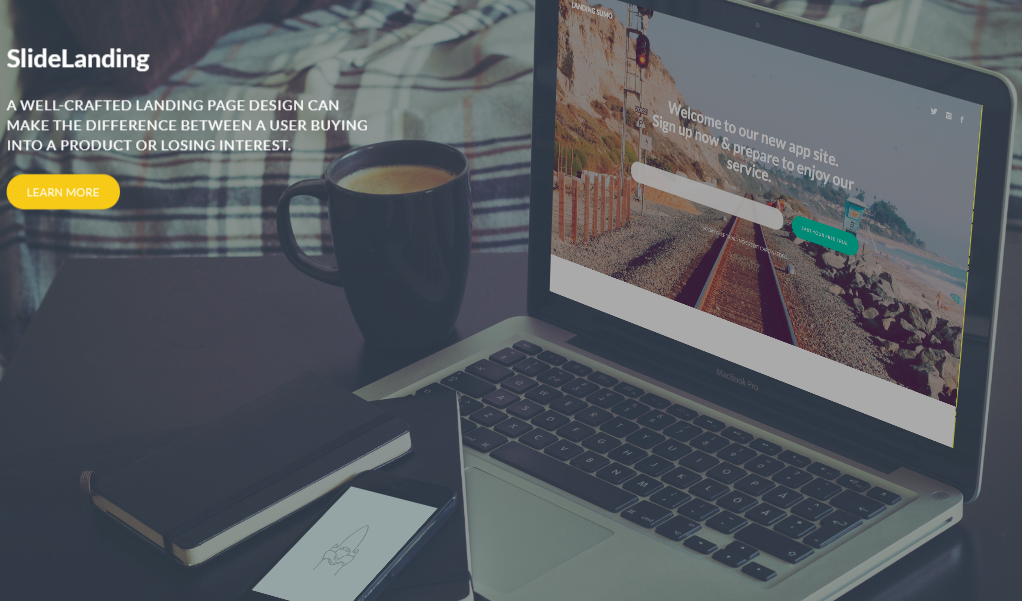
3D 슬라이드 작업 프레젠테이션 HTML5 템플릿
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
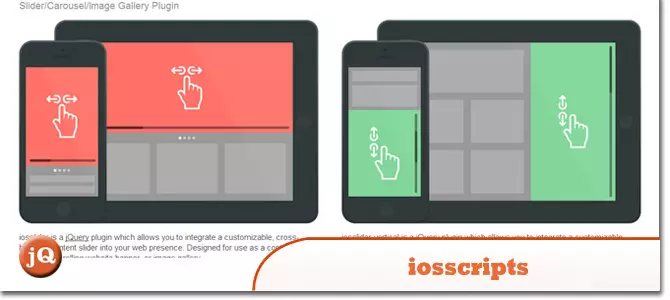
 10 멋진 jQuery 모바일 플러그인
10 멋진 jQuery 모바일 플러그인
04 Mar 2025
강력한 jQuery 모바일 플러그인 10 개는 훌륭한 모바일 경험을 만드는 데 도움이됩니다! 이 플러그인은 모바일 슬라이딩 터치, 모바일 장치 감지, 모바일 브라우저 검사, 모바일 이미지 라이브러리, 모바일 드래그 및 드롭, 모바일 터치 스크롤, 모바일 Ajax 통화, 모바일 CSS 조정 등과 같은 많은 기능을 다루는 모바일 웹 사이트 용으로 최적화되고 설계되었습니다. 와서 탐험하십시오! 관련 판독 값 : -50 JQuery 모바일 개발 팁 -10 jQuery iPhone 스타일 플러그인 -10 개의 무료 모바일 아이콘 세트 -10 개의 모바일 데모 웹 사이트 jQuery swipegallery 이 가벼운 플러그인은 모바일 웹 사이트에 최적화되어 있으며 스 와이프 작업을 지원합니다. h의 몇 줄 만
 'overflow-x:hidden'이 모바일 브라우저에서 작동하지 않는 이유는 무엇이며 수평 오버플로를 어떻게 해결할 수 있습니까?
'overflow-x:hidden'이 모바일 브라우저에서 작동하지 않는 이유는 무엇이며 수평 오버플로를 어떻게 해결할 수 있습니까?
28 Dec 2024
모바일 브라우저에서 가로 오버플로 제거웹 사이트 본문에 Overflow-x:hidden을 적용했는데도 콘텐츠가 계속 오버플로됩니다...
 최고의 JQuery 모바일 장치 플러그인 10 개
최고의 JQuery 모바일 장치 플러그인 10 개
21 Feb 2025
모바일 웹 개발이 점점 중요 해지고 있습니다. 모바일 장치는 이제 웹 트래픽의 상당 부분을 차지하므로 모든 웹 사이트 또는 웹 응용 프로그램에 모바일 최적화가 필수적입니다. 다음은이 Proc를 단순화하기위한 유용한 jQuery 플러그인입니다.
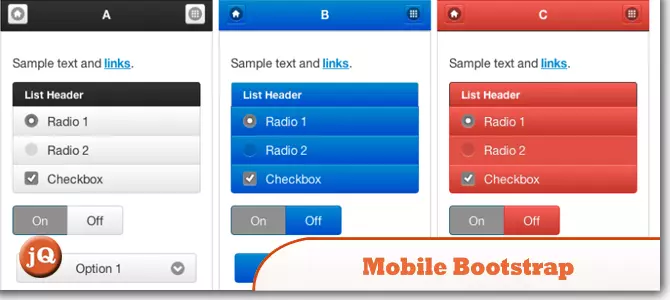
 상위 10 개의 jQuery 모바일 부트 스트랩 및 템플릿
상위 10 개의 jQuery 모바일 부트 스트랩 및 템플릿
24 Feb 2025
이 기사에서는 다음 모바일 웹 사이트 또는 프로토 타입을 시작하기위한 10 가지 우수한 jQuery 모바일 부트 스트랩, 템플릿, 스크립트 및 도구를 보여줍니다. 다이빙하자! JQuery Mobile Bootstrap : 인기있는 Twitter 부트 스트랩에 구축 된 jQuery 모바일 테마 f
 내 Twitter Bootstrap 3 사이트가 데스크탑의 IE8에서 모바일 요소를 표시하는 이유는 무엇입니까?
내 Twitter Bootstrap 3 사이트가 데스크탑의 IE8에서 모바일 요소를 표시하는 이유는 무엇입니까?
15 Dec 2024
Twitter Bootstrap 3이 포함된 IE8 문제문제 설명Twitter Bootstrap 3은 데스크톱에서 실행됨에도 불구하고 IE8에 모바일 사이트 요소를 표시합니다. 그만큼...
 CSS 및 jQuery를 사용하여 모바일 웹사이트의 가로 방향을 강제로 조정하는 방법은 무엇입니까?
CSS 및 jQuery를 사용하여 모바일 웹사이트의 가로 방향을 강제로 조정하는 방법은 무엇입니까?
24 Oct 2024
모바일 사이트 경험 향상: 가로 방향 적용 이 기사에서는 가로 방향만 적용해야 하는 필요성에 초점을 맞춰 모바일 웹 개발에서 장치 방향 제어 문제를 살펴봅니다. 두 가지 접근 방식에 대해 설명합니다. CSS
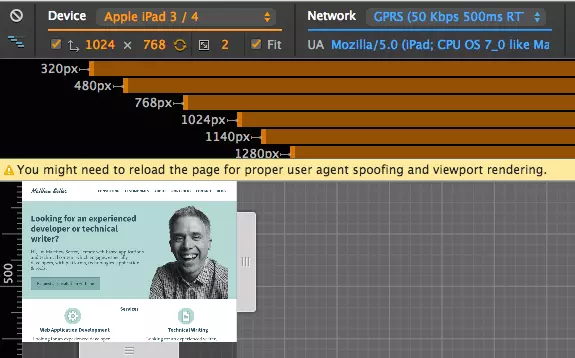
 Chrome에서 더 나은 반응 형 웹 사이트 테스트
Chrome에서 더 나은 반응 형 웹 사이트 테스트
20 Feb 2025
Google Chrome의 모바일 에뮬레이션 기능은 반응 형 웹 디자인을 테스트하는 데 매우 중요합니다. 이 내장 개발자 도구는 다양한 모바일 장치와 네트워크 속도를 시뮬레이션하여 다양한 웹 사이트 성능에 대한 포괄적 인보기를 제공합니다.
 Progressive Web Apps : 웹과 모바일 간의 격차를 해소
Progressive Web Apps : 웹과 모바일 간의 격차를 해소
18 Feb 2025
PWAS (Progressive Web Apps) : 웹 사이트와 모바일 앱 간의 격차를 해소 주요 장점 : PWA는 기존 웹 사이트 및 기본 모바일 앱에 대한 강력한 대안을 제공합니다. 오프라인 기능, 빠른 업데이트 및 앱을 우회합니다.
 소셜 공유 WordPress 플러그인은 모바일에 최적화되었습니다
소셜 공유 WordPress 플러그인은 모바일에 최적화되었습니다
16 Feb 2025
WordPress 웹 사이트 사용자 경험 및 SEO 향상 : 최고의 모바일 소셜 공유 플러그인 권장 사항 대부분의 네티즌은 모바일 장치를 사용하여 웹 사이트를 탐색한다는 것을 알고 있습니까? Google 웹 로그 분석 데이터를 확인하십시오. 전부는 아니지만 방문자의 30% 이상이 스마트 폰과 태블릿에서 나올 가능성이 높습니다. 이를 고려하여 Google은 모바일 친화적 인 웹 사이트 표시에 우선 순위를 제공하기 위해 알고리즘을 업데이트했습니다. WordPress 사용자 인 경우 웹 사이트가 모바일 장치에 최적화되었을 수 있지만 충분하지 않습니다! 소셜 공유 버튼도 모바일 측면에서 최적화해야합니다. 사용자 경험을 향상시키고 방문자가 다양한 소셜 플랫폼에서 콘텐츠를 공유하도록하기 위해이 기사는 훌륭한 WordPress 소셜 공유 플러그인을 권장합니다. SW


뜨거운 도구

블루 모바일 WAP 여행 웹 사이트 템플릿
블루 모바일 WAP 여행 웹사이트 템플릿은 jquery-1.7.1.min.js를 기반으로 구현되었으며, 홈페이지와 개인 센터라는 두 개의 모바일 템플릿 페이지를 포함하여 여행 웹사이트의 모바일 WAP 측면을 만드는 데 적합합니다.

빠른 온라인 주문 시스템 소스코드
빠른 온라인 주문 시스템

뷰티 및 스킨케어 제품 모바일 웹사이트 HTML5 모바일 웹사이트 소스 코드
미용 및 스킨 케어 제품 모바일 웹 사이트 html5 모바일 웹 사이트 터치 스크린 웹 사이트 템플릿

58개 상장기업(PC사이트+모바일사이트) 소스코드 모방
2014년 최신 모조 58개 도시 목록 소스 코드 wap가 포함된 다중 도시 분류 정보 소스 코드 설치 파일: ./install.php를 방문하여 설치하세요.

간단한 모바일 WeChat 쇼핑몰 주문 페이지 템플릿
간단한 모바일 WeChat 쇼핑몰 주문 페이지 템플릿, 홈페이지, 새 배송 주소, 관리 배송 주소, 제품 세부 정보, 주문 등과 같은 여러 모바일 템플릿 페이지를 포함하는 완전한 템플릿 세트입니다.