Vue.js devtools V5.1.1
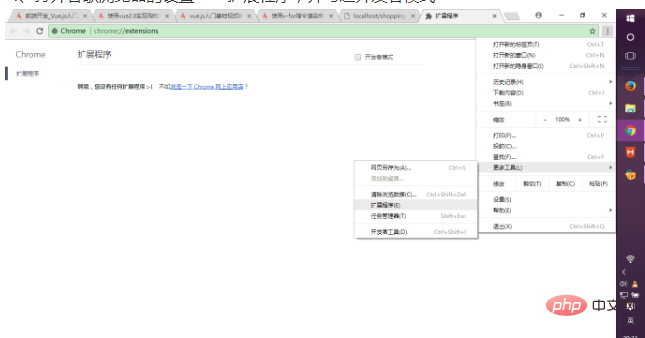
Selepas memuat turun fail crx devtools Vue.js, buka halaman sambungan Chrome (chrome://extensions/ atau tekan ikon menu Chrome > Lagi Alat > Pencari Sambungan), kemudian seret dan lepaskan fail crx ke halaman sambungan untuk memasangnya ;
4. Klik "Tambah Sambungan" untuk melengkapkan pemasangan.

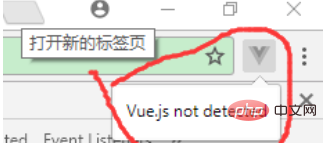
5. Pemalam devtool Vue.js tidak boleh digunakan selepas pemasangan, dan gesaan "vue.js tidak dikesan" muncul pada masa ini, kita boleh menggunakan kaedah berikut:

Pertama, Kami perlu mencari direktori pemasangan pemalam devtool Vue.js. (Jika anda benar-benar tidak dapat mencari lokasi pemasangan pemalam, anda boleh mencari ID pemalam pada komputer setempat anda: nhdogjmejiglipccpnnanhbledajbpd.) Lokasi pemasangan pemalam krom adalah berbeza dalam sistem pengendalian yang berbeza. Sebagai contoh, lokasi pemasangan pemalam krom dalam sistem win8: C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultExtensionsnhdogjmejiglipccpnnanhbledajbpd
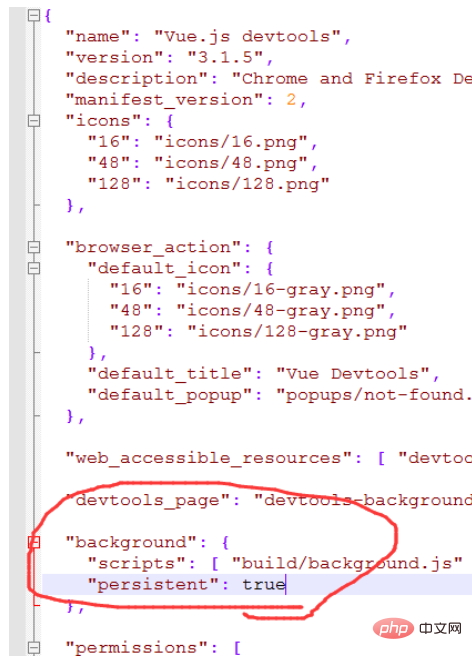
Second , selepas mencari direktori pemasangan Vue.js devtool plug-in.json ialah fail maini (thifest.json) fail utama (thifest.json) .

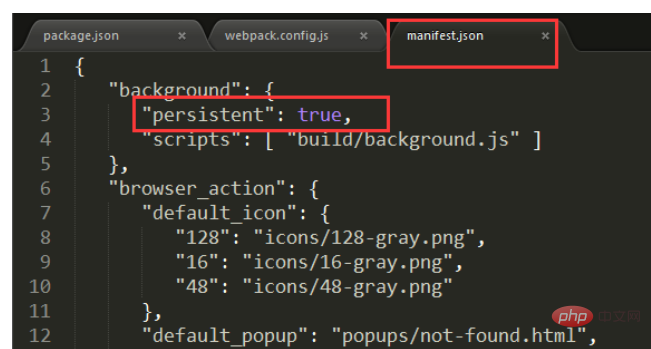
Tukar kod persisten: false dalam mainfest.json kepada persistent: true. Seperti yang ditunjukkan dalam gambar di bawah:

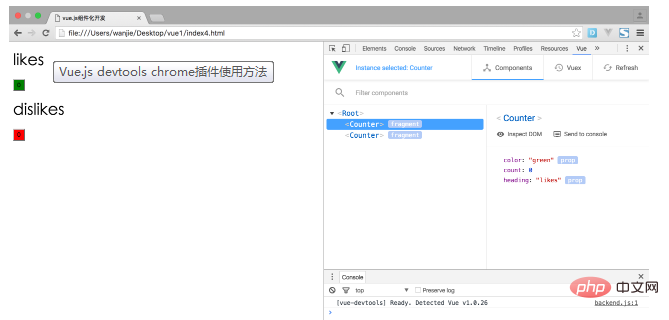
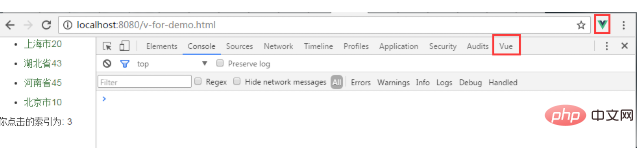
Secara amnya, kod di lokasi di atas diubah suai. Selepas membuka projek vue, pilih vue dalam konsol dan ia sepatutnya boleh digunakan seperti biasa.

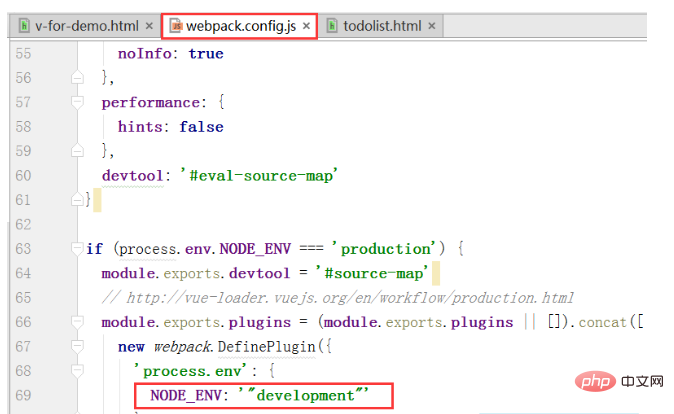
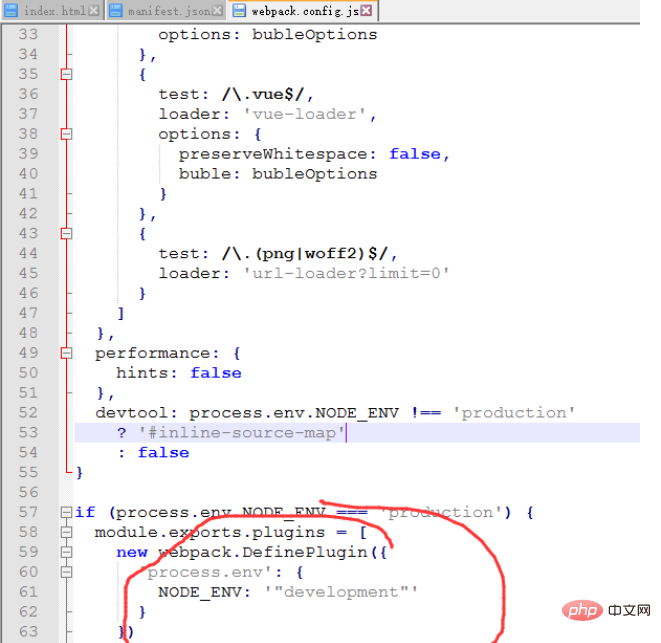
Ketiga, jika ia masih tidak boleh digunakan selepas melaraskan melalui kaedah di atas, maka anda boleh melaraskan kod webpack.config.js, seperti yang ditunjukkan di bawah:
 Akhir sekali, mulakan semula projek vue anda Ia sepatutnya Sedia untuk digunakan.
Akhir sekali, mulakan semula projek vue anda Ia sepatutnya Sedia untuk digunakan.

2. Kaedah pemasangan kod sumber
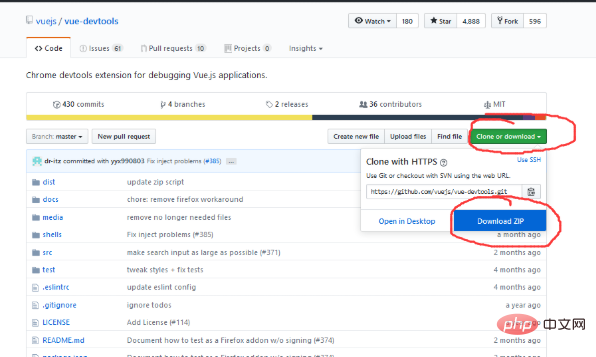
1. Muat turun kod sumber devtools daripada github, alamat: https://github.com/vuejs/vue-devtools.

2. Selepas memuat turun, masukkan projek vue-devtools-master, laksanakan pemasangan cnpm, muat turun dependensi, dan kemudian laksanakan npm run build untuk menyusun atur cara sumber.


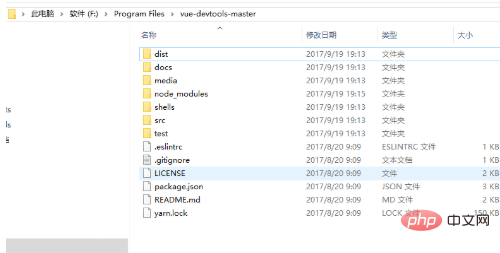
3. Selepas penyusunan selesai, struktur direktori adalah seperti berikut: 
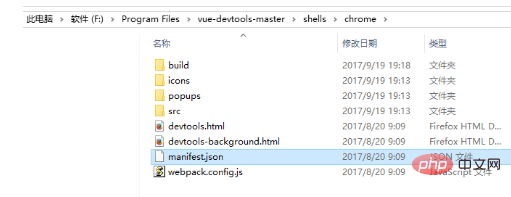
Ubah suai persisten dalam mainifest.json dalam direktori shells-chrome kepada benar: 

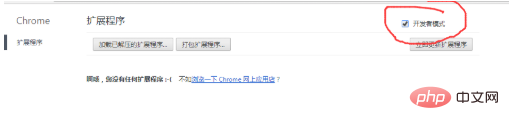
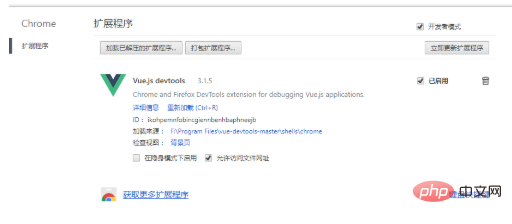
daripada Google Chrome ---> Sambungan, dan semak mod pembangun 

 Kemudian seret keseluruhan folder chrome dalam direktori shell projek yang baru disusun terus ke dalam penyemak imbas semasa dan pilih Dayakan untuk memasang pemalam ke penyemak imbas.
Kemudian seret keseluruhan folder chrome dalam direktori shell projek yang baru disusun terus ke dalam penyemak imbas semasa dan pilih Dayakan untuk memasang pemalam ke penyemak imbas.
5 Buka projek vue sedia ada, jalankan projek, dan kemudian dalam penyemak imbas--->Tetapan--->Lagi Alat--->Alat Pembangun, masukkan mod nyahpepijat: Jika anda menemui bahawa vue.js tidak dikesan, anda boleh melaraskan kod webpack.config.js:
Jika anda menemui bahawa vue.js tidak dikesan, anda boleh melaraskan kod webpack.config.js: 
 Akhir sekali, mulakan semula projek vue anda dan ia sepatutnya sedia untuk digunakan.
Akhir sekali, mulakan semula projek vue anda dan ia sepatutnya sedia untuk digunakan.
Ringkasan: Selepas pemalam devtool Vue.js dipasang, masalah "vue.js not detected" muncul Pertama, pilih mod pembangun dalam sambungan, buka direktori pemasangan pemalam, dan tetapkan persisten dalam mainifest.json kepada true , jika ia masih tidak berfungsi, laraskan kod webpack.config.js, dan akhirnya mulakan semula projek vue untuk menggunakannya.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan C dan NPAPI?
Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan C dan NPAPI?
09 Nov 2024
Menulis Pemalam Penyemak Imbas untuk Chrome, Safari dan OperaMembuat pemalam penyemak imbas untuk penyemak imbas seperti Chrome, Safari dan Opera melibatkan set khusus...
 Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan NPAPI?
Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan NPAPI?
11 Nov 2024
Mencipta Pemalam Penyemak Imbas dengan NPAPI untuk Chrome, Safari dan OperaMembangunkan pemalam penyemak imbas untuk Windows menggunakan C memerlukan pendekatan yang berbeza...
 10 pemalam Chrome yang patut diketahui untuk membantu anda meningkatkan kecekapan kerja!
10 pemalam Chrome yang patut diketahui untuk membantu anda meningkatkan kecekapan kerja!
10 May 2022
Rakan-rakan saya bertanya kepada saya sebelum ini jika terdapat sebarang pemalam Google yang boleh meningkatkan kecekapan kerja dan kecekapan menulis artikel Dalam artikel ini, saya akan berkongsi beberapa barangan peribadi saya ~ 10 pemalam Chrome yang sering saya gunakan berguna kepada rakan-rakan saya!
 Apakah pemalam terbina dalam bootstrap?
Apakah pemalam terbina dalam bootstrap?
11 Nov 2021
Pemalam terbina dalam bootstrap termasuk: 1. Pemalam kesan peralihan 2. Pemalam kotak modal 3. Pemalam menu lungsur 4. Pemalam pemantauan tatal; ; 6. Pemalam alat segera; 7. Pemalam kotak amaran; Pemalam navigasi tambahan.
 Apakah pemalam pihak ketiga yang ada untuk jquery?
Apakah pemalam pihak ketiga yang ada untuk jquery?
23 May 2022
pemalam pihak ketiga jquery: 1. Pengesahan, pemalam pengesahan borang; 2. Borang, pemalam borang Ajax; untuk menguruskan kuki; 5. SimpleModal, pemalam Tetingkap modal, dsb.
 Ralat Pengaktifan Plugin WordPress: Mengapa 'Output Tidak Dijangka' dan Bagaimana untuk Membetulkannya?
Ralat Pengaktifan Plugin WordPress: Mengapa 'Output Tidak Dijangka' dan Bagaimana untuk Membetulkannya?
16 Dec 2024
Ralat Output Tidak Dijangka semasa Pengaktifan Pemalam dalam WordPressApabila mengaktifkan pemalam dalam WordPress, anda mungkin menghadapi mesej: "Pemalam...


Alat panas

Penguji API Bakat
Pemalam Talend API Tester, dahulunya dikenali sebagai Restlet Client, direka dan dibangunkan oleh pembangun sebagai alat yang boleh membantu pengaturcara menyahpepijat halaman web. Penguji API Talend memudahkan untuk memanggil, menemui dan menguji API HTTP dan REST. Mendayakan interaksi visual dengan REST, SOAP dan API HTTP.

Karson / tinytools
Alat kecil ialah sambungan Chrome yang mengandungi banyak alat berguna, seperti penjana kod QR, penyahkodan kod QR, terjemahan, penukaran cap masa, format sumber, format JSON, pengekodan aksara base64 imej, dsb.

Plugin penyahpepijat sudutAngularJS Batarang
Pemalam angularjs batarang ialah pemalam penyahpepijatan sudut yang berkuasa yang boleh dipasang pada Google Chrome Memasang dan menggunakan pemalam angularjs batarang ini boleh menjadikan proses pembangunan anda lebih mudah.

Sambungan SEO Terperinci
SEO ialah teknologi pengoptimuman enjin carian. Pengendali laman web perlu menerbitkan beberapa kandungan berkualiti tinggi untuk memenuhi keperluan pengguna, untuk memenangi hati enjin carian dan membawa trafik carian daripada enjin carian. Mengukur kecintaan enjin carian untuk laman web biasanya terdiri daripada penunjuk SEO ini Mengenai SEO, kami telah memperkenalkan banyak pemalam seperti bar alat SEO: SEOquake, META SEO inspektor, 5118 Webmaster Toolbox - Essential SEO plug-in, dll. Tunggu. , hari ini editor telah membawakan anda alat yang boleh menganalisis dengan cepat tajuk halaman web tertentu.





