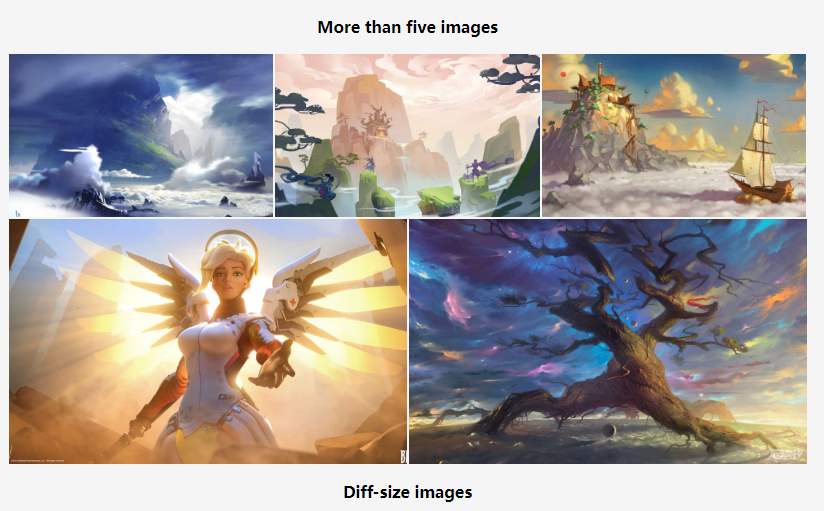
jQuery 반응형 이미지 그리드 이미지 그리드 플러그인
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 인터넷 기록을 위해 PHP로 백만 개의 이미지 그리드 채우기
인터넷 기록을 위해 PHP로 백만 개의 이미지 그리드 채우기
16 Jan 2025
10MPage.com: 2025년 인터넷 아카이브 – 천만 개의 이미지에 대한 타일 배치 최적화 저는 2025년 인터넷 상태를 포착하는 것을 목표로 하는 야심찬 프로젝트인 10MPage.com을 구축하고 있습니다. 각 사용자는 이 대규모 온라인에 64x64 픽셀 이미지를 제공할 수 있습니다.
 CSS 그리드 컨테이너에서 이미지 끝 부분만 기울이는 방법은 무엇입니까?
CSS 그리드 컨테이너에서 이미지 끝 부분만 기울이는 방법은 무엇입니까?
10 Dec 2024
여러 개의 기울어진 이미지 모음 끝의 기울어짐 풀기 이전 질문에서 다양한 이미지를 기울게 하는 솔루션을 찾았습니다. 하는 동안...
 Java Swing의 그리드 레이아웃에 이미지 축소판을 어떻게 추가할 수 있습니까?
Java Swing의 그리드 레이아웃에 이미지 축소판을 어떻게 추가할 수 있습니까?
28 Nov 2024
이미지를 그리드 레이아웃에 썸네일로 추가할 수 있습니까?이 쿼리는 프레임 내의 작은 이미지 썸네일 그리드 생성과 관련이 있습니다.
 Svelte를 사용하여 동적 이미지 그리드 구축: 플립 카드 전환 구현
Svelte를 사용하여 동적 이미지 그리드 구축: 플립 카드 전환 구현
25 Nov 2024
매력적인 사용자 인터페이스를 만들려면 기능과 시각적 매력 사이의 미묘한 균형이 필요한 경우가 많습니다. 이 기사에서는 Svelte를 사용하여 상태를 효율적으로 관리할 뿐만 아니라
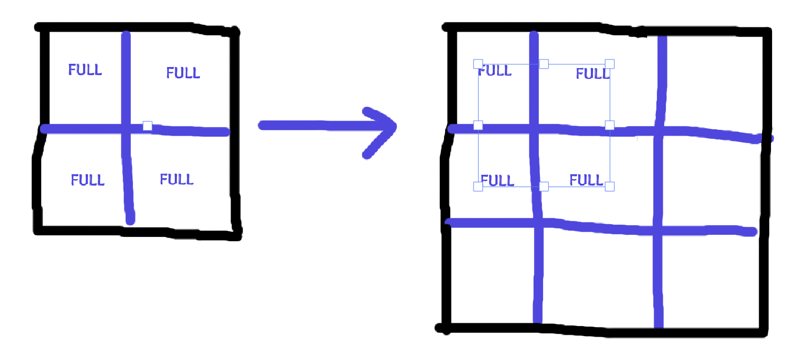
 HTML과 CSS는 이미지, 제목, 텍스트가 포함된 육각형 그리드 레이아웃을 어떻게 생성합니까?
HTML과 CSS는 이미지, 제목, 텍스트가 포함된 육각형 그리드 레이아웃을 어떻게 생성합니까?
30 Dec 2024
태그를 사용하면 웹사이트에 이미지를 표시할 수 있습니다. 태그는 정렬되지 않은 목록을 생성하고 태그는 ...
 JScrollPane 내의 Java 그리드 레이아웃에 많은 수의 이미지 축소판을 효율적으로 표시하는 방법은 무엇입니까?
JScrollPane 내의 Java 그리드 레이아웃에 많은 수의 이미지 축소판을 효율적으로 표시하는 방법은 무엇입니까?
28 Nov 2024
그리드의 레이아웃에 이미지 썸네일을 추가하는 방법? 이 질문은 SpringLayout 그리드를 살펴보고 일련의 이미지 썸네일을 보관합니다...
22 Jul 2016
PHP Smarty 템플릿 사용 방법에 대한 자세한 설명입니다. 1. 템플릿 내 설명 각 Smarty 템플릿 파일은 Smarty 엔진의 구문과 결합된 웹 프런트엔드 언어(xhtml, css, javascript 등)를 통해 개발됩니다. 웹 프론트엔드 개발에 사용되는 언어
 충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
27 Oct 2024
데이터 바인딩을 위해 VueJS와 Go 템플릿 통합VueJS를 Go 템플릿과 통합하면 프런트엔드 개발 워크플로우를 다음과 같이 향상할 수 있습니다.


Hot Tools

일반적으로 사용되는 대기 검정색 백엔드 관리 웹 사이트 템플릿 다운로드
일반적으로 사용되는 대기 검정색 배경 관리 웹 사이트 템플릿을 다운로드하면 프레임이 설정되고 템플릿 유형을 사용자 정의할 수 있습니다.

HTML5 간단하고 분위기 있는 온라인 약속 등록 병원 웹 사이트 템플릿
HTML5로 제작된 심플하고 세련된 온라인 예약 등록 병원 웹사이트 템플릿입니다. 일반 병원 웹사이트에 필요한 모든 기능을 포함하고 있습니다. 페이지는 단순하고 신선합니다.

스마트 가전 쇼핑몰 홈 페이지 템플릿
스마트가전몰 홈페이지 웹 템플릿 다운로드.

대기 종합 쇼핑몰 백엔드 관리 시스템 웹 사이트 템플릿 전체 세트
분위기 있는 종합 쇼핑몰 백엔드 관리 시스템을 위한 전체 웹사이트 템플릿 세트를 다운로드하세요.

와이드 스크린 대기 반응형 네트워크 기술 회사 공식 웹사이트 HTML5
와이드 스크린과 분위기 있는 반응형 스타일을 갖춘 네트워크 기술 회사의 공식 웹사이트용 HTML5 웹사이트 템플릿 전체 세트를 다운로드하세요.