Angular 디버깅 플러그인AngularJS Batarang
요즘 프론트엔드 개발을 할 때 인기 있는 MVVM 프레임워크는 빼놓을 수 없습니다. 따라서 직접 선택해야 하는 경우 세 가지 인기 있는 프레임워크 Devtool을 소개합니다. Vue.js devtools, AngularJS BatarangReact, 개발자 도구. 이번 글에서는 주로 AngularJS Batarang
AngularJS Batarang 플러그인
AngularJS Batarang 플러그인을 오프라인으로 설치하는 방법을 소개합니다. 이전 버전의 Chrome 브라우저에서는 먼저 [chrome]을 입력하세요. ://extensions/] 탭 페이지에서 크롬 확장 프로그램에 진입한 후, 본 사이트에서 다운로드한 플러그인의 압축을 풀고 확장 페이지로 드래그하세요.

2. 최신 버전의 Chrome 브라우저를 직접 드래그 앤 드롭하여 설치하면 "잘못된 패키지 CRX-HEADER-INVALID" 오류 메시지가 나타납니다. Baidu: "CRX. 크롬 플러그인 설치 시 나타나는 "-HEADER-INVALID" 솔루션은 설치 후 사용할 수 있습니다.

3. 설치가 완료되면 플러그인 바에 아이콘이 나타납니다.

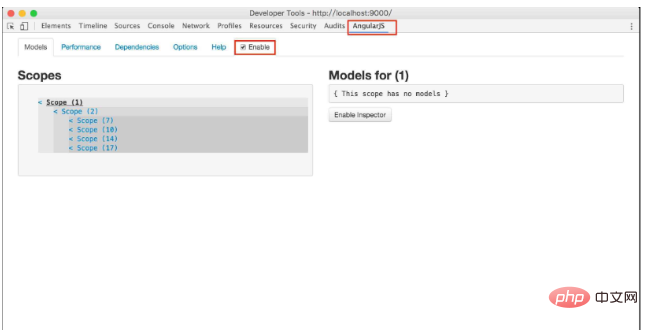
4. 아래와 같이 Chrome 브라우저에서 Angular 애플리케이션을 열고 콘솔을 열면 콘솔에 "Enable"을 선택하면 컨트롤을 사용할 수 있습니다. .

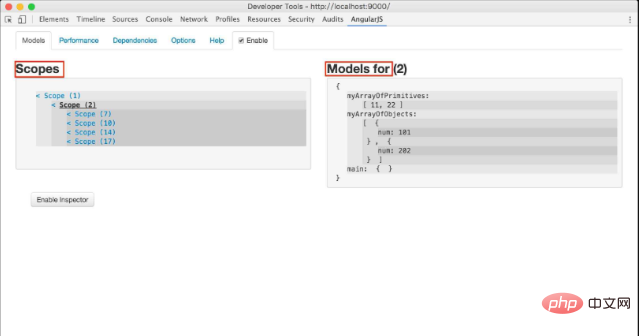
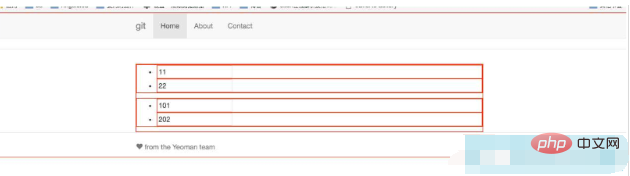
5. 아래와 같이 모델을 클릭합니다. 왼쪽은 해당 애플리케이션 아래의 모든 Scope에 대한 정보이고, 오른쪽은 해당 Scope에 해당하는 모델 정보입니다. 범위를 클릭하면 범위 내의 모든 모델 정보가 오른쪽에 표시됩니다. Scope 앞의 "<"를 클릭하면 Elements에 있는 DOM 태그로 이동합니다.

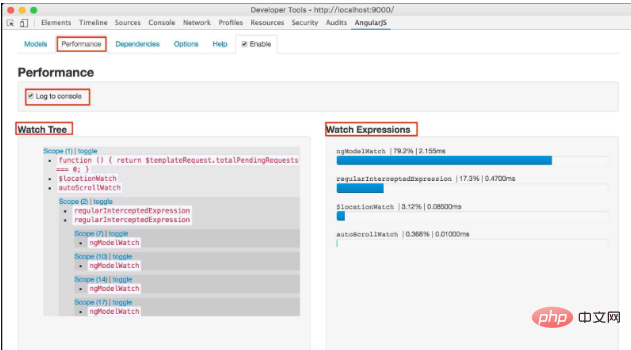
6.Performace는 애플리케이션의 성능을 보여줍니다. 모니터링 트리는 왼쪽에 표시되며 해당 요소 요소로 이동합니다. 오른쪽에는 모니터링 표현식의 성능이 표시됩니다. 이 페이지는 성능을 최적화하는 데 도움이 될 수 있습니다.

7.Dependenices는 명령과 서비스 간의 종속성을 표시합니다. 명령이 의존하는 서비스를 보려면 명령을 선택하세요. 차트를 통해 서비스 간의 종속성을 시각화합니다. 빨간색 선은 종속성을 나타냅니다.
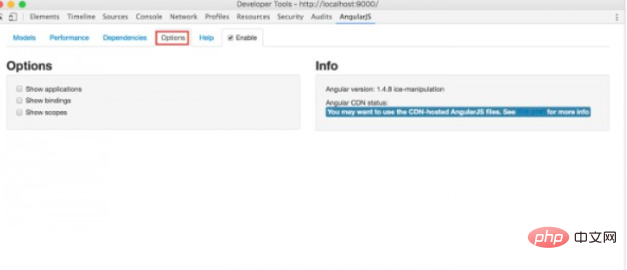
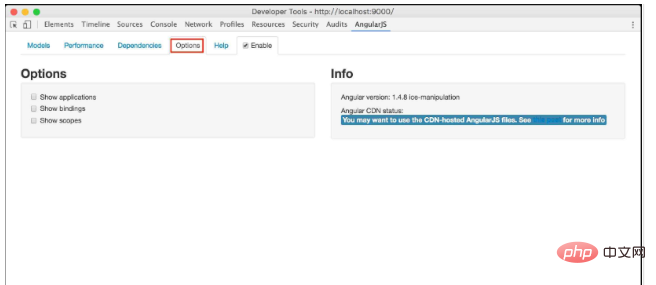
8. 마지막으로 옵션 페이지가 있습니다. "응용 프로그램 표시", "범위 표시" 및 "바인딩 표시"의 세 가지 옵션이 있습니다. 각 옵션을 선택하면 디버거 중에 해당 내용이 페이지에서 강조 표시됩니다.

9. 궁금한 점이 있으면 도움말을 확인하세요

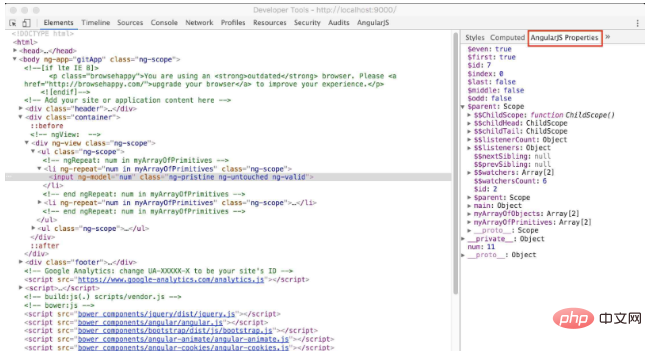
10. Element 태그에서 태그를 선택하면 Element 오른쪽에 추가 AngularJS 속성 페이지가 나타납니다. 이 페이지는 선택한 HTML 콘텐츠의 범위 속성을 표시합니다. 이 기능은 Angular 범위를 이해하는 데 매우 유용합니다. Angular Scope를 잘 이해하지 못한다면 이 기능을 더 활용해도 됩니다.

이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 인형극을 시작합니다
인형극을 시작합니다
10 Feb 2025
인형극 : 크롬/크롬 자동화를위한 Node.js 라이브러리 Chrome 팀이 개발 한 노드 라이브러리 인 Puppeteer는 DevTools 프로토콜을 통해 크롬 또는 크롬을 제어하기위한 고급 API를 제공합니다. 이 강력한 도구는 웹과 같은 작업을 단순화합니다
 Selenium의 --user-data-dir 인수를 사용하여 특정 Chrome 프로필을 성공적으로 열려면 어떻게 해야 합니까?
Selenium의 --user-data-dir 인수를 사용하여 특정 Chrome 프로필을 성공적으로 열려면 어떻게 해야 합니까?
27 Jan 2025
Seleniumselenium의 -user-data-dir 인수를 통해 크롬 프로파일을 열면 사용자는 특정 구성을 구성하여 크롬 브라우저를 자동화 할 수 있습니다 ...
 내 .NET Core 플러그인 DLL에 NuGet 종속성을 어떻게 포함합니까?
내 .NET Core 플러그인 DLL에 NuGet 종속성을 어떻게 포함합니까?
10 Jan 2025
.NET Core 플러그인 DLL에 NuGet 참조 배포 .NET Core를 사용하여 플러그인 시스템을 생성할 때 플러그인 DLL을 배포해야 합니다...
 구성을 ``로 옮긴 후 Maven 플러그인이 작동하지 않는 이유는 무엇입니까?
구성을 ``로 옮긴 후 Maven 플러그인이 작동하지 않는 이유는 무엇입니까?
29 Dec 2024
Maven의 pom.xml에 있는 플러그인 관리Maven의 플러그인 관리 섹션은 다음과 같은 플러그인 구성을 관리할 수 있는 중앙 위치를 제공합니다.


Hot Tools

Vue.js 개발 도구 V5.1.1
Vue.js devtools는 Google Chrome 브라우저를 기반으로 vue.js 애플리케이션을 디버깅하기 위한 개발자 브라우저 확장 프로그램입니다. 브라우저 개발자 도구에서 코드를 디버깅할 수 있습니다. 프런트 엔드 개발을 수행하는 IT 엔지니어는 사이드바 창에서 페이지를 보면서 코드를 확인할 수 있으므로 이 도구에 익숙해야 합니다. Vue는 데이터 기반이므로 개발 및 디버깅 중에 DOM 구조를 보면 구문 분석할 수 있는 것이 없습니다. 하지만 vue-devtools 플러그인의 도움으로 데이터 구조를 쉽게 구문 분석하고 디버그할 수 있습니다.

Talend API 테스터
이전에 Restlet Client로 알려졌던 Talend API Tester 플러그인은 프로그래머가 웹 페이지를 디버깅하는 데 도움을 줄 수 있는 도구로 개발자에 의해 설계 및 개발되었습니다. Talend API Tester를 사용하면 HTTP 및 REST API를 쉽게 호출하고 검색하고 테스트할 수 있습니다. REST, SOAP 및 HTTP API와의 시각적 상호 작용을 지원합니다.

카슨 /tinytools
Tiny tools는 QR 코드 생성기, QR 코드 디코딩, 번역, 타임스탬프 변환, 소스 형식, JSON 형식, 이미지 base64 문자 인코딩 등과 같은 유용한 도구가 많이 포함된 Chrome 확장 프로그램입니다.

상세한 SEO 확장
SEO는 검색 엔진 최적화 기술입니다. 웹 사이트 운영자는 검색 엔진의 호감을 얻고 검색 엔진에서 검색 트래픽을 가져오기 위해 사용자의 요구를 충족하기 위해 고품질 콘텐츠를 게시해야 합니다. 웹사이트에 대한 검색 엔진의 사랑을 측정하는 것은 일반적으로 SEO 지표로 구성됩니다. SEO와 관련하여 SEOquake, META SEO Inspector, 5118 Webmaster Toolbox - Essential SEO 플러그인 등과 같은 많은 플러그인을 도입했습니다. , 오늘 편집자는 특정 웹페이지의 제목을 빠르게 분석할 수 있는 도구를 가져왔습니다.