Sambungan SEO Terperinci
Sambungan SEO Terperinci ialah pemalam krom yang boleh menganalisis dengan cepat sama ada tajuk, pautan, gambar, tapak rangkaian sosial, dan lain-lain halaman web adalah betul Pemalam akan memaparkan sama ada terdapat item yang perlu diubah suai , dan juga akan mengira bilangan halaman yang muncul Bilangan pautan (termasuk pautan dalaman dan luaran), sama ada imej itu mempunyai atribut alt dan tajuk, teg Graf Terbuka yang digunakan oleh tapak web sosial dan alat SEO lain juga boleh. digunakan untuk menyemak halaman dengan cepat. .
Cara menggunakan pemalam Sambungan SEO Terperinci
1 Selepas pemalam berjaya dipasang, ia akan muncul dalam bar pemalam di sudut kanan atas pelayar.

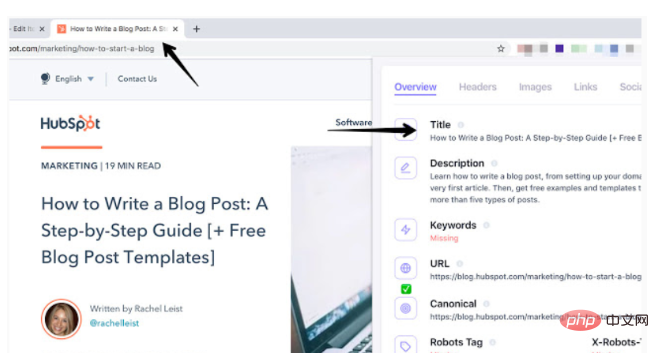
2 Klik pada ikon Pelanjutan SEO Terperinci pada tapak web anda yang diuji, dan anda akan melihat hasil yang berkaitan Malah, alat ini hanya menyusun maklumat halaman web dan membentangkannya dalam bentuk yang lebih mudah dibaca.

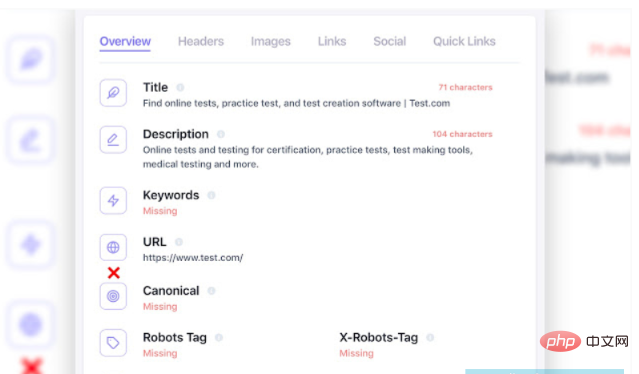
3 Maklumat paling penting dipaparkan dalam gambaran keseluruhan, termasuk tajuk, penerangan, URL (sama ada ia boleh diindeks dengan betul oleh enjin carian), Canonical (URL standard), dll., yang kesemuanya merupakan bahagian yang sangat penting. daripada laman web.

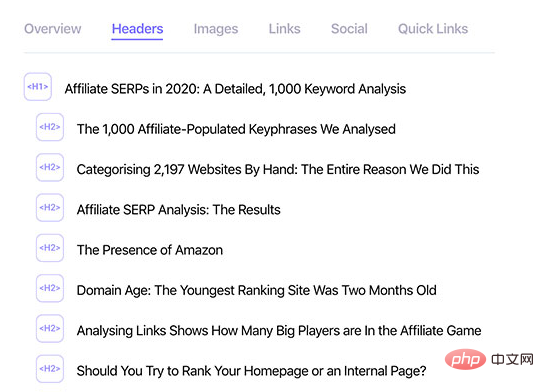
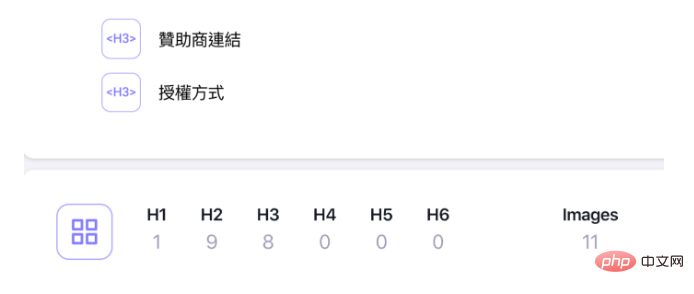
4 Pemalam Sambungan SEO Terperinci boleh memaparkan tajuk yang muncul pada halaman, yang sangat membantu untuk mengetahui hierarki dan kepentingan kandungan halaman web. Biasanya hanya satu tajuk H1 dipaparkan pada satu halaman sebagai tajuk utama yang paling penting , tajuk lain menggunakan H2, H3, H4, dsb. mengikut darjah.

5 Di bahagian bawah, bilangan tajuk, gambar dan pautan pada pelbagai peringkat halaman tunggal akan dipaparkan Di sudut kanan bawah, dua fail penting, Robots.txt dan Sitemap.xml, boleh cepat dibuka.

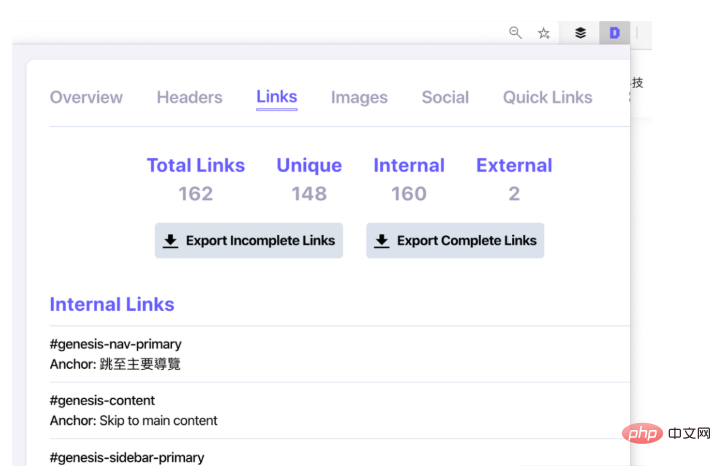
6 Beralih ke halaman hiperpautan, Pelanjutan SEO Terperinci akan memaparkan bilangan pautan pada halaman ini, termasuk pautan luaran dan pautan dalaman, teks utama yang digunakan untuk setiap URL, dsb., dan anda boleh mengeksport pautan dengan cepat senarai Juga sangat mudah.

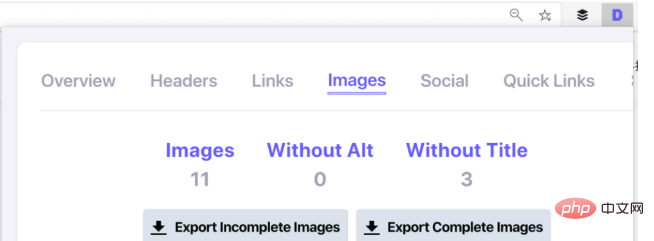
7. Ingat untuk menambah atribut alt dan tajuk pada bahagian gambar, yang akan membantu pengguna kurang upaya memahami apa yang diwakili oleh gambar.

Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan C dan NPAPI?
Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan C dan NPAPI?
09 Nov 2024
Menulis Pemalam Penyemak Imbas untuk Chrome, Safari dan OperaMembuat pemalam penyemak imbas untuk penyemak imbas seperti Chrome, Safari dan Opera melibatkan set khusus...
 Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan NPAPI?
Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan NPAPI?
11 Nov 2024
Mencipta Pemalam Penyemak Imbas dengan NPAPI untuk Chrome, Safari dan OperaMembangunkan pemalam penyemak imbas untuk Windows menggunakan C memerlukan pendekatan yang berbeza...
 Pengenalan terperinci kepada sambungan Struktur Data dalam php
Pengenalan terperinci kepada sambungan Struktur Data dalam php
27 Jul 2021
Oleh kerana tatasusunan terlalu berkuasa dalam PHP, struktur data ini disertakan, jadi kurang perlu memberi perhatian kepada struktur data ini, dan konsep ini akan pudar dari semasa ke semasa. Terdapat sambungan dalam PHP yang dipanggil Struktur Data, yang merangkumi struktur data biasa ini. Mari perkenalkan hari ini.
 10 pemalam Chrome yang patut diketahui untuk membantu anda meningkatkan kecekapan kerja!
10 pemalam Chrome yang patut diketahui untuk membantu anda meningkatkan kecekapan kerja!
10 May 2022
Rakan-rakan saya bertanya kepada saya sebelum ini jika terdapat sebarang pemalam Google yang boleh meningkatkan kecekapan kerja dan kecekapan menulis artikel Dalam artikel ini, saya akan berkongsi beberapa barangan peribadi saya ~ 10 pemalam Chrome yang sering saya gunakan berguna kepada rakan-rakan saya!
 Apakah pemalam terbina dalam bootstrap?
Apakah pemalam terbina dalam bootstrap?
11 Nov 2021
Pemalam terbina dalam bootstrap termasuk: 1. Pemalam kesan peralihan 2. Pemalam kotak modal 3. Pemalam menu lungsur 4. Pemalam pemantauan tatal; ; 6. Pemalam alat segera; 7. Pemalam kotak amaran; Pemalam navigasi tambahan.
 Apakah pemalam pihak ketiga yang ada untuk jquery?
Apakah pemalam pihak ketiga yang ada untuk jquery?
23 May 2022
pemalam pihak ketiga jquery: 1. Pengesahan, pemalam pengesahan borang; 2. Borang, pemalam borang Ajax; untuk menguruskan kuki; 5. SimpleModal, pemalam Tetingkap modal, dsb.


Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools ialah sambungan penyemak imbas pembangun untuk menyahpepijat aplikasi vue.js berdasarkan penyemak imbas Google Chrome Anda boleh menyahpepijat kod di bawah alat pembangun penyemak imbas. Jurutera IT yang melakukan pembangunan bahagian hadapan harus biasa dengan alat ini Mereka boleh menyemak kod semasa melihat halaman dalam anak tetingkap bar sisi. Memandangkan Vue dipacu data, tiada apa yang boleh dihuraikan dengan melihat struktur DOM semasa pembangunan dan penyahpepijatan. Tetapi dengan bantuan pemalam vue-devtools, kami boleh menghuraikan dan menyahpepijat struktur data dengan mudah

Penguji API Bakat
Pemalam Talend API Tester, dahulunya dikenali sebagai Restlet Client, direka dan dibangunkan oleh pembangun sebagai alat yang boleh membantu pengaturcara menyahpepijat halaman web. Penguji API Talend memudahkan untuk memanggil, menemui dan menguji API HTTP dan REST. Mendayakan interaksi visual dengan REST, SOAP dan API HTTP.

Karson / tinytools
Alat kecil ialah sambungan Chrome yang mengandungi banyak alat berguna, seperti penjana kod QR, penyahkodan kod QR, terjemahan, penukaran cap masa, format sumber, format JSON, pengekodan aksara base64 imej, dsb.

Plugin penyahpepijat sudutAngularJS Batarang
Pemalam angularjs batarang ialah pemalam penyahpepijatan sudut yang berkuasa yang boleh dipasang pada Google Chrome Memasang dan menggunakan pemalam angularjs batarang ini boleh menjadikan proses pembangunan anda lebih mudah.





