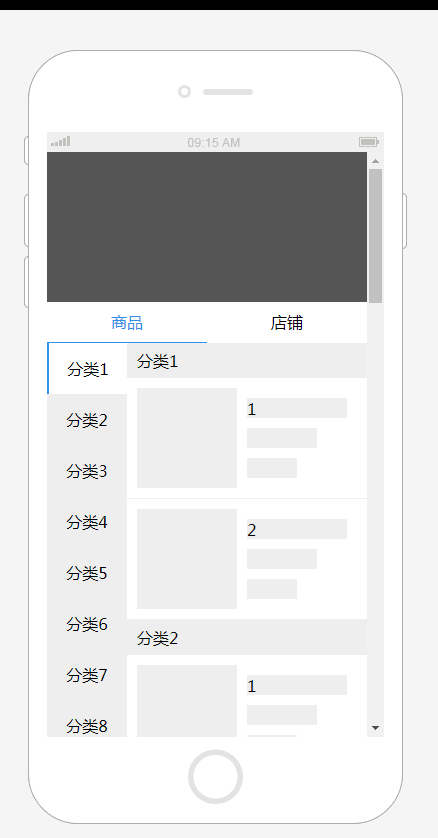
Ele.me 링크 메뉴 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 부트 스트랩 3의 동적 메뉴 빌더 : 항목 및 링크
부트 스트랩 3의 동적 메뉴 빌더 : 항목 및 링크
21 Feb 2025
1 부에서는 최종 제품을 프로토 타입하고 메뉴 관리자 역할을하는 메인 메뉴 클래스를 작성했습니다. 이 부분에서 우리는 나머지 수업을 구축하고 메뉴 빌더의
 Drupal 8 모듈 구축 : 라우팅, 컨트롤러 및 메뉴 링크
Drupal 8 모듈 구축 : 라우팅, 컨트롤러 및 메뉴 링크
21 Feb 2025
핵심 포인트 Drupal 8은 절차 프로그래밍에서 객체 지향 아키텍처로 이동하고 Symfony 구성 요소와 같은 중요한 추가 기능을 포함하여 자랑스럽게 찾은 다른 곳의 프로그램을 통해 다른 소스의 코드를 통합합니다. Drupal 8 모듈을 만들려면 필요한 폴더 구조 및 .info.yml 파일과 같은 파일을 정의해야합니다. 사용자 정의 및 기여 모듈 폴더는 이제 루트 디렉토리 모듈/ 바로 아래에 있으며 핵심 코드는 별도의 코어/ 폴더로 이동됩니다. Drupal 8의 "라우팅"은 Symfon을 사용하여 Drupal 7의 hook_menu () 함수를 대체합니다.
 부트스트랩 아이콘이 로컬과 온라인에서 다르게 로드되는 이유는 무엇입니까?
부트스트랩 아이콘이 로컬과 온라인에서 다르게 로드되는 이유는 무엇입니까?
19 Nov 2024
로컬 환경과 온라인 환경에서 부트스트랩 아이콘 로드 불일치 이 경우 부트스트랩 아이콘을 로컬로 로드하는 것과 온라인 환경에서 부트스트랩 아이콘을 로드하는 것 사이의 차이는...
 여러 행에 걸쳐 있는 부트스트랩 열을 만드는 방법은 무엇입니까?
여러 행에 걸쳐 있는 부트스트랩 열을 만드는 방법은 무엇입니까?
14 Dec 2024
여러 행에 걸쳐 있는 부트스트랩 열 만들기특정 레이아웃으로 부트스트랩 그리드를 구성하려고 합니다.
 백엔드 렌더링 매개변수를 Angular 2 부트스트랩 방법에 어떻게 전달할 수 있나요?
백엔드 렌더링 매개변수를 Angular 2 부트스트랩 방법에 어떻게 전달할 수 있나요?
05 Dec 2024
백엔드에서 렌더링된 매개변수를 Angular2 부트스트랩 방법으로 전달하는 방법 Angular2에서 부트스트랩 방법은 애플리케이션을 시작하고...
 백엔드 렌더링 매개변수를 Angular2 부트스트랩 방법에 어떻게 전달할 수 있나요?
백엔드 렌더링 매개변수를 Angular2 부트스트랩 방법에 어떻게 전달할 수 있나요?
11 Dec 2024
백엔드 렌더링된 매개변수를 Angular2 부트스트랩 메서드에 전달백엔드에서 렌더링된 인수를 Angular2 부트스트랩 메서드에 전달하려면...
 내 부트스트랩 모달이 배경 페이드 뒤에 나타나는 이유는 무엇입니까?
내 부트스트랩 모달이 배경 페이드 뒤에 나타나는 이유는 무엇입니까?
02 Nov 2024
BackgroundProblem에 의한 부트스트랩 모달 오프셋: 제공된 예제 코드를 사용하여 부트스트랩 모달을 구현했지만 모달이...
 $_GET 변수를 링크에서 부트스트랩 모달로 전달하는 방법은 무엇입니까?
$_GET 변수를 링크에서 부트스트랩 모달로 전달하는 방법은 무엇입니까?
17 Nov 2024
링크에서 부트스트랩 모달로 $_GET 변수 전달 부트스트랩 모달의 맥락에서 링크에서 $_GET 변수를 성공적으로 전달합니다...
 하이퍼링크를 클릭할 때 데이터를 부트스트랩 모달에 전달하는 방법은 무엇입니까?
하이퍼링크를 클릭할 때 데이터를 부트스트랩 모달에 전달하는 방법은 무엇입니까?
26 Dec 2024
부트스트랩 모달에 데이터 전달현재 작업에는 하이퍼링크를 클릭하여 부트스트랩 모달을 열고 관련 ID를 전달하는 작업이 포함됩니다.


Hot Tools

패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿
패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿 무료 다운로드

부트스트랩 비디오 웹사이트 템플릿
부트스트랩 비디오 웹사이트 템플릿은 HTML5+CSS3을 기반으로 다운로드되는 영화 웹사이트 템플릿입니다.

문학적이고 간결한 VI 디자인 회사 기업 반응형 공식 웹사이트
문학적이고 심플한 VI 디자인 회사 기업 반응형 공식 웹사이트 템플릿 무료 다운로드

FLOIX Industrial Designer Studio 공식 웹사이트 템플릿
FLOIX 산업 디자이너 스튜디오 공식 웹사이트 템플릿 무료 다운로드