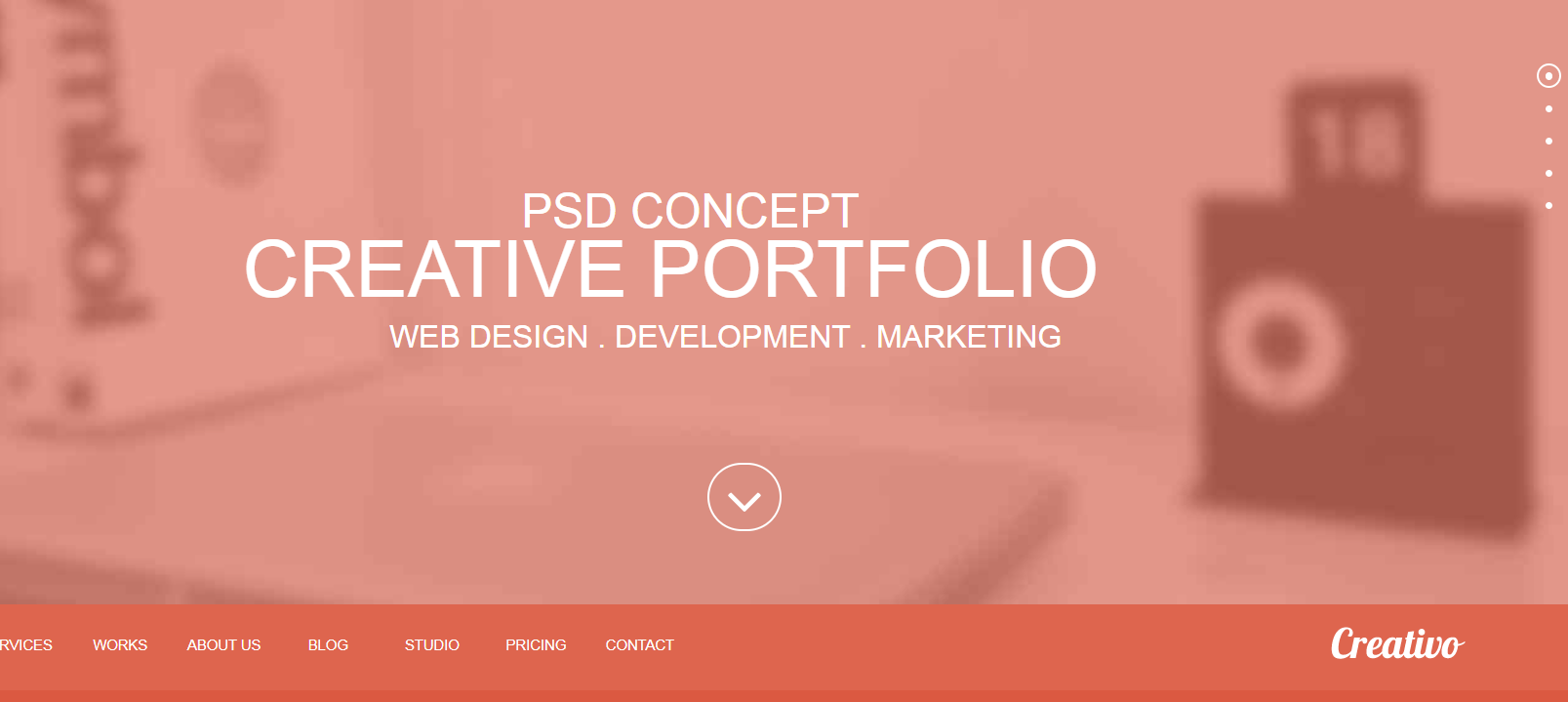
외국 적응형 웹 페이지 데모
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
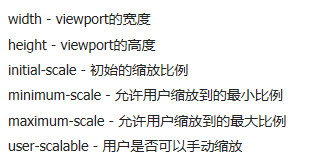
 모바일 적응형 웹 페이지 크기를 구현하는 방법
모바일 적응형 웹 페이지 크기를 구현하는 방법
06 Feb 2018
이번에는 휴대폰의 적응형 웹페이지 크기를 구현하는 방법과 휴대폰의 적응형 웹페이지 크기를 구현하기 위한 주의사항은 무엇인지 알아보겠습니다.
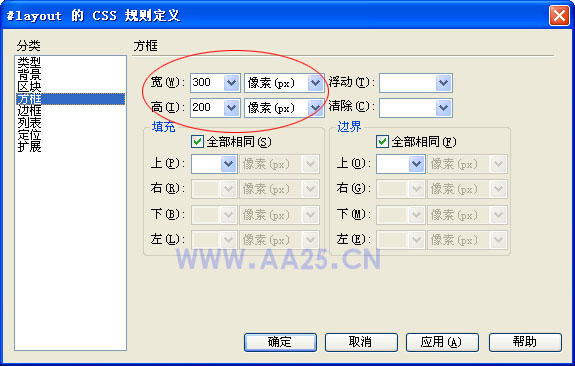
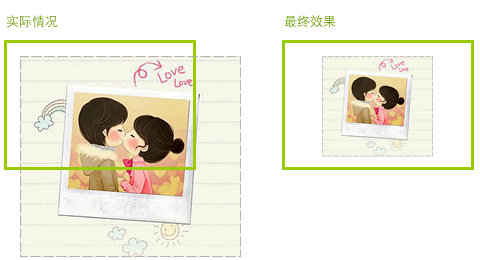
 JS 웹 페이지 Images_javascript 기술의 적응형 스케일링을 구현하는 방법
JS 웹 페이지 Images_javascript 기술의 적응형 스케일링을 구현하는 방법
16 May 2016
이 글에서는 주로 JS 웹페이지 이미지의 적응형 스케일링 구현 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
 적응형 웹 페이지 레이아웃@미디어 화면에 대한 자세한 설명
적응형 웹 페이지 레이아웃@미디어 화면에 대한 자세한 설명
02 Apr 2017
장점: 플러그인 및 모바일 테마가 필요하지 않으며 모바일 장치에 친숙하며 다양한 창 크기에 적응할 수 있습니다. CSS에 @media 화면 속성을 추가하면 브라우저 너비에 따라 다양한 길이와 너비 값을 결정하고 출력할 수 있습니다.
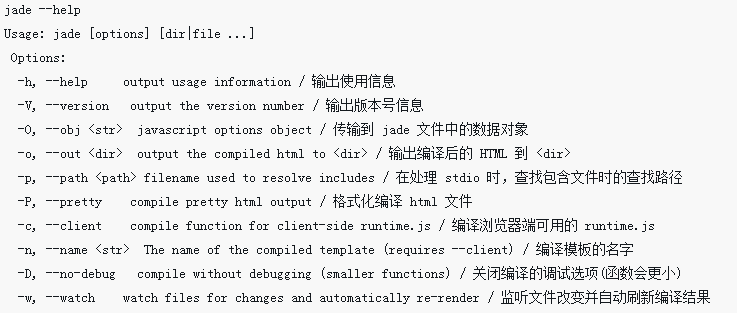
 노드 프론트 엔드 개발 템플릿 엔진 Jade를 사용하는 단계에 대한 자세한 설명
노드 프론트 엔드 개발 템플릿 엔진 Jade를 사용하는 단계에 대한 자세한 설명
22 May 2018
이번에는 노드 프런트엔드 개발 템플릿 엔진 Jade를 사용하는 단계에 대해 자세히 설명하겠습니다. 노드 프런트엔드 개발 템플릿 엔진 Jade를 사용할 때 주의 사항은 무엇입니까? 바라보다.
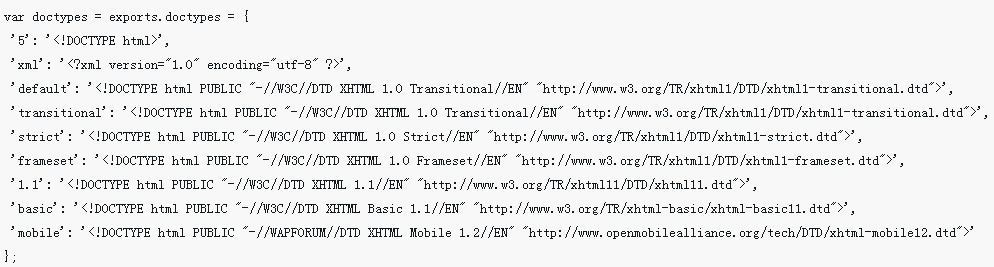
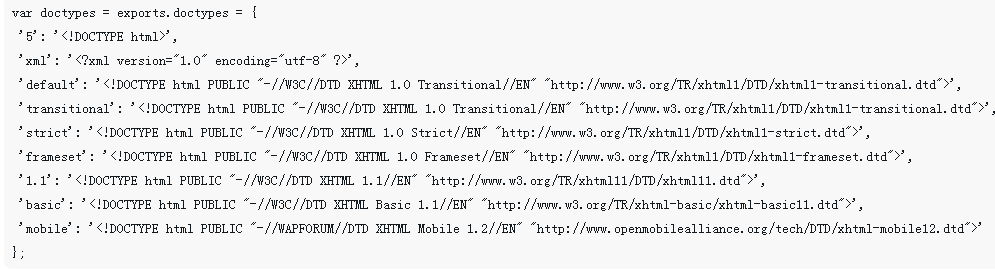
 노드 프런트엔드 템플릿 엔진의 Jade 태그 사용에 대한 자세한 설명
노드 프런트엔드 템플릿 엔진의 Jade 태그 사용에 대한 자세한 설명
22 May 2018
이번에는 노드 프런트엔드 템플릿 엔진에서 Jade 태그를 사용하는 방법에 대해 자세히 설명하겠습니다. 노드 프런트엔드 템플릿 엔진에서 Jade 태그를 사용할 때 주의 사항은 무엇입니까? 보세요.
 노드 프런트 엔드 템플릿 엔진 Jade 태그를 사용하는 방법
노드 프런트 엔드 템플릿 엔진 Jade 태그를 사용하는 방법
30 May 2018
이번에는 노드 프런트엔드 템플릿 엔진의 Jade 태그를 사용하는 방법과 노드 프런트엔드 템플릿 엔진의 Jade 태그를 사용할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. 바라보다.
 Golang 및 템플릿 패키지: 편리한 프런트엔드 인터페이스를 빠르게 개발
Golang 및 템플릿 패키지: 편리한 프런트엔드 인터페이스를 빠르게 개발
17 Jul 2023
Golang 및 템플릿 패키지: 편리한 프런트엔드 인터페이스를 신속하게 개발 현대 웹 개발에서 프런트엔드 인터페이스 개발은 중요하고 필수적인 링크입니다. 프런트엔드 인터페이스의 디자인은 아름다워야 할 뿐만 아니라 사용자 경험도 좋아야 합니다. 그러나 전통적인 프런트엔드 개발 프로세스에는 많은 시간과 노력이 필요한 경우가 많습니다. 다행스럽게도 Golang은 개발자가 편리한 프런트엔드 인터페이스를 빠르게 구축할 수 있도록 설계된 템플릿 패키지를 제공합니다. Golang은 효율적이고 간결하며 동시적이고 정적인 유형의 언어입니다.
 PHP 프레임워크를 프런트엔드 프레임워크와 통합할 때 발생할 수 있는 잠재적인 문제는 무엇입니까?
PHP 프레임워크를 프런트엔드 프레임워크와 통합할 때 발생할 수 있는 잠재적인 문제는 무엇입니까?
02 Jun 2024
PHP 프레임워크를 프런트엔드 프레임워크와 통합할 때 다음과 같은 잠재적인 문제가 발생할 수 있습니다. 라우팅 충돌: PHP 프레임워크와 프런트엔드 프레임워크가 경로를 정의할 때 충돌이 발생할 수 있습니다. 상태 관리: PHP 프레임워크와 프런트엔드 프레임워크는 서로 다른 방법을 사용하여 상태를 관리하므로 데이터 불일치가 발생할 수 있습니다. 템플릿 엔진: PHP 프레임워크는 템플릿 엔진을 사용하는 반면 프런트엔드 프레임워크는 자체 템플릿 시스템을 사용하므로 호환성을 고려해야 합니다. 데이터 통신: 적절한 통신 프로토콜을 선택하고 PHP 프레임워크와 프런트엔드 프레임워크 간의 데이터 교환을 올바르게 구현합니다. 교차 도메인 요청: 프레임워크가 다른 도메인 이름에 배포되면 교차 도메인 요청 문제를 해결하기 위해 CORS 헤더를 구성해야 합니다.


Hot Tools

일반적으로 사용되는 대기 검정색 백엔드 관리 웹 사이트 템플릿 다운로드
일반적으로 사용되는 대기 검정색 배경 관리 웹 사이트 템플릿을 다운로드하면 프레임이 설정되고 템플릿 유형을 사용자 정의할 수 있습니다.

HTML5 간단하고 분위기 있는 온라인 약속 등록 병원 웹 사이트 템플릿
HTML5로 제작된 심플하고 세련된 온라인 예약 등록 병원 웹사이트 템플릿입니다. 일반 병원 웹사이트에 필요한 모든 기능을 포함하고 있습니다. 페이지는 단순하고 신선합니다.

스마트 가전 쇼핑몰 홈 페이지 템플릿
스마트가전몰 홈페이지 웹 템플릿 다운로드.

대기 종합 쇼핑몰 백엔드 관리 시스템 웹 사이트 템플릿 전체 세트
분위기 있는 종합 쇼핑몰 백엔드 관리 시스템을 위한 전체 웹사이트 템플릿 세트를 다운로드하세요.

와이드 스크린 대기 반응형 네트워크 기술 회사 공식 웹사이트 HTML5
와이드 스크린과 분위기 있는 반응형 스타일을 갖춘 네트워크 기술 회사의 공식 웹사이트용 HTML5 웹사이트 템플릿 전체 세트를 다운로드하세요.