这篇文章主要介绍了javascript与html的结合方法,利用实例向大家介绍javascript与html是如何结合的,内容很详细,感兴趣的小伙伴们可以参考一下
HTML中的JavaScript脚本必须位于<script>与</script>标签之间,JavaScript脚本可被放置在HTML页面的
标签和标签中,这种视情况而定,一般放在标签内。<span style="font-size:18px;"><script type="text/javascript">
alert("欢迎来到JavaScript世界!!!");
</script></span> 您无需理解上面的代码。只需明白,浏览器会解释并执行位于 <script> 和 </script> 之间的 JavaScript。那些老
旧的实例可能会在<script>标签中使用type="text/javascript"。现在已经不必这样做了。JavaScript是所有现代浏览器<br/>以及HTML5中的默认脚本语言。鉴于刚刚学习JavaScript语言的可以使用!<br/><strong>二、<body>中的JavaScript<br/>在本例中,JavaScript会在页面加载时向HTML的<body>写文本:<br/>实例代码:</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
>
</head>
<body>
<p>
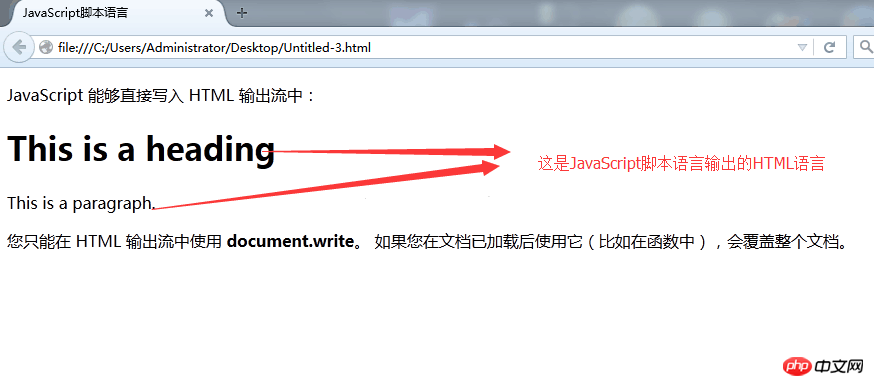
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script type="text/javascript">
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>我们先不管JavaScript代码怎么写和怎么运行,先来看运行结果:
立即学习“Java免费学习笔记(深入)”;

三、JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。通常,我们需要在某个事件发生时执行代码,比如当用户
点击按钮时。如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
四、或中的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。脚本可位于 HTML 的
五、中的JavaScript函数
在本例中,我们把一个JavaScript函数放置到HTML页面的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
<script type="text/javascript">
function myFunction()
{
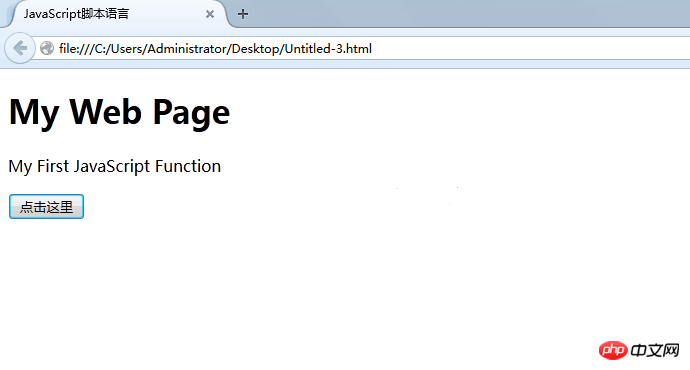
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</head>
<body>
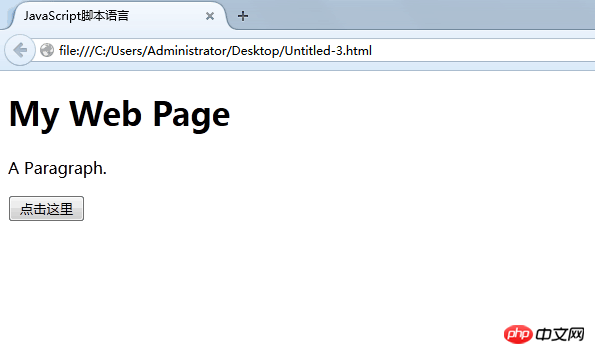
<h1>My Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>运行的结果为:

点击按钮后的效果为:

六、中的JavaScrip 函数
在本例中,我们把一个JavaScript函数放置到HTML页面的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
</head>
<body>
<h1>My First Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</body>
</html> 运行的结果与上述五的结果一样!
提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在
元素创建之后再执行脚本。
七、外部的JavaScript
我们也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件扩
展名是 .js。如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件,如果有大量的JavaScript代码,我<br/>们提倡使用外部的JavaScript方式,一般我们也采用分离的方式连接到HTML文档中。<br/>实例<br/>HTML代码:</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>JavaScript脚本语言</title> <script type="text/javascript" src="/js/myScript.js"></script> </head> <body> <h1>My Web Page</h1> <p id="demo">A Paragraph.</p> <button type="button" onclick="myFunction()">点击这里</button> <p><b>注释:</b>myFunction 保存在名为 "myScript.js" 的外部文件中。</p> </body> </html>
myScript.js代码:
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
} 运行的结果和上述一致!
提示:在
以上就是JavaScript与HTML的结合方法详解的详细内容,更多请关注php中文网其它相关文章!

java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号