本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于页面路由的相关内容,路由是指分组从源到目的地时,决定端到端路径的网络范围的进程,下面就一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。我们可以理解微信小程序页面路由,根据路由规则(路径)从一个页面跳转到另一个页面的的规则。
Tips: 所有页面都必须在app.json中注册,例如
{
"pages": [
"pages/index/index",
"pages/classification/classification",
"pages/start/start",
"pages/detail/detail",
]
}wx.navigateTo({
url: 'pages/detail/detail',
success: function(res) {},
...
})wx.redirectTo({
url: 'pages/detail/detail',
success:function(res){},
...
})<navigator url=pages/detail/detail">跳转</navigator>
wx.navigateBack({
delta: 1,
})Tips: delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
},
{
"pagePath": "pages/car/car",
"text": "购物车",
},
...
}
}index.js:
wx.switchTab({
url: 'pages/car/car'
})小程序路由是通过自己实现的一个栈(先进先出)来管理的。
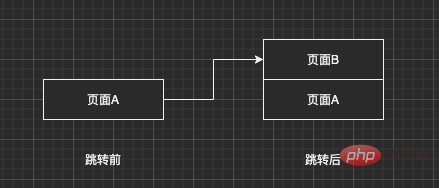
当我们通过wx.navigateTo或者
路由栈刚开始只存有页面A,当使用wx.navigateTo跳转后,页面B推入路由栈并展示到界面上,页面A隐藏。
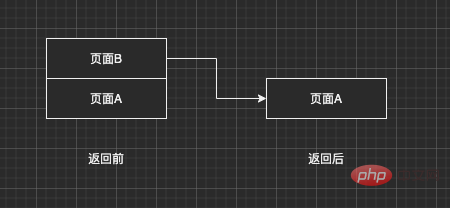
当我们使用wx.navigateBack返回时
那么wx.redirectTo与wx.navigateTo有什么区别呢?
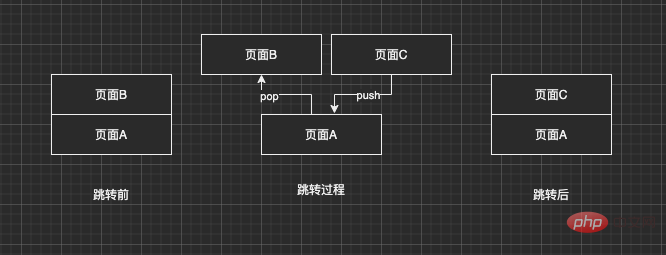
假如当前已经在二级页面B上,我们使用wx.redirectTo跳转到C页面,其过程是这样的。
如当前已经在二级页面B上,我们使用wx.redirectTo跳转到C页面,其过程是这样的。
[外链图片转存中…(img-mkPnbKug-1650431194878)]
页面B会被pop出,然后C页面再push进入栈,这个时候栈中还是只有两个页面。
【相关学习推荐:小程序学习教程】
以上就是微信小程序之页面路由知识点总结的详细内容,更多请关注php中文网其它相关文章!

微信是一款手机通信软件,支持通过手机网络发送语音短信、视频、图片和文字。微信可以单聊及群聊,还能根据地理位置找到附近的人,带给大家全新的移动沟通体验,有需要的小伙伴快来保存下载体验吧!




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号