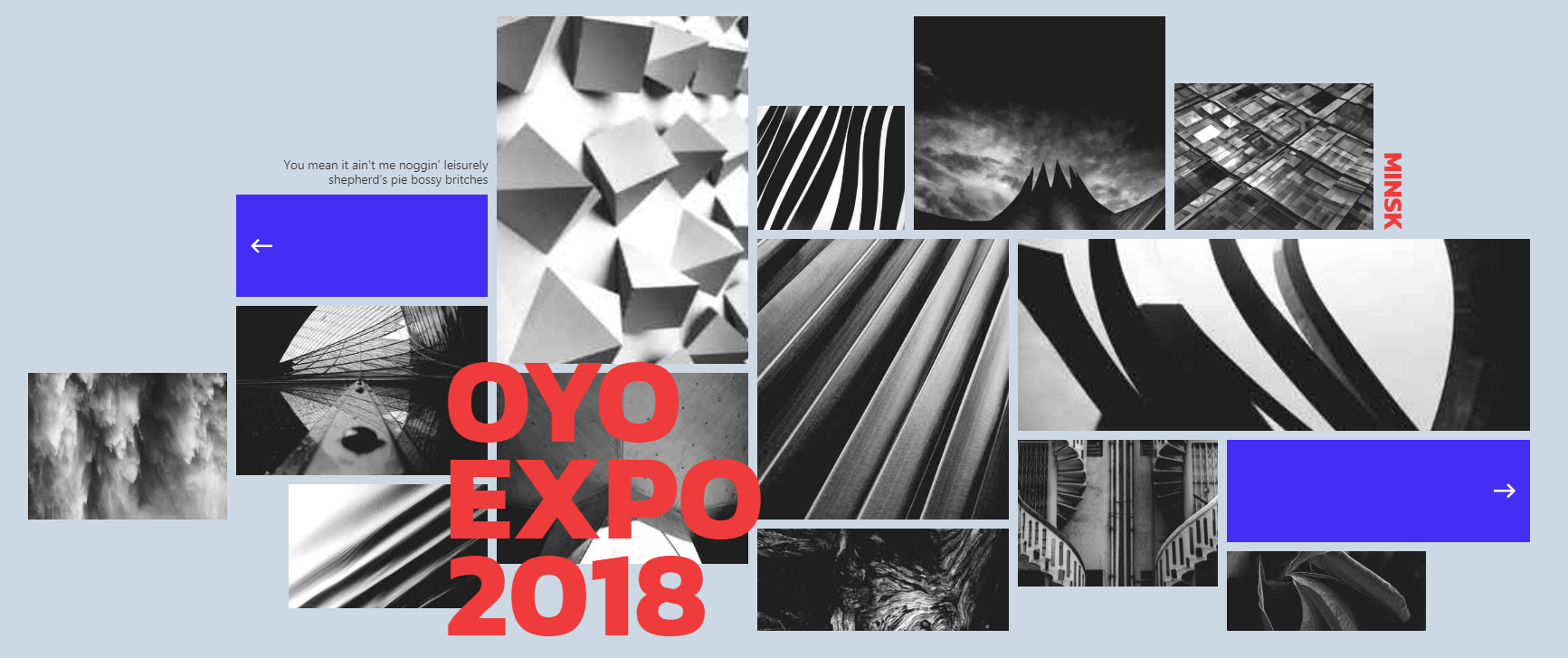
CSS 그리드 레이아웃 슬라이드 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS 그리드 레이아웃 속성에 애니메이션을 적용할 수 있나요?
CSS 그리드 레이아웃 속성에 애니메이션을 적용할 수 있나요?
28 Nov 2024
CSS 그리드 레이아웃 속성 애니메이션 전환이 그리드 템플릿 열에 적용되어야 함을 나타내는 CSS 그리드 레이아웃 사양에도 불구하고...
 CSS 그리드 레이아웃 도입
CSS 그리드 레이아웃 도입
21 Feb 2025
CSS 그리드 레이아웃 : 강력하고 유연한 웹 사이트 레이아웃 구축 핵심 포인트 CSS 그리드 레이아웃은 인라인 및 플로트 또는 별도의 그리드 시스템 스타일 시트와 같은 속성을 사용하지 않고 복잡한 웹 사이트 레이아웃을 만들 수있는보다 강력하고 유연한 방법을 제공합니다. 현재 IE 10 및 Edge 만 CSS 그리드 레이아웃을 지원하지만 Chrome 및 Firefox의 특정 플래그를 통해 또는 Polyfill을 사용하여 활성화 할 수 있습니다. CSS 그리드 레이아웃은 "FR"이라는 측정, 선, 트랙, 셀 및 영역의 단위를 사용하여 웹 페이지의 요소 레이아웃을 정의합니다. CSS GRI
 CSS 그리드 레이아웃 대 CSS 프레임 워크 토론
CSS 그리드 레이아웃 대 CSS 프레임 워크 토론
15 Feb 2025
핵심 포인트 CSS 그리드 레이아웃 및 부트 스트랩과 같은 CSS 프레임 워크는 웹 개발에 다르게 사용됩니다. CSS 그리드를 사용하면 개발자가 기본 CSS 코드를 사용하여 복잡한 페이지 레이아웃을 구축 할 수있는 반면 Bootstrap은 웹 페이지를 빠르고 효율적으로 생성하기 위해 사전 디자인 된 구성 요소를 제공합니다. CSS Mesh가 제공하는 유연성과 독립성에도 불구하고 Bootstrap은 출시 구성 요소, 사용자 정의 용이성 및 프로토 타입 도구로 실용성을 사용하여 프론트 엔드 개발과 관련이 있습니다. 부트 스트랩으로 구축 된 레거시 웹 사이트 개발자에게 특히 유용합니다. CSS 그리드 레이아웃 및 CSS 프레임 워크 선택은 프로젝트의 특정 요구 사항에 따라 다릅니다.
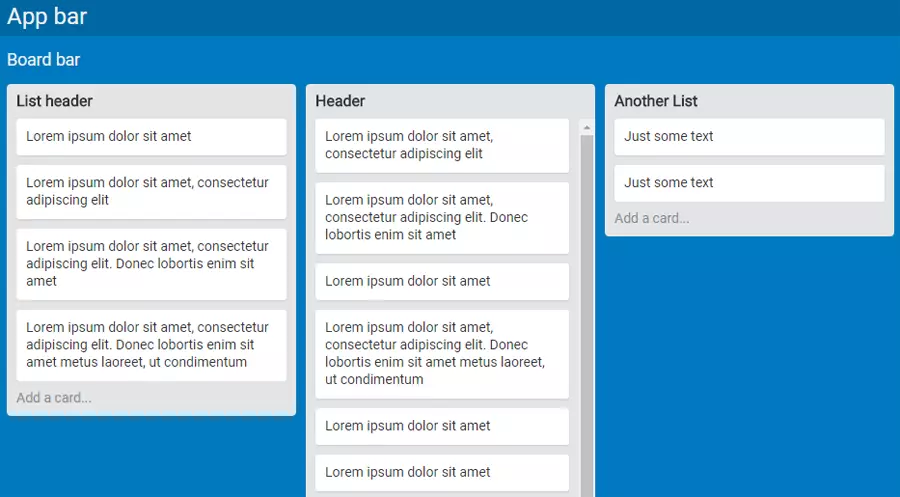
 CSS 그리드 및 Flexbox로 Trello 레이아웃 구축
CSS 그리드 및 Flexbox로 Trello 레이아웃 구축
16 Feb 2025
주요 테이크 아웃 이 자습서는 CSS 그리드 및 Flexbox를 사용하여 Trello 보드의 기본 레이아웃을 구현하는 방법을 보여줍니다. 레이아웃은 앱 바, 보드 바 및 카드 목록이 포함 된 섹션으로 구성됩니다.
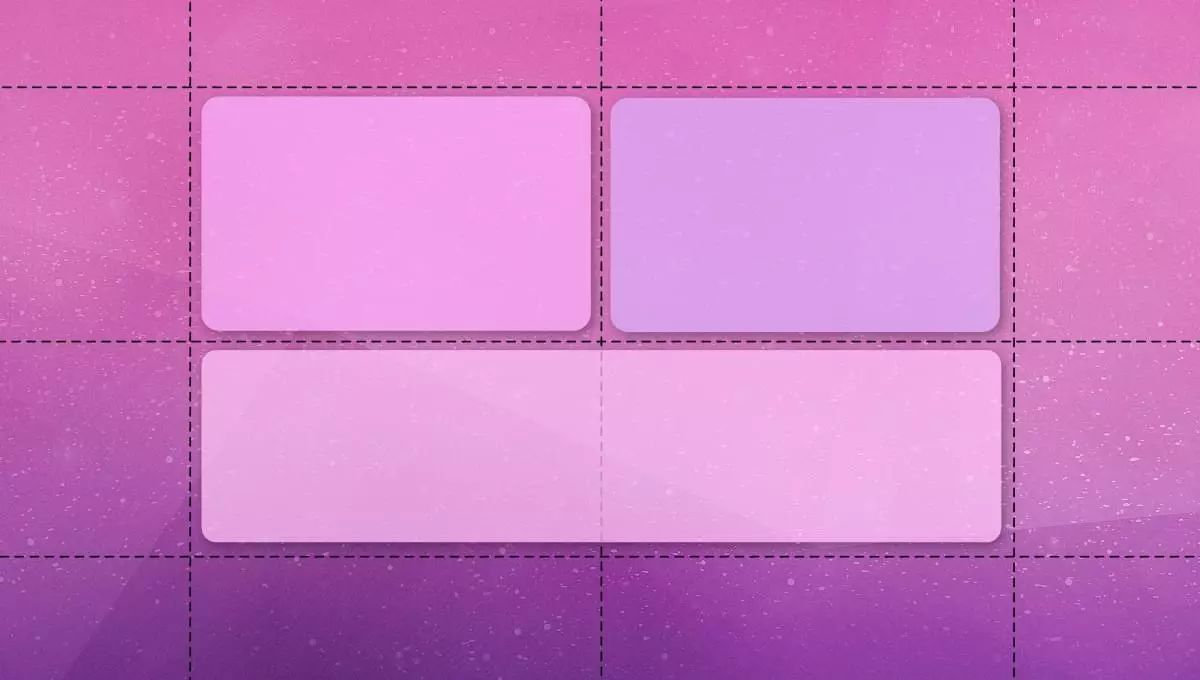
 미디어 쿼리가없는 반응 형 CSS 레이아웃 그리드
미디어 쿼리가없는 반응 형 CSS 레이아웃 그리드
09 Feb 2025
이 기사에서는 미디어 쿼리가없는 CSS 그리드 및 Flexbox를 사용하여 유체 반응 형 레이아웃 그리드를 생성합니다. 우리는 두 가지 메소드가 다른 화면 크기에 적응하는 반응 형 열 레이아웃을 어떻게 달성하고, 주요 차이점에 중점을 두는 방법을 살펴 보겠습니다.
 5 슈퍼 CSS 그리드 생성기 레이아웃 용
5 슈퍼 CSS 그리드 생성기 레이아웃 용
10 Feb 2025
5 개의 온라인 CSS 그리드 생성기 리뷰 : 반응 형 웹 레이아웃을 효율적으로 빌드 핵심 포인트 : CSS Grid는 웹 페이지 레이아웃을 만드는 강력한 도구입니다. Sarah Drasner의 CSS 그리드 생성기, Leniolabs의 레이아웃, Drew Minns 'Griddy, Masaya Kazama의 Vue Grid Generator와 같은 레이아웃을 설계 할 수있는 여러 온라인 CSS 그리드 생성기가 있습니다. Dmitrii Bykov의 CSS 그리드 레이아웃 생성기. 이 생성기는 레이아웃 생성을 단순화 할 수 있습니다
 쉽고 반응이 좋은 최신 CSS 그리드 레이아웃
쉽고 반응이 좋은 최신 CSS 그리드 레이아웃
10 Feb 2025
핵심 포인트 CSS 그리드는 HTML이 아닌 CSS에서 그리드 구조를 생성 할 수있는 강력한 레이아웃 시스템입니다. 대부분의 최신 브라우저는 이전 버전을 지원하는 IE11을 제외하고이를 지원합니다. 이 기사는 반응 형 최신 CSS 그리드 레이아웃을 만드는 방법을 보여줍니다. 단계별 CSS 그리드를 추가하고 이전 브라우저에 폴백 코드를 제공합니다. 여기에는 센터 요소에 대한 기술, 스팬 프로젝트 및 소형 장비의 레이아웃을 조정하는 것이 포함됩니다. CSS Grid는 그리드-컬럼 및 그리드 행과 같은 유틸리티를 제공하여 그리드 프로젝트를 찾는 것뿐만 아니라 정당화 항목, Alig를 제공합니다.
 CSS 그리드 레이아웃: 백분율과 `fr` 단위 – 차이점은 무엇입니까?
CSS 그리드 레이아웃: 백분율과 `fr` 단위 – 차이점은 무엇입니까?
08 Dec 2024
CSS 그리드 레이아웃에서 백분율과 fr 단위의 차이 CSS로 그리드 레이아웃을 구성할 때 지정하기 위한 단위 선택은 다음과 같습니다.
 CSS Flexbox 및 그리드: 반응형 레이아웃 구축의 기술
CSS Flexbox 및 그리드: 반응형 레이아웃 구축의 기술
20 Dec 2024
유연한 유연한 레이아웃 디스플레이: 플렉스 Flex 레이아웃 모드를 켭니다. 요소를 Flex 컨테이너로 설정하면 직계 하위 요소가 Flex 항목이 됩니다. .컨테이너 { 디스플레이: 플렉스; } 플렉스 방향 주요 정의


뜨거운 도구

패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿
패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿 무료 다운로드

부트스트랩 비디오 웹사이트 템플릿
부트스트랩 비디오 웹사이트 템플릿은 HTML5+CSS3을 기반으로 다운로드되는 영화 웹사이트 템플릿입니다.

문학적이고 간결한 VI 디자인 회사 기업 반응형 공식 웹사이트
문학적이고 심플한 VI 디자인 회사 기업 반응형 공식 웹사이트 템플릿 무료 다운로드

FLOIX Industrial Designer Studio 공식 웹사이트 템플릿
FLOIX 산업 디자이너 스튜디오 공식 웹사이트 템플릿 무료 다운로드