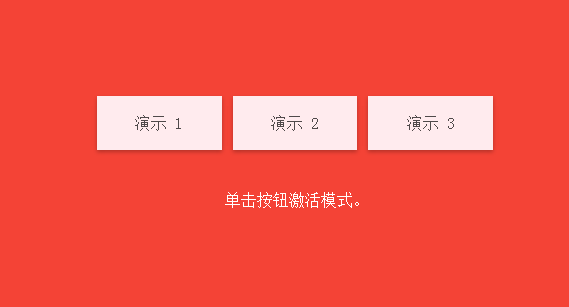
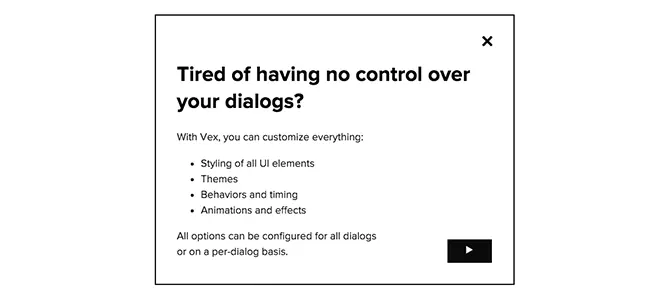
Kotak modal responsif HTML5 (kotak dialog modal)
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 14 kotak dialog modal jQuery
14 kotak dialog modal jQuery
18 Feb 2025
Artikel ini meneroka 14 plugin kotak dialog modal JQuery, menawarkan pelbagai ciri dan gaya untuk meningkatkan interaksi pengguna. Takeaways utama menyerlahkan keberkesanan alat ini untuk memaparkan maklumat, amaran, dan kesilapan,
 Di manakah kotak modal bootstrap?
Di manakah kotak modal bootstrap?
01 Aug 2022
Kotak modal bootstrap meliputi borang induk dan merupakan bentuk anak tujuan kotak modal adalah untuk memaparkan kandungan daripada sumber yang berasingan dan membenarkan beberapa interaksi tanpa meninggalkan borang induk Tetingkap anak Badan boleh memberikan interaksi maklumat, dsb. Anda boleh mencipta kotak modal kecil dengan menambahkan kelas ".modal-sm" dan mencipta kotak modal besar dengan menambahkan kelas ".modal-lg".
 Mengapa Fon Chrome Kabur dalam Kotak Modal?
Mengapa Fon Chrome Kabur dalam Kotak Modal?
16 Nov 2024
Fon Chrome Kabur dalam Kotak Modal Isu ini timbul apabila Chrome memaparkan fon kabur dalam kotak modal, walaupun fon kelihatan jelas dalam...
 Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal
Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal
06 Dec 2021
Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Artikel berikut akan memperkenalkan kepada anda penggunaan komponen Modal bagi kotak pop timbul modal Bootstrap5 Saya harap ia akan membantu anda!
 Mengapa Fon Saya Kabur dalam Kotak Modal Chrome?
Mengapa Fon Saya Kabur dalam Kotak Modal Chrome?
12 Nov 2024
Fon Chrome Kabur dalam Kotak Modal: Penyelesaian Masalah dan PenyelesaianIsu fon kabur dalam kotak modal Chrome boleh mengecewakan. Manakala...
 Mengapa Fon Kotak Modal Chrome Kabur dan Cara Membaikinya?
Mengapa Fon Kotak Modal Chrome Kabur dan Cara Membaikinya?
14 Nov 2024
Font Chrome Kabur dalam Kotak Modal: CSS Culprit Resolved Pengguna Chrome mungkin menghadapi fon kabur dalam kotak modal, manakala penyemak imbas lain seperti IE dan...
 Analisis ringkas tentang penggunaan kotak modal dalam pembelajaran Bootstrap
Analisis ringkas tentang penggunaan kotak modal dalam pembelajaran Bootstrap
16 Dec 2021
Artikel ini akan membawa anda melalui kotak modal dalam Bootstrap dan memperkenalkan cara menukar saiz kotak modal dan memuatkan kandungan jauh dalam kotak modal saya harap ia akan membantu anda.
 Mengapa Fon Chrome Saya Kabur dalam Kotak Modal dan Bagaimana Saya Boleh Membetulkannya?
Mengapa Fon Chrome Saya Kabur dalam Kotak Modal dan Bagaimana Saya Boleh Membetulkannya?
12 Nov 2024
Kabur Pemaparan Fon Chrome Selesai: Pelaku CSS Dikenal pastiIsu lama fon kabur dalam Chrome telah melanda pengguna selama bertahun-tahun, dengan tidak berkesudahan...
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.


Hot Tools

HTML5 Kesan khas animasi berdebar jantung Kanvas
HTML5 Canvas heart fluttering animation kesan khas ialah animasi yang dijana yang boleh dibuka terus dengan penyemak imbas untuk melihat hati.

Kod sumber permainan panda melantun H5
HTML5 Mobile Panda juga merupakan kod sumber permainan yang gila. Perihalan permainan: Tekan dan tahan skrin untuk melaraskan kekuatan spring panda dan lompat ke tiang batu. Permainan berakhir jika anda jatuh ke dalam sungai.

HTML5 Kesan khas animasi kotak Hari Valentine
Berdasarkan svg, lukis animasi membuka hadiah kotak cinta pada Hari Valentine dan kesan khas animasi kotak cinta.

Kod sumber permainan bola bergolek H5 3D
Muat turun kod permainan mudah alih bergolek bola 3D HTML5 yang hebat. Pengenalan permainan: Bola berwarna bergolek, dan trek semasa bola berwarna dikawal dengan menyeretnya menggunakan tetikus atau skrin sentuh telefon bimbit. Ini ialah kod sumber permainan mudah alih yang ringkas dan mudah dikendalikan.