
例如:
Internet Explorer 6.0+
Firefox 2.0+
Opera 9.0+
Safari 3.0+
Google Chrome 1.0+
Konqueror 3.5+
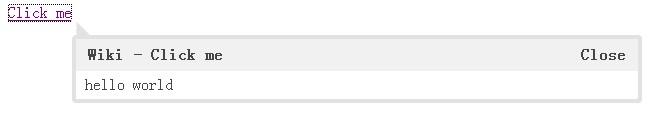
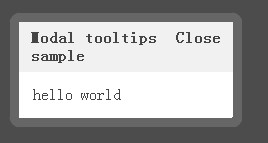
使用qTip可以很轻松的定义tip的位置以及样式,同时qTip还有一个强大的API......
使用qTip前,只需引入两个JS文件即可:








 Peranan tag tajuk html
Peranan tag tajuk html
 Bagaimana untuk menukar ape kepada wav
Bagaimana untuk menukar ape kepada wav
 Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
 Halaman ralat komputer 404
Halaman ralat komputer 404
 Adakah sukar untuk belajar Java sendiri?
Adakah sukar untuk belajar Java sendiri?
 Padamkan sejarah carian
Padamkan sejarah carian
 Bagaimana untuk menyelaraskan kotak teks dalam html
Bagaimana untuk menyelaraskan kotak teks dalam html
 MySQL menukar kaedah enjin storan jadual
MySQL menukar kaedah enjin storan jadual
 Perintah linux yang biasa digunakan
Perintah linux yang biasa digunakan




