿 페이지 레이아웃은 Flex 레이아웃을 채택합니다. Flex 레이아웃은 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 W3c가 2009년에 제안한 새로운 솔루션입니다. Flex 레이아웃은 컨테이너 내 요소의 정렬, 방향 및 순서를 제공하며 동적이거나 크기가 무제한일 수도 있습니다. Flex 레이아웃의 주요 기능은 다양한 화면 크기에서 가장 적합한 방식으로 적절한 공간을 채우도록 하위 요소를 조정하는 기능입니다. Flex 레이아웃의 특징: 스타일에 따라 왼쪽, 오른쪽, 아래, 위 등 모든 방향으로 확장 가능...
 미니 프로그램 사용자 정의 메시지 상자
미니 프로그램 사용자 정의 메시지 상자
08 Aug 2017
이 기사에서는 주로 WeChat 애플릿 사용자 정의 메시지 프롬프트 상자인 wx.showToast(OBJECT) 인터페이스 호출 관련 정보를 소개하고 수정된 기능을 구현합니다. 필요한 친구는 다음을 참조할 수 있습니다.
 부트스트랩 반응형 탐색 모음 템플릿을 사용하는 방법
부트스트랩 반응형 탐색 모음 템플릿을 사용하는 방법
14 Apr 2018
이번에는 부트스트랩 반응형 탐색바 템플릿 사용법과 부트스트랩 반응형 탐색바 템플릿 사용 시 주의사항은 무엇인지 알려드리겠습니다. 다음은 실제 사례입니다.
 반응형 레이아웃의 CSS3 유연한 상자 플렉스 레이아웃 모델에 대한 자세한 소개
반응형 레이아웃의 CSS3 유연한 상자 플렉스 레이아웃 모델에 대한 자세한 소개
21 May 2017
페이지 레이아웃은 항상 웹 애플리케이션 스타일 디자인의 초점이었습니다. 우리의 전통적인 레이아웃 방법은 상자 모델을 기반으로 하며 레이아웃에 적응형 수직 센터링 구현과 같은 특정 제한 사항이 있습니다. 반응형 레이아웃, CSS3는 보다 유연한 탄력적 레이아웃 모델을 도입했습니다. 탄력적 레이아웃을 사용하면 컨테이너 요소의 크기가 변경되더라도 컨테이너 내부의 요소는 공간에 맞게 크기를 조정할 수 있습니다. . 요소를 탄력적으로 만들고 싶다면 상자가 매우


Hot Tools

패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿
패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿 무료 다운로드

부트스트랩 비디오 웹사이트 템플릿
부트스트랩 비디오 웹사이트 템플릿은 HTML5+CSS3을 기반으로 다운로드되는 영화 웹사이트 템플릿입니다.

문학적이고 간결한 VI 디자인 회사 기업 반응형 공식 웹사이트
문학적이고 심플한 VI 디자인 회사 기업 반응형 공식 웹사이트 템플릿 무료 다운로드

FLOIX Industrial Designer Studio 공식 웹사이트 템플릿
FLOIX 산업 디자이너 스튜디오 공식 웹사이트 템플릿 무료 다운로드